视频课:https://edu.csdn.net/course/play/7621
toolBar属性:datagrid 的toolbar能包含的不仅仅只是按钮(button)也可以是其他的任何的组件,你可以简单的定义一个toolbar布局通过一个已存在的DIV 标记它将成datagrid 的toolbar内容。在<div>标签上定义工具栏:
<div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add,plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cut',plain:true"/ass> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save',plain:true"/a> </div> |
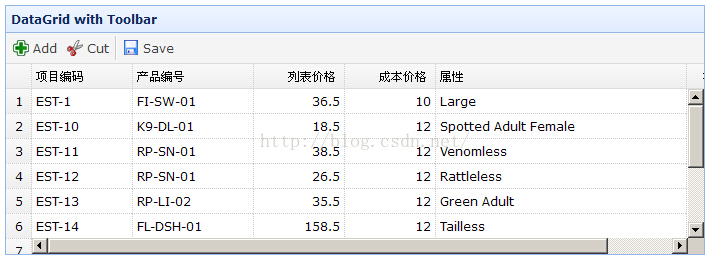
效果如图所示:

同样也可以通过JS数组形式来实现:
$('#tb').datagrid({ toolbar: [{ iconCls: 'icon-add, handler: function(){alert('增加按钮')} },{ iconCls: 'icon-cut', handler: function(){alert('剪切按钮')} }]'-',{ iconCls: 'icon-save, handler: function(){alert('保存按钮')} } }); |
既然可以实现简单的toolBar形式,按照在div上实现UI显示的思路,是否可以实现按照日期、语言等复合属性查找的呢?
即如下效果:

只需要在刚才Div下面加入日期、语言、查找按钮的div即可,参考代码如下:
<div> Date From: <input class="easyui-datebox" style="width:80px"> To: <input class="easyui-datebox" style="width:80px"> Language: <select class="easyui-combobox" panelHeight="auto" style="width:100px"> <option value="java">Java</option> <option value="c">Android</option> <option value="basic">R</option> <option value="perl">Perl</option> <option value="python">Python</option> </select> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Search</a> </div> |