(1)安装Nodejs
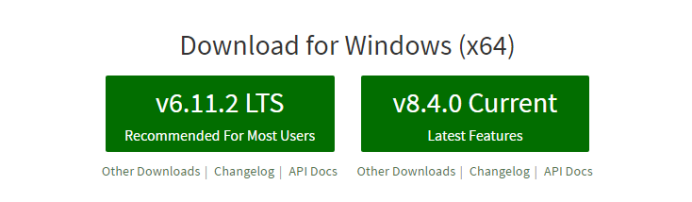
打开Nodejs的官网(https://nodejs.org/en/),我们可以在页面最中间看到Download这个词,选择对应的版本下载即可,建议下载后一个版本。也可以选择下面的Other Downloads下载其他版本和Mac的版本。

下载完成后,使用傻瓜式安装即可。安装完成后可以先进行下简单的测试安装是否成功了,后面还要进行环境配置。在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v和npm -v即可显示当前安装的版本号,即表示安装成功。新版的Node.js已自带npm,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装以及卸载Node.js需要装的东西。
(2)安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,因此要么FQ要么就使用国内镜像cnpm。打开https://npm.taobao.org/,我们可以了解到这是一个完整npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
同样在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。
安装完成之后,我们输入cnpm -v检测,当显示下图时为安装成功。
(3)安装vue-cli
vue-cli是一种全局脚手架用于帮助搭建所需的模板框架,同理在cmd中输入命令:npm install -g vue-cli。在这一段代码中-g是为了全局使用的意思。与cnpm样,安装完成后会显示一长串的文件,输入 vue -v可以查看vue版本。此时,环境已经基本搭建成功。
(4)测试,创建第一个Vue.js项目
在命令行中输入:vue init webpack my-first-demo(项目文件夹名)。

此处以及以后的设置可以输入,也可以直接按回车和N。
这样,第一个Vue.js项目就创建完成。打开相应的存储地址就会看到这个文件。
通过输入cd my-puman_first就可以进入目录具体文件夹命令行中输入:cnmp install或者npm install安装依赖包。重新打开路径下的文件夹,我们可以看到文件夹中比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成。
(5)在命令行中里输入:npm run dev。
此命令会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。此时,任务完成。