下载Node.js,
下载完安装,一直下一步,
安装完成在终端输入node -v查看版本号,若有版本号说明安装成功,
然后下载vuecli,终端输入
npm install -g @vue/cli
安装完成输入vue -V(大写的v)查看版本号,若有V证明安装成功,
然后可以下载一个cnpm淘宝镜像,终端输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
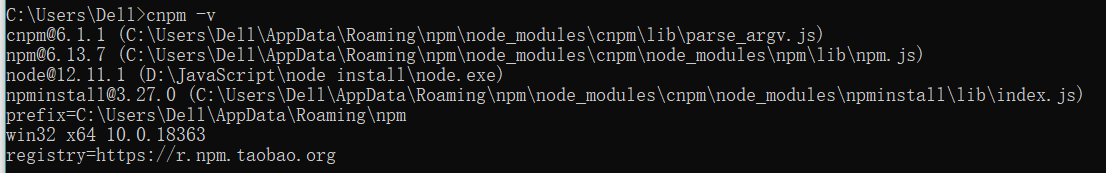
下载完后输入cnpm -v 显示效果如下:

成功,环境搭建完成。
启动vuecli:
终端进入要创建项目的地址

然后再输入
vue create 后面写项目名称
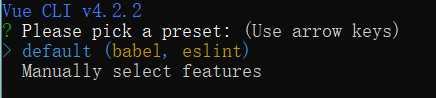
回车,如图

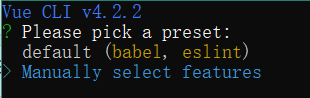
选择下面的

回车进入下一项

用空格控制选项,

最开始使用可以只留第一个,多的也用不上含占地,回车确定

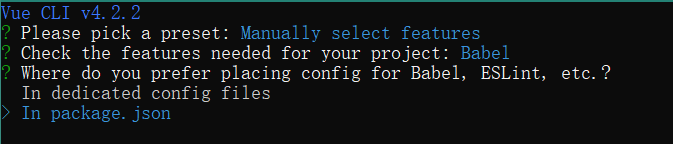
走下面的,回车:

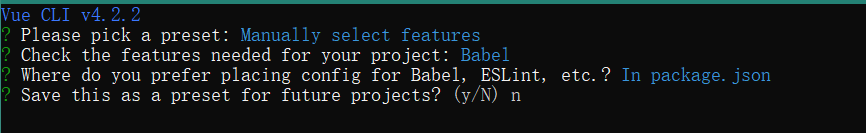
这输入n,表示本次操作生成一个模板,以后进入可以直接创建一个一样功能选项的项目,一般不需要,输入n回车:创建完成显示:

上面有提示 两行命令打开项目先输入
cd vuecli_demo
进入项目地址
npm run serve
运行项目
然后加载完成显示:

我这里已经打开了一个项目,否则应该是
http://localhost:8080/
赋值这条,带浏览器打开:

vuecli项目就完成了
CTRL + c 退出
