为什么要用精灵图?
比如京东首页的这些icon,如果每个icon都去请求一个资源。是非常浪费资源的。因为我们浏览器在同一个域名下并发加载的资源(CSS、JS 、图片等)数量是有限的。
我们可以将这些icon放到一张图片,通过截取这张图片的不同的区域,拿到不同的icon

制作一个背景透明的Icon
- 截图你喜欢的logo,最好是正方形。

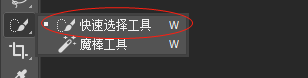
- 打开ps,使用快速选择工具

- 选择白色区域ctrl+x删除。调节这个可以改变选择精度。

- 这样就OK了。

- img标签引用。设置width,height改变大小,不然图片可能会变形
<img src="@/../public/img/home.png" style="width:30px;height:30px"/>
制作精灵图
非常好用的精灵图制作网站 自动生成css:https://sprite.ydr.me/
图片大小修改:https://www.sojson.com/image/change.html
