transform-style语法:
transform-style: flat | preserve-3d
其中flat值为默认值,表示所有子元素均在2D平面呈现,即使子元素沿着X轴或Y轴做了旋转有了3D效果也不呈现出来。preserve-3d表示所有子元素的3D效果能呈现出来。
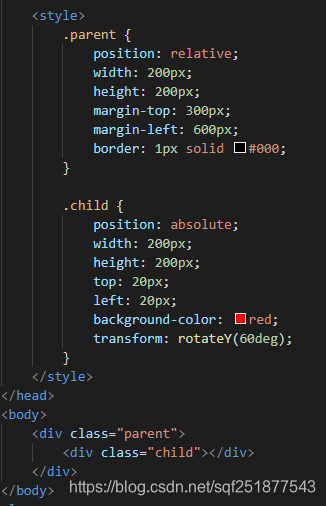
案例:

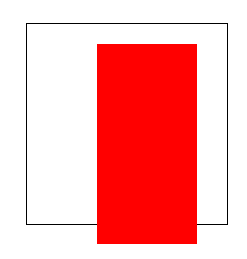
效果:

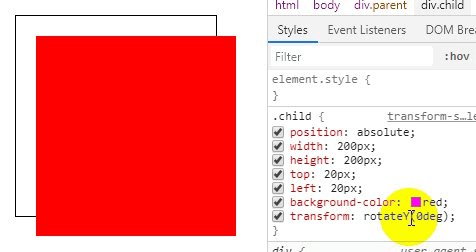
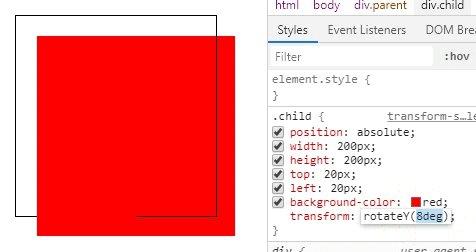
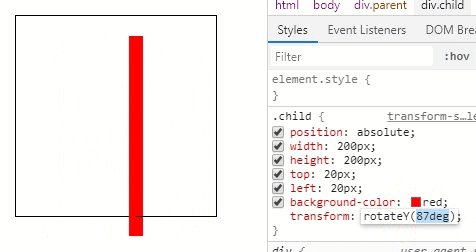
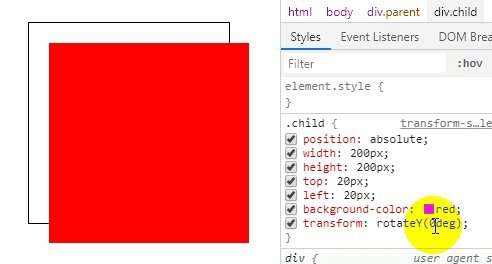
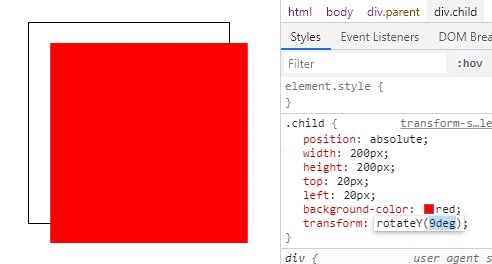
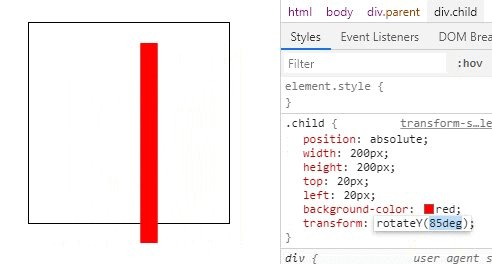
这段代码里,parent没有设置transform-style属性,即transform-style属性值为flat,即不呈现3D效果。现在我们来修改旋转角度(看下面的gif图),可以发现child始终在parent的上层旋转,没有3D效果。

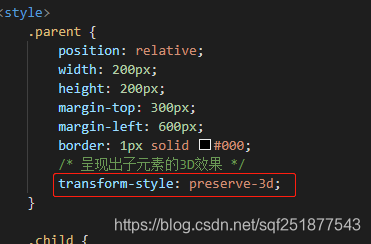
现在给parent设置transform-style属性,属性值为preserve-3d:

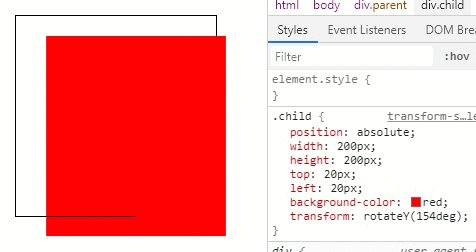
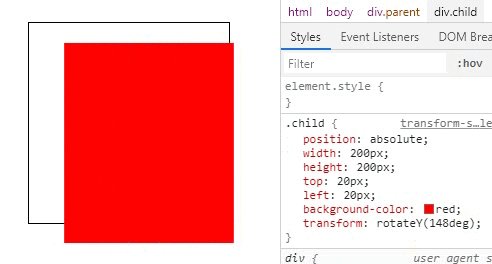
可以发现,子元素的3D效果呈现出来了:

最后我们还是来修改旋转角度观察下效果,见下方的gif图: