版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lp15203883326/article/details/83214044
雪碧图就是将很多很多的小图标放在一张图片上,就称之为雪碧图
一、使用雪碧图的优点有以下几点:
- 将多张图片合并到一张图片中,可以减小图片的总大小。
- 将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。
使用步骤:(首先理解下sprites图其实就是将一大块图用来做背景图,与普通背景图不同的是:只在某固定位置显示某部分图)
- 找到页面上固定的图片(不会动态发生改变)
利用以上链接可以在线制作雪碧图
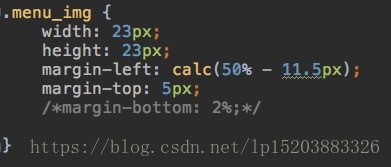
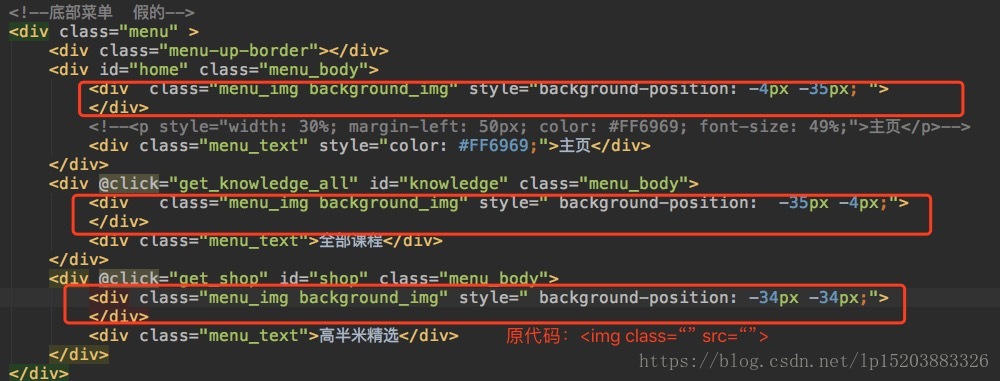
- 将原来时img的图改成div,原img的css属性有限制宽高的属性的要保留
利用background-position属性可以用来“截取大背景图的某部分图”,参考在线生成雪碧图上的图片位置放入,最后再页面上调整适当位置
雪碧图的整个流程就说完了,可能你会遇到以下问题:
雪碧图太大了,放到指定位置只能显示一部分!
两个解决方法:1.上传雪碧图时就按照你需要的大小上传
2.使用background-size: 属性缩放整块背景图,这里要注意下缩放了背景图的大小,对应的background-position也要同比例缩放。