遇到的错误
安装脚手架错误
删除用户目录下appdata》npm-cache,再次执行安装
vue ui启动错误

最后我重装的node 并且在vscode终端启动成功
一、安装脚手架
脚手架可以大大简化webpack的配置,依赖于node(8.9以上)和npm、webpack确保之前已经装过了并且配置了环境变量
直接全局安装
npm install -g @vue/cli
因为之前webpack使用的是2的版本,最新的是3,所以需要再拉去一下webpack的2的模板,这样就可以使用2和3了

二、脚手架2
1.初始化
vue init webpack vuecli2test

这种方式是脚手架2初始化的方式初始化,下面是脚手架2的安装配置详细说明

2.工程配置说明

package.json
build命令解析

-
buildjs文件

-
webpack配置文件

dev命令解析

package.json-lock.json
package.json有可能指定的是大概的版本,这里是真实安装的版本
config目录
这里也是配置但都是一些全局变量


static目录
存放资源文件,例如图片vue会把小的图片转换成base64,放在这个目录里会原封不动的传上去
注意:这里有一个空文件.gitkeep防止空文件夹不被创建,放一个文件一定会有这个目录
.babelrc

.editorconfig
对代码进行规范

忽略配置文件

eslint检查规则文件

css转化配置文件(一般不会修改)

index.html
根目录下的模板,打包时他会是最外层模板
三、代码检查
代码检查分两种AirBnb还有基础的那种,这个代码检查太麻烦了,所以后来我就把他给关掉了。
修改build\webpack.base.conf.js

以下列举一些错误:
- Trailing spaces not allowed
删除多余空格 - Expected linebreaks to be ‘LF’ but found ‘CRLF’
换行符编码问题 - Strings must use singlequote
字符串必须使用单引号 - ESLint Unary operator ‘++’ used.
++换成+=,++是不安全的后zi’zeng
四、runtimecompiler与runtimeonly区别
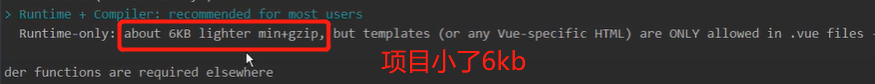
左侧为runtimecompiler右侧为runtimeonly

官方描述

区别
- runtimeonly省略了模板解析直接把虚拟节点生成界面显示
- runtimeonly代码量更少执行效率更高
- runtimeonly会将引入的模板对象中的template直接变成render后的虚拟节点,runtimecompiler中的.vue文件存在template而runtimeonly则是由vue-template-compiler将template解析成render函数
Vue程序运行过程

runtimeonly,render方法详解

五、npm 编译和开发server
npm run build加载顺序

npm run dev

六、脚手架3
cli3和cl2区别
- cli3是基于webpack4打造的,cli2是webpack3
- cli3实现了0配置,移除了配置文件根目录下的build和config等目录
- cli3提供了vue ui命令,提供了可视化配置更加人性化
- 移除了static文件夹,新增了public文件夹,并且将index.html移动到了public中
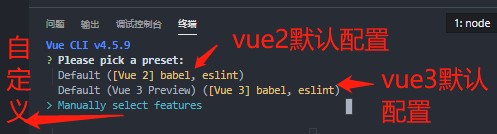
安装
vue create cli3
-
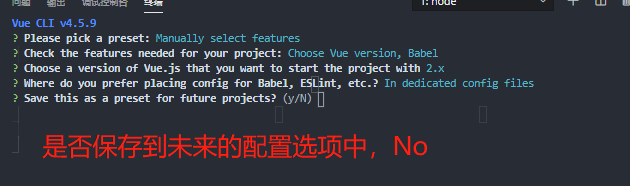
选择手动配置

-
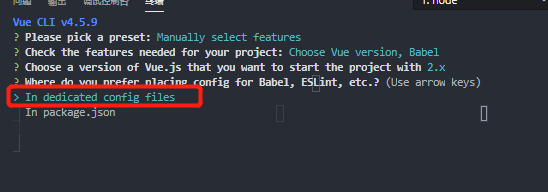
取消暂时不用的配置

-
选择2.x版本的vue
-
选择独立配置文件

-
不选择增加配置选项(如果选择是就是第一步的那里多了一个选项)

目录结构
安装完成的目录:

mainjs改变:

配置
vue ui修改配置
脚手架3原则上是0配置,所以他有一个配置ui管理界面,最好用管理员cmd

- ui管理界面


可以在这里图形化搜索安装依赖和插件,还可以启动停止项目
自定义配置文件的形式
这个名字是固定的不可以修改
