前提:安装Node和NPM,Node环境要求8.9以上或者更高版本
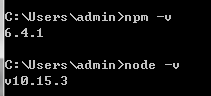
输入
npm -v node -v
查看版本

第一步:改源
npm install 速度极慢,我这里卡了半小时进度一动不动,所以要用淘宝的仓库
cnpm就不介绍了,前辈说好像会出bug还是啥的版本问题,推荐我改源
在cmd输入这个npm命令,改换淘宝仓库
npm config set registry https://registry.npm.taobao.org
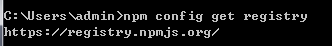
查看源指令:
npm config get registry

可以改回去的,具体方法csdn找找,我不改回去
第二步:安装vue-cli(最新)
cmd指令:
npm install -g @vue/cli
等待,结果类似下图:

第三步:桥接vue-cli2
指令:
npm instacll @vue/cli-init -g
等待:

第四步:Vue CLI2初始化项目
指令:
(要在webstorm里面输入,会自动在所属文件夹下生成文件)
vue init webpack projectName

下面的自己设置,借老师coderwhy图片一用:

runtime-complier:
template→ast→render→v-dom→dom
runtime:
render→v-dom→dom
第二种的template被vue-template-complier直接解析成对象
运行项目:
找到创建的项目里面的package.json里面的dev
直接点这个按钮就可以运行

第五步:Vue CLI4初始化项目
指令:
vue create projectName
再借老师图用一下:

运行指令:
npm run serve
同理可以直接点击package.json