一、动画效果
1、Transform属性
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
有了这个属性,接下来就是设置动画的时间和动画的表现形式啦。
2、animation动画属性
语法:
animation:( animation-name animation–duration animation-timing-function animation-delay animation-iteration-count animation-direction)
下面让我们来看一下,这些值分别代表什么意思:
| 值 | 说明 |
| animation-name | 由@keyframes创建的动画名称 |
| animation–duration | 动画需要多少秒完成 |
| animation-timing-function | 过渡方式(linear、ease、ease-in、ease-out、ease-in-out) |
| animation-delay | 延迟时间 |
| animation-iteration-count | 动画的播放次数(值通常为整数,默认值为1;特殊值infinite,表示动画无限次播放) |
| animation-direction | 动画的播放方向(normal:动画每次都是循环向前播放;alternate:动画播放为偶数次则向前播放) |
下面用一个小练习演示一下:
小气球
代码如下:

二、3D效果
要想实现3d效果,必须要在父元素上加上一个perspective属性
1、translate3d (X,Y,Z)分别表示x轴距离,y轴距离和z轴距离;但是也可以单独设置translateZ
translate

2、rotateX:rotateX是绕着X轴旋转,正值是向上面旋转,负值是向下面旋转
rotateY: rotateY是绕着Y轴旋转,正值是向右边旋转,负值是向左边旋转
rotateZ:tateZ是绕着Z轴旋转,正值是绕着中心点顺时针旋转,负值是绕着中心点逆时针旋转
旋转

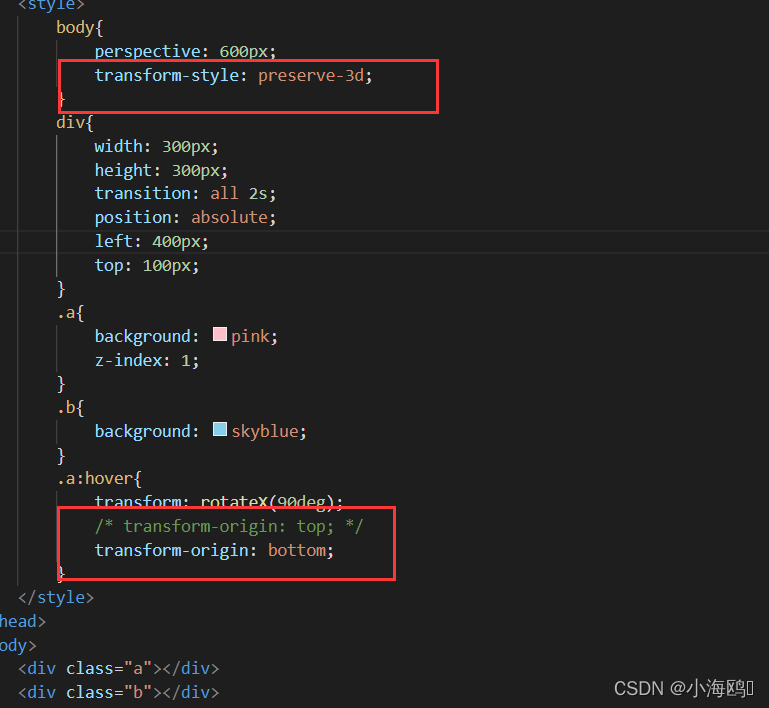
3、transform-sty
如果想让子元素有3D效果,必须给父元素设置transform-style属性
设置旋转后的上下位置,给子元素设置transform-origin属性
穿透