1. 下载node
https://nodejs.org/dist/v8.11.2/node-v8.11.2-x64.msi
2. 查看npm版本
在cmd下输入命令:npm -v
如果低于3.0版本需要进行升级(一般nodejs自带的npm的版本都太低,我在第一次运行的时候就被告知版本太低无法运行)
升级方法:
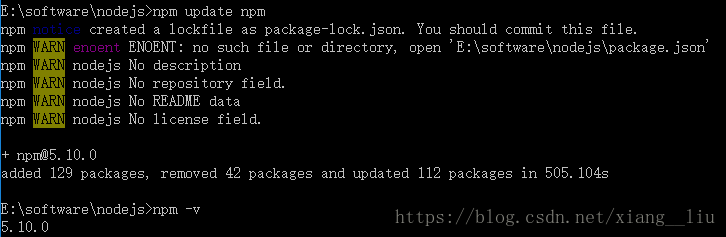
在cmd命令下cd到nodejs安装目录,然后输入以下命令:npm update npm
这里要等待一下。更新完成后再使用:npm -v 检查一下版本
3. cnpm的安装
cnpm是淘宝的一个镜像,安装之后可以使用cnpm安装命令工具,安装速度会加快。
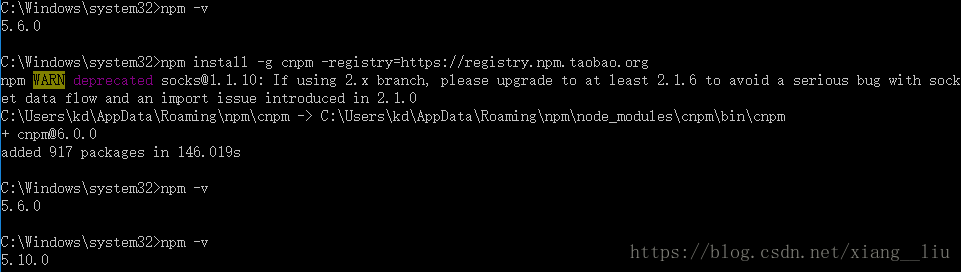
直接使用npm install -g cnpm –registry=https://registry.npm.taobao.org
命令安装即可。

4. 安装vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
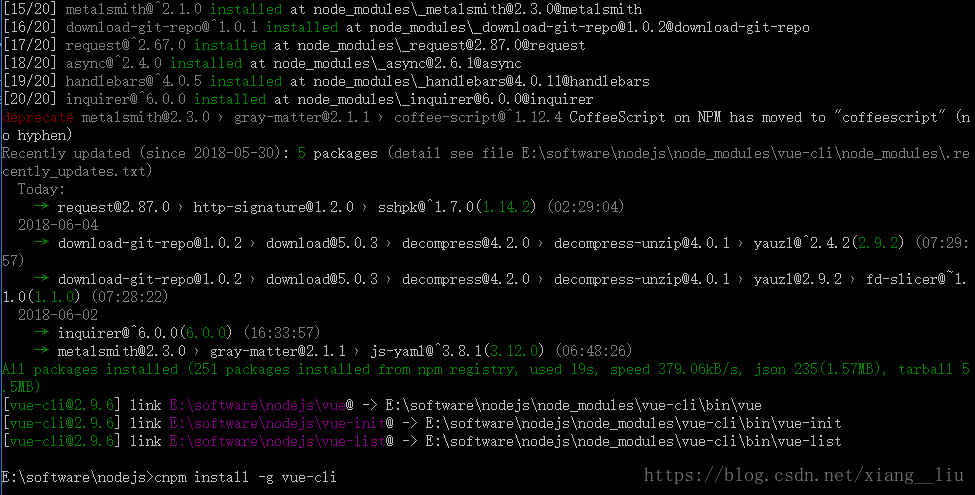
安装命令为:cnpm install -g vue-cli,回车,等待安装。
安装完后,检查是否安装成功,输入vue -V,出现以下版本信息:
将vue.cmd的路径加入Path环境变量中
这里是最容易出错的地方,因为要用大写的V
5. 新建一个Vue项目
新建一个文件夹vueJs用于存放项目
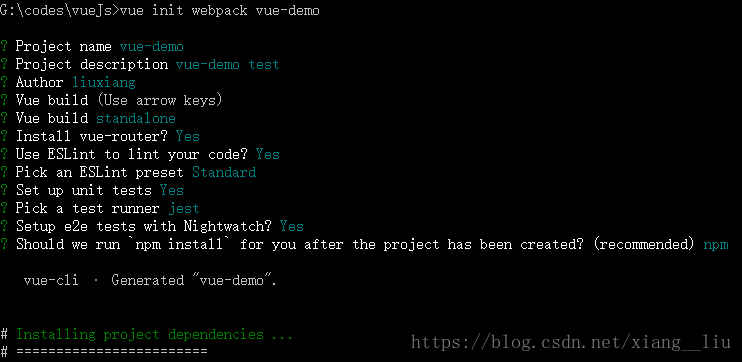
cd到此文件夹,输入:vue init webpack vue-demo
按照以下设置:
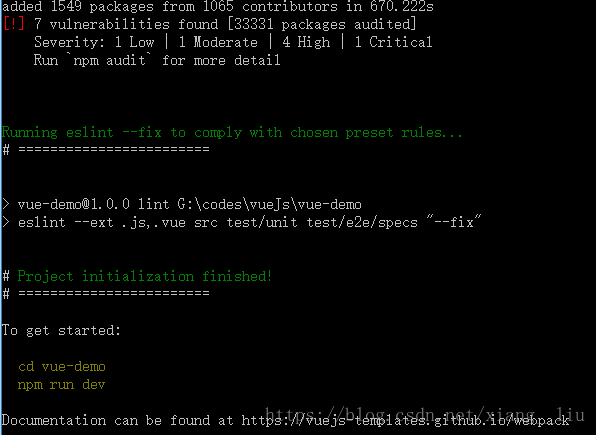
安装项目依赖的包
cd到vue-demo 文件夹,执行 nmp install,安装依赖包,安装完成之后,项目目录下多了node_modules
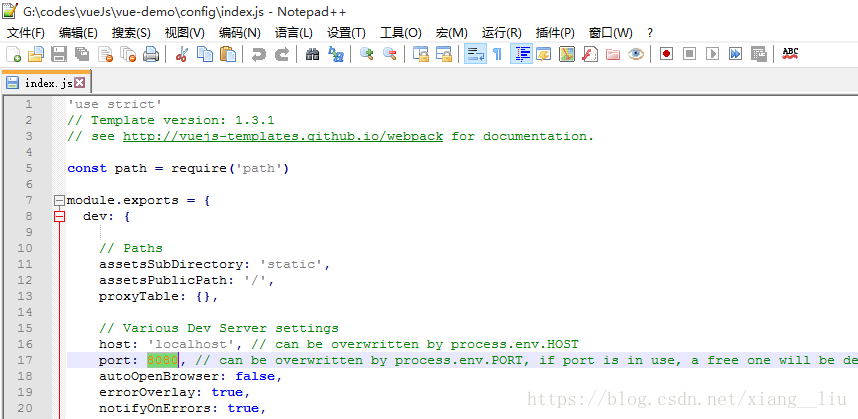
6. 更改默认端口号8080为指定端口
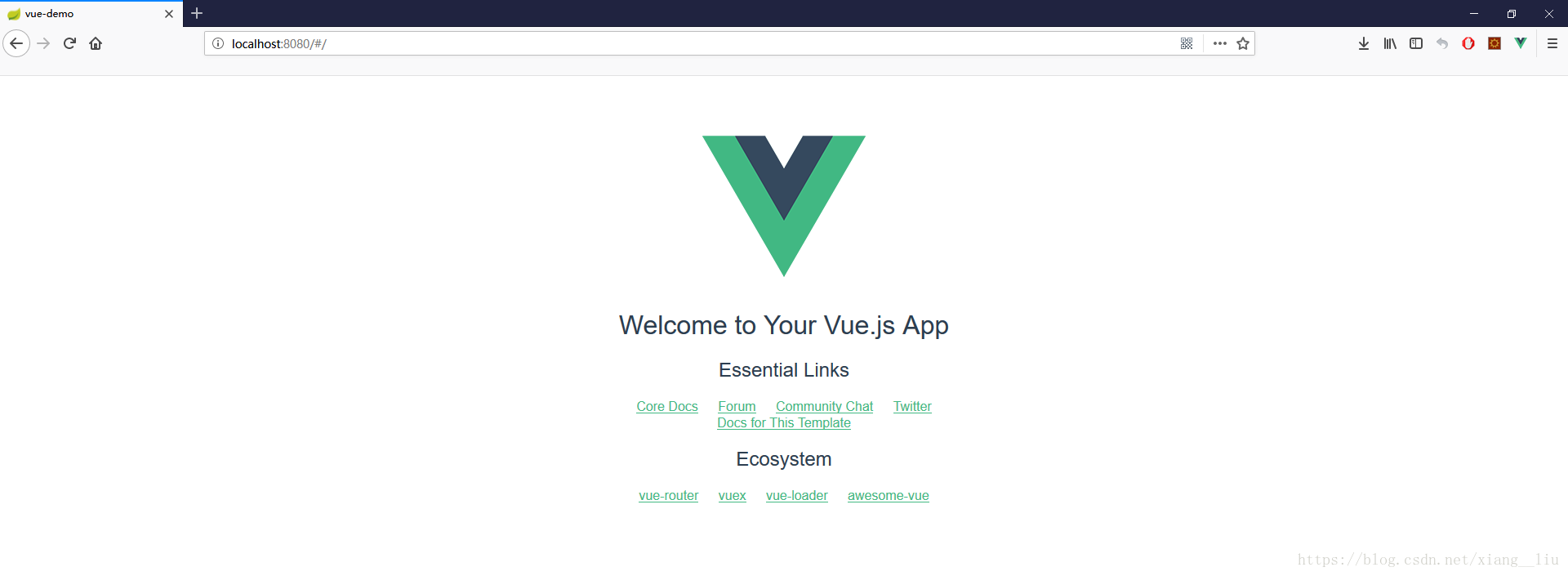
在命令行里输入 npm run dev,执行完成后启动项目,浏览器出现以下接结果
修改为8070