源码地址:https://github.com/koala-coding/create-bff-service-cli
已经上传到npm,支持下载使用
介绍
快速搭建一个基于 egg框架 的 bff-service cli工具。模版功能有如下,下文介绍了cli 的实现。
服务模版多种语言可选模
typescript/javascript(建议选择typescript,目前只添加了typescript模版)模版内容支持根据 CLI 动态交互配置,具体可配置内容可看下文参数说明
服务模版编码规范已完善,已添加
eslint、prettier、tsconfig配置等,并且支持自动保存校验,.vscode中settings.json已配置 。提供了基本项目结构
router、controller、service、config配置等,可直接测试template中提供的基础接口。
技术实现
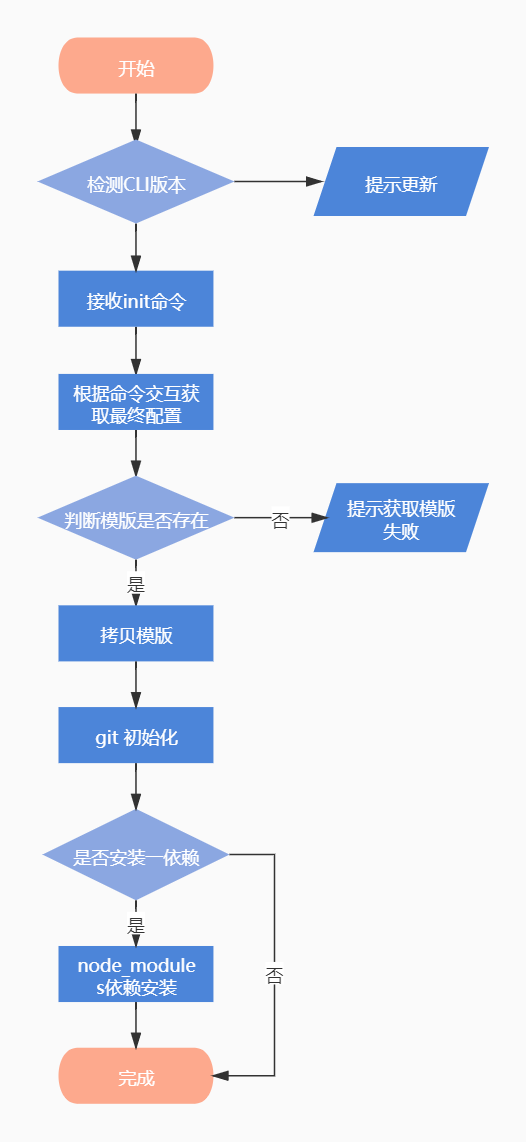
CLI 流程图

使用的模块介绍
commander: 提供了用户命令行输入和参数解析的工具
chalk: 可以实现好看的日志输出
inquirer: 一个强大的用户与命令行交互的工具
listr: 可以在命令行中画出进度列表的工具
ncp: 可以实现跨平台递归拷贝文件
pkg-install: 可以使用
yarn install或npm install安装依赖semver: 专门分析语义化版本的工具
shelljs:同步的可以执行
shell脚本工具execa: 可以衍生一个
shell,传入command字符串在该shell直接处理的子进程管理工具,支持promise回调
相较于网上的 CLI 文章增加的考虑点
模块更新的检查(比如公司内使用,可以强制检查更新)
模版代码基于
Egg,并对Typescript模块代码进行了工程化配置(eslint,prettier 等),开箱即用。支持模版代码的依赖安装 ,目前使用的
yarn支持模版代码的
git初始化
代码实现
代码实现,直接贴一下源码地址(看完前面部分可以先自己实现一下 CLI,对比学习下,也可给我提一下建议,共同进步) 对于 BFF 这个只是个基础版本,后面会持续更新。
源码地址:https://github.com/koala-coding/create-bff-service-cli
如果对你有帮助可以点个 star 哦!感谢!
写完CLI 一点感想
模型思想
建立模型思想,做一个功能时候可以考虑是不是一个模型,如果是模型会不会考虑抽离出来,比如这个cli 用到的 npm模块,inquirer,相信写过 cli 的小伙伴都有用过这个模块,我理解它就是一个模型,其实就是一个问答系统模型(更通俗的说就是个问卷答题模型,1题选择A,跳到 3 题,1 题选择B跳到2,我想大家应该都玩过这个问答,考虑一下具体实现,再去看看inquirer,也会有所收获)
插件思想
建立插件思想,babel 和 webpack 的强大之处,绝对离不开他们的插件机制。我们在工作中也可以多考虑到这一点, 举个例子:比如本文如何对一个cli工具建立可插拔的plugin插件机制,因为 CLI可能会给多个部门创建 BFF 服务使用,不同的业务可能要创建的 BFF 有所区别,有的需要加入动态脚本执行机制,做大计算,有的并不需要这种功能,CLI 创建项目时候可以不加入,这时候就可以把 动态脚本执行模块单独封装成一个插件。
不知道 Node学什么 ???
NPM 官网真的有很多优秀的模块包!,去上面找两个都能学到一些的。比如这次写CLI用到的几个,举两个例子:ncp 模块,网上一些文章也都实现了拷贝,但是是否考虑到了跨平台等,可以看下 ncp 的实现。execa 模块,都知道 node中也有执行shell脚本的模块,为什么选择它呢?它是如何支持 promise 的。
后续更新迭代内容
增加
plugin插件机制,感兴趣的小伙伴可以一起讨论或者提prBFF-SDK融入,这是BFF核心部分,还没有考虑好哪些功能是可以开源的。后面会更新一篇 《一个优雅的BFF-SDK应该包含哪些功能》
CLI 快速开始
使用前的准备工作
安装
node.jsnode.js安装可以官网下载安装,https://nodejs.org/也可以使用
nvs安装,方便切换版本,https://github.com/jasongin/nvs安装
yarn> npm install -g yarn安装
nrmnrm作用是修改npm的镜像源 安装nrm> npm install -g nrm设置
npm源为私服地址:> nrm add me http://*.*.*.*:78900 > nrm use me建议 IDE
vscodevscode必装插件ESLintPrettier - Code formatter通过这两个插件,配合项目中的规则配置文件,可以使团队中的代码格式化规则一致
安装 create-bff-service-cli
> npm install -g create-bff-service-cli安装之后就可以使用 cli 命令:create-bff-service
cli 执行命令说明
在命令行执行命令
create-bff-service init然后会出现交互提示,按照交互提示输入各项参数。
参数项说明
服务名称
serviceName: 服务的英文名称,例如:xxx-bff-service作者
author: 作者的英文名称,例如:xiaoming服务端口号
port: 找运维申请的服务端口号,例如:7001版本号
version: 服务的版本号,例如:0.0.1介绍
description: 服务的介绍 例如:某业务线的 BFF 服务模版
template: 选择模版 例如:选择 typescript 模版项目版本管理
git: 选择是否 git 初始化项目 例如: yes git 初始化项目项目依赖安装
install: 选择是否安装依赖 例如: yes install 所有依赖
使用调试模式启动 cli 创建的 bff-service
> yarn debug模版接口测试
接口访问测试:调用 demo/demo1 路由,获取服务返回数据。
curl http://127.0.0.1:7890/demo/demo1
// 返回结果
{"status":200,"data":{"r":"hello word"}}模版代码保存自动格式化配置
该功能正常使用前提需要安装前文提到的 vscode 插件
往期干货:
26个经典微信小程序+35套微信小程序源码+微信小程序合集源码下载(免费) 干货~~~2021最新前端学习视频~~速度领取
前端书籍-前端290本高清pdf电子书打包下载
点赞和在看就是最大的支持❤️