keep-alive有什么作用?
keep-alive是vue内置的一个组件,而这个组件的作用就是能够缓存不活动的组件,我们能够知道,一般情况下,组件进行切换的时候,默认会进行销毁,如果有需求,某个组件切换后不进行销毁,而是保存之前的状态,那么就可以利用keep-alive来实现
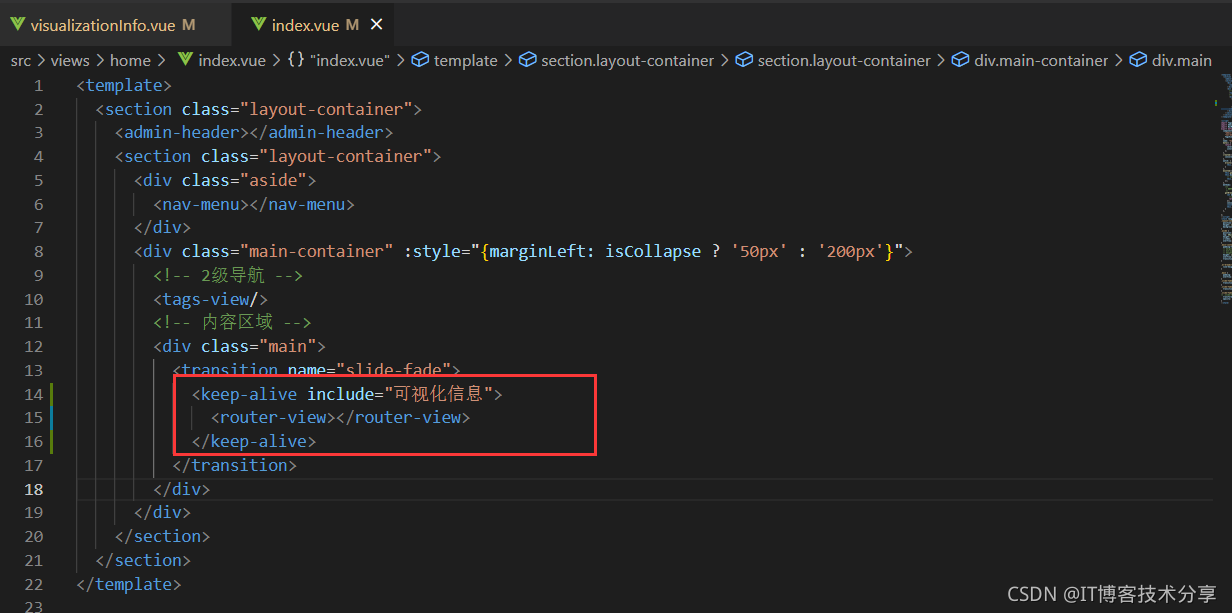
你想让那个页面的数据缓存,就在入口文件的 <router-view></router> 外面包裹一层 <keep-alive ></keep-alive>
<keep-alive include="可视化信息">
<router-view></router-view>
</keep-alive>
你要缓存的页面的js 里面一定要写这个name 属性,否则不会生效。

export default {
name: '可视化信息',
}然后就是销毁事件不要写:
// destroyed() {
// this.$destroy();
// }最后就完美成功了。