舞台元素perspective的设置位置
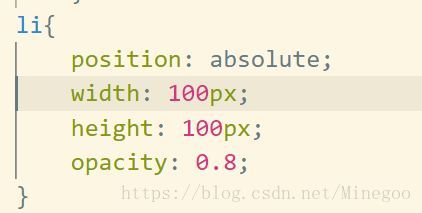
如果你要让一个物体在一个空间里运动,比如一个小方块在不停得旋转翻转。我们知道一个方块是由六个面构成的,假设我们用ul li结构来表示好了,一个ul下面有六个li,给每个li设置宽高:
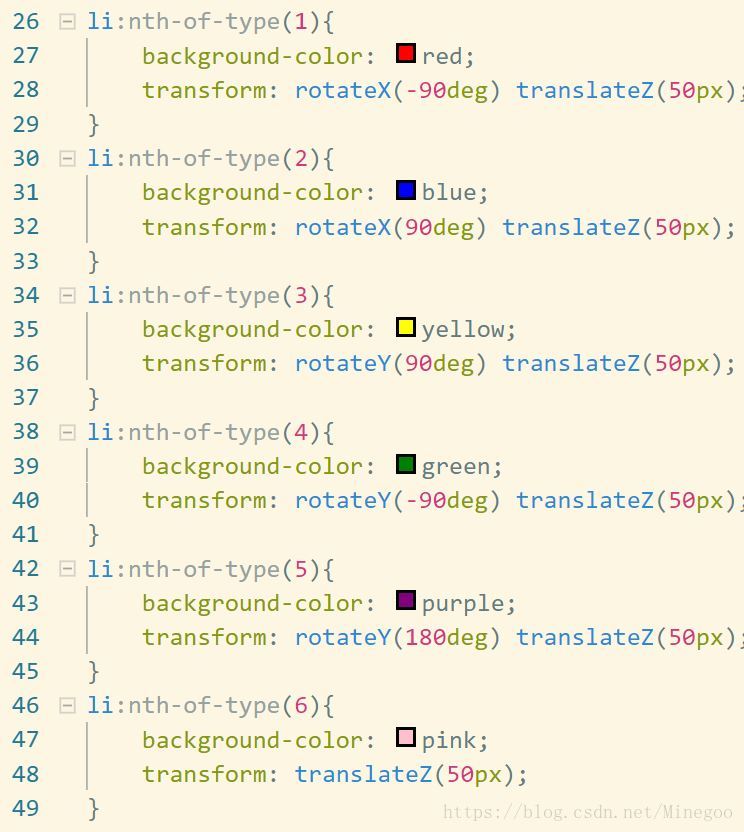
然后让他们移动到各自的位置上:

这时候他们只是一个面,旋转之后拍平在浏览器屏幕上也许就变成了一根线,为了让他们变成一个体,你需要在他们的父级上定义一个transform-style:perspective-3d属性。

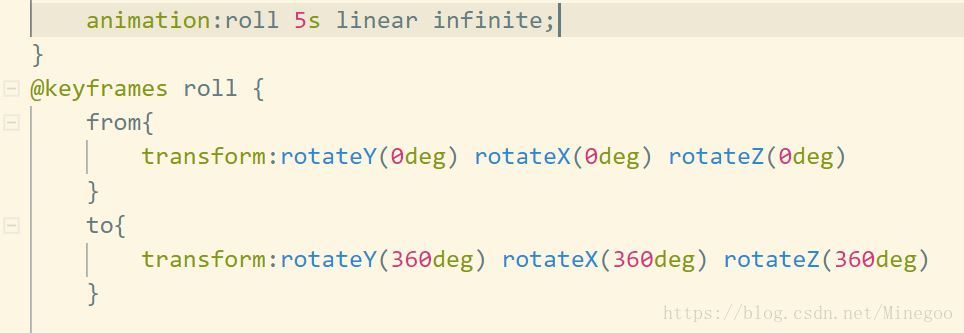
这时候给父级设置下动画效果看看整体各个面的状况:
结果发现各个面是一个体了,但是没有透视效果,就是传说中的近大远小效果啦。 所以我们要在父级ul所在的空间也就是ul的父级,添加一个perspective属性:
大功告成。。。