1.首先全局安装一下vue-cli3
npm install -g @vue/cli 或 yarn global add @vue/cli
vue -V查看版本(这里注意V是大写哦)
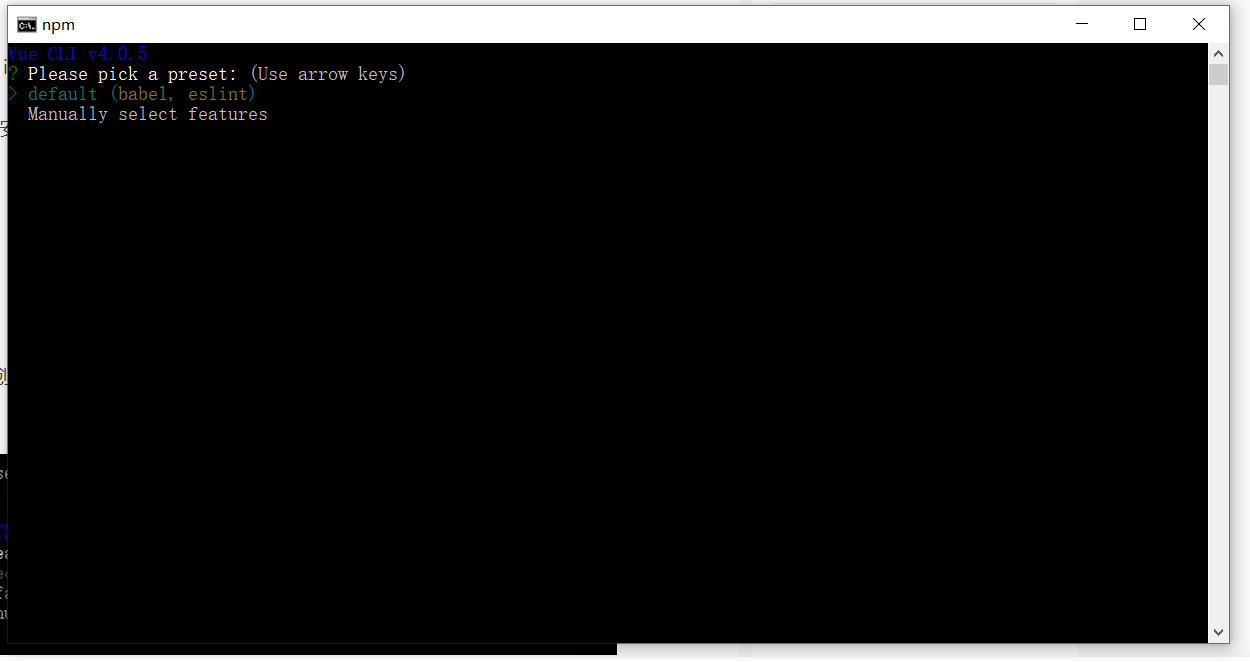
2.vue create 项目名(注意不能用中文)

3.这里选择手动安装Manually
4.选择配置,看个人项目需求
注意,空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
注意,空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

5.css的预处理,我选择的是stylus
6.这一步我选择的是ESLint + Prettier
7.选择语法检查方式,我自己选择保存就检测
第一个是保存检测,第二个是fix和commit的时候检测
第一个是保存检测,第二个是fix和commit的时候检测
8.单元测试,我选择了Mocha
9.配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里
第一个是独立文件夹位置,第二个是在package.json文件里
10.询问是否记录这一次的配置,以便下次使用,如果选择yes的话,一开始的时候会显示的vuecli3配置
11.回车确定等待下载
12.装好后,启动
cd my-project // 进入到项目根目录
npm run serve // 启动项目
cd my-project // 进入到项目根目录
npm run serve // 启动项目