Eslint
Eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
当我们在使用的时候需要遵守eslint的规范编写,当我们的代码与规范不符合的时候,即使是多了一个空格都会出现警告或提示。
在我们使用VueCLI创建工程的时候可以选择:Use ESLint to lint your code? (Y/n),这里选N就可以了。
但是很多人是在创建工程之后才发现已经选择了Eslint,而这个时候再去写代码就会很烦。
比如下面这种!!!

看到这一列黄的相信程序员看到之后会很不舒服吧,但这并不是错误,仅仅是因为没有遵守规范,可能只是因为一个空格的原因,这时候我们需要再去关闭eslint。
如何关闭eslint
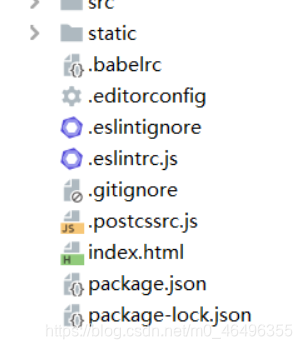
关于关闭eslint,当然首先想到的就是在CSDN里找方法,但是找了很久我都没发现能解决问题的。因为有些人的项目结构是这样的

这里可以通过修改.eslintrc.js的内容,将其中的’@vue/standard’注释掉。然后再重启就可以

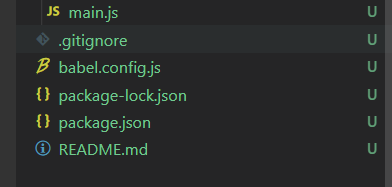
但是我的项目是这样的

发现里面并没有.eslintrc.js这个文件,所以这里我们要修改的就是package.json。
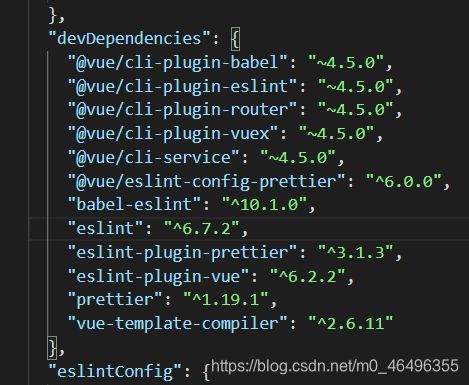
打开文件可以看到里面的内容有这一段

这时候我们要做的就是卸载里面的 @vue/cli-plugin-eslint 和 eslint 配置
打开终端通过uninstall指令来卸载掉里面的配置


注意:两个都要一起卸载,卸载一个是没用的。
卸载之后再重启一下就可以了。这时候我们的项目就变成了这样

是不是看起来就舒服了,这时候不管加多少空格都可以了哈哈哈。
但是eslint也是有诸多好处的,他可以强制规范我们的代码,逼着我们写出漂亮、规范的代码,养成一个编码的好习惯,久而久之写的代码不就变漂亮了吗!!!