VueCLI是一个官方发布vue.js项目脚手架,使用 VueCLI 可以快速搭建 vue 开发环境,以及对应的 webpack 配置。
1、CLI 是 Command-Line Interface, 翻译为命令行界面, 俗称脚手架
2、Vue CLI是一个官方发布 vue.js 项目脚手架
3、使用 vue-cli 可以快速搭建 Vue 开发环境以及对应的 webpack 配置.
**
项目发布步骤
**
1、在VSCode中打开项目,需要建立工作区:

2、在工作区终端运行命令:
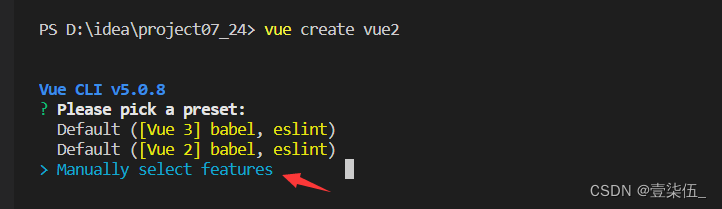
vue create 项目名

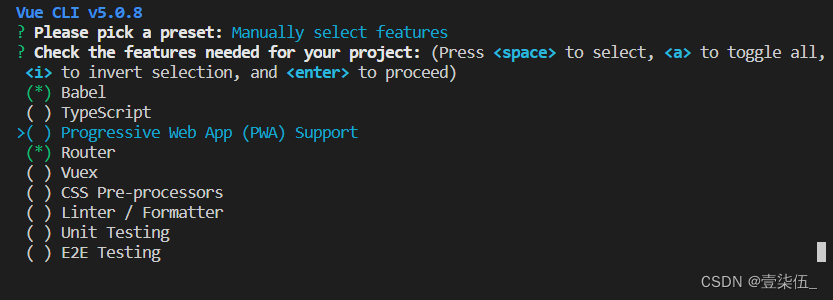
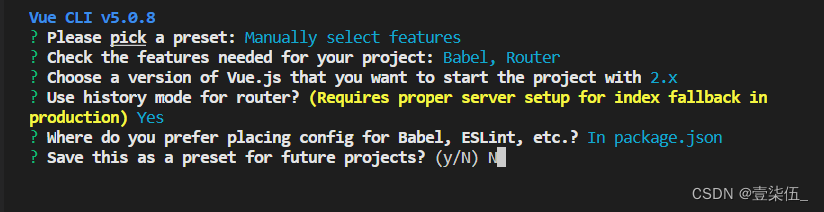
通过空格选择一下两项:


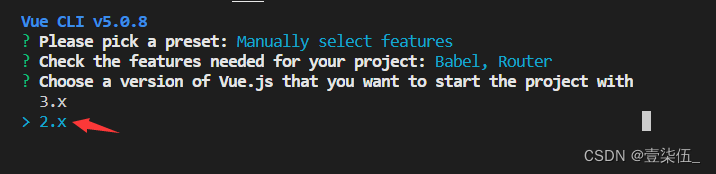
选择输入以下内容:

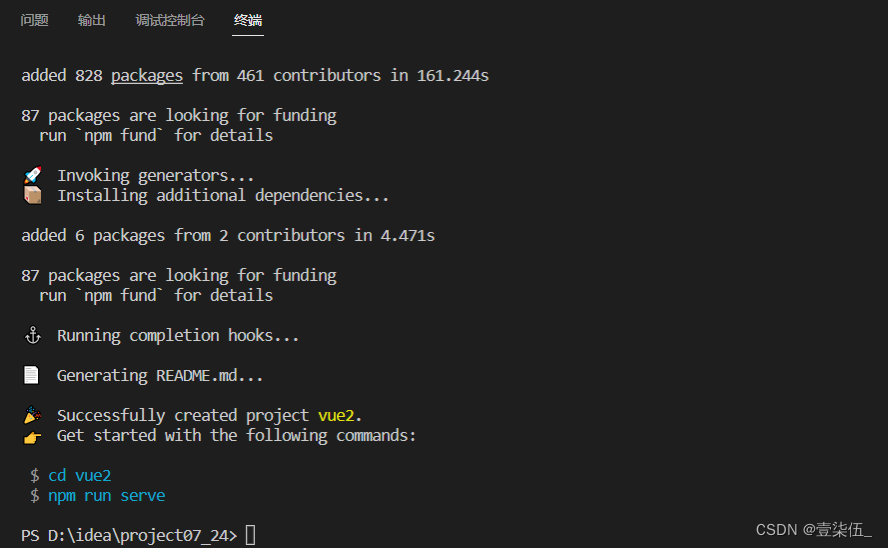
加载完毕后:

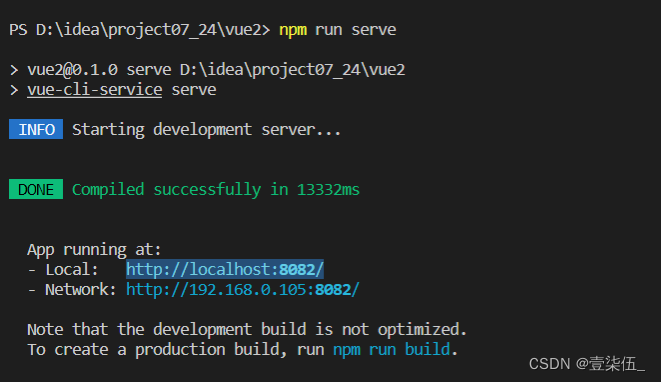
3、在所建项目的终端中运行命令得到对应的端口地址,即可查看前端页面
npm run serve