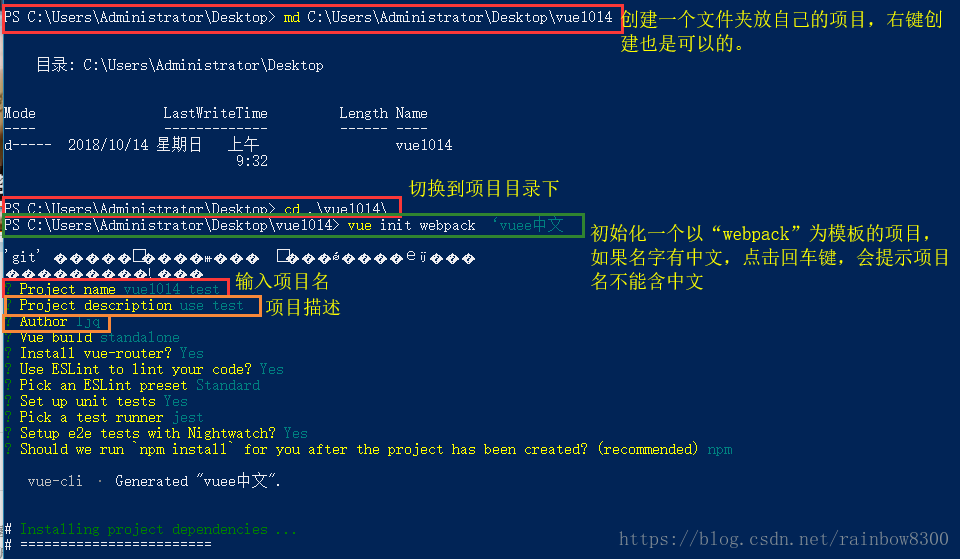
前提条件:安装node,webpack,vue-cli。
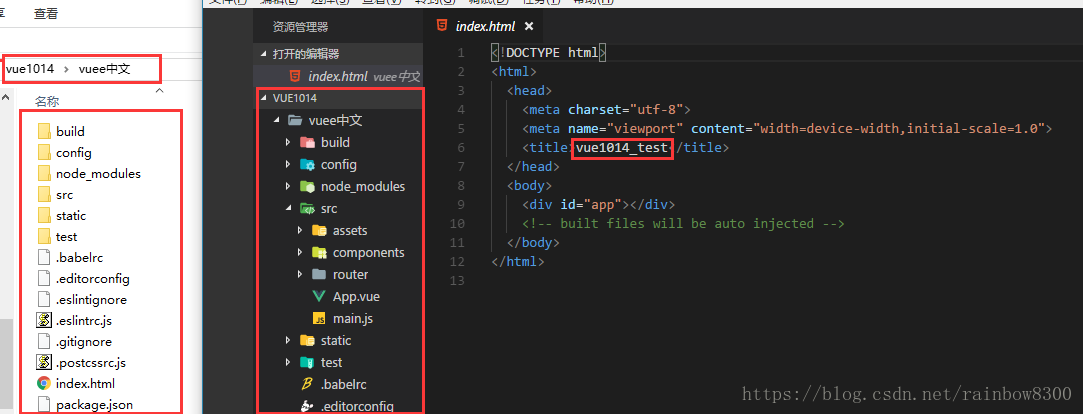
创建好后目录如下:
参考文章
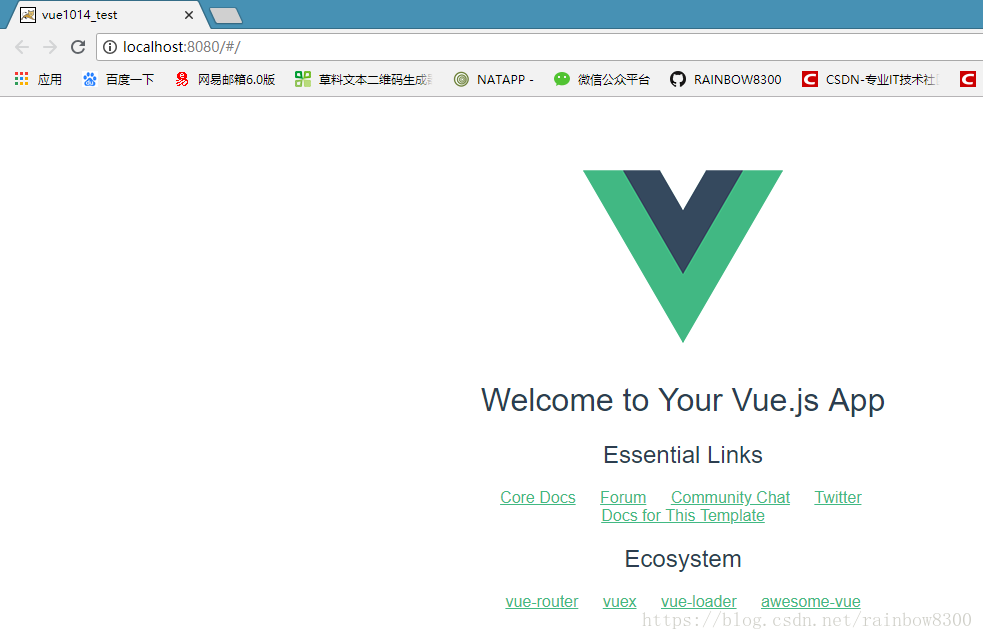
一个简单的vue项目就建好了。
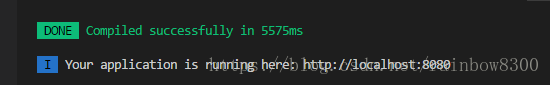
在项目目录下运行npm run dev,
在浏览器访问,出现一下页面即为成功。
初学者学习vue,用vue-cli快速创建一个vue项目结构
猜你喜欢
转载自blog.csdn.net/rainbow8300/article/details/83045170
今日推荐
周排行