一、安装
假设开发软件是vscode
可以新建一个文件夹,里面创建好js文件夹,去官网下载vue.js开发版本的代码。
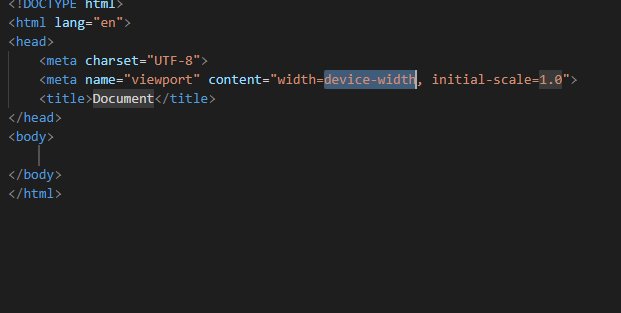
创建html文档,自动生成html结构
1、输入英文版感叹号选择一个感叹号的标识 ;
2、输入感叹号按下tab键。

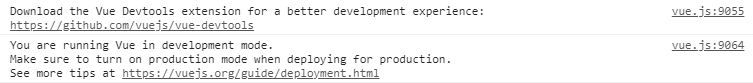
安装成功的标志是:
打开浏览器,打开开发者模式,console界面的效果是:
二、使用
引入从官网下载的开发版本的js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 变量 -->
{
{message}}
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',//el元素
data:{//数据
message:'hello vue!',//赋值
}
});
</script>
</body>
</html>
结果:hello vue!
怎么创建多个变量呢