目录
概述
Vue项目化
本章将介绍如何使用Vue Cli快速构建一个Vue.js项目,这个项目本质就是一套文件结构,里面包含基础的依赖库,只需要npm install 一下就可以安装。
Vue Cli是一个基于Vue.js进行快速开发的完整系统,是一组用于快速原型设计、简化应用程序搭建和进行高效项目管理的工具,开发者可以专注在撰写应用上,而不必花很多时间处理配置的问题。
Vue CLi由三个主要的工具组成,分别是:
1、CLI
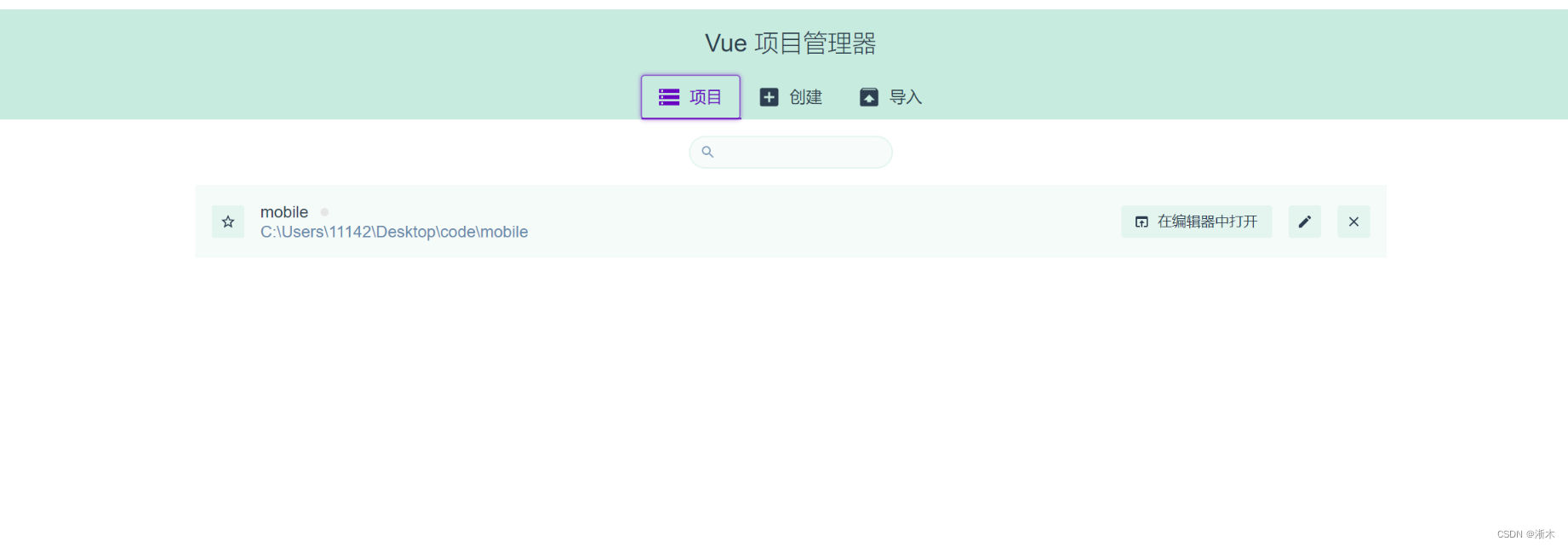
CLI是一个npm包,通过Vue.js命令提供核心功能。它可以轻松构建一个新项目,同时,如果你希望通过可视化界面来构建(创建)项目的话,你可以运行vue ui命令行来打开可视化界面。

2、CLI Service
CLI Service是一个开发依赖项,安装在脚手架项目当中,可以帮助开发项目、打包项目和检查项目的一些相关配置。
3、CLI插件
CLI插件也是npm的包,可以为项目提供一些额外的功能,在开发的过程中,可以通过命令行vue add添加CLI插件,比如路由插件(vue-router)、vuex插件等等。