Vue脚手架Vue-cli教程,常见出错总结
1. 什么是Vue-cli?
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。可以通过@vue/cli搭建交互式的项目脚手架。Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
2. 基本步骤
1. 安装node.js
Vue-cli脚手架是基于node上的,所以第一步就是安装node.js。node.js的下载安装步骤很简单。
先进入node.js官网 https://nodejs.org/en 建议安装稳定版本,如图所示。

后续步骤一直点下一步就OK。
安装好之后打开cmd命令行工具,输入node-v,如果显示版本号,说明安装成功了。

2. 安装cnpm
cnpm是淘宝团队做的国内镜像,直接在命令行工具中输入
npm install cnpm -g --registry=https://registry.npm.taobao.org
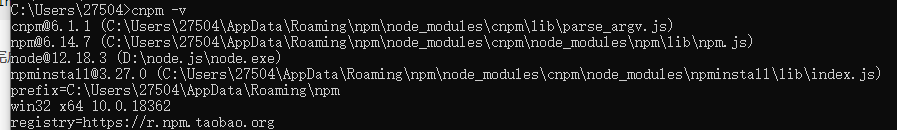
安装完成之后使用 cnpm-v来测试是否成功安装,

3. 安装Vue-cli脚手架。
因为之前我们已经安装好了cnpm淘宝镜像,所以我们使用命令:
cnpm install -g @vue/cli
-g 的意思是全局安装,就不要配置环境变量,很方便。
安装完成后在命令行工具中输入Vue查看是否安装成功

查看Vue版本:
vue-V (注意V要大写,不然出不来)

4. 创建项目
在你要创建的文件夹下打开cmd命令行工具。
vue create 项目名
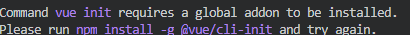
如果出现

则需要把上面提示的命令在cmd中运行。
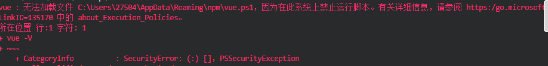
此时可能遇到这个报错。如下图所示。
解决办法:
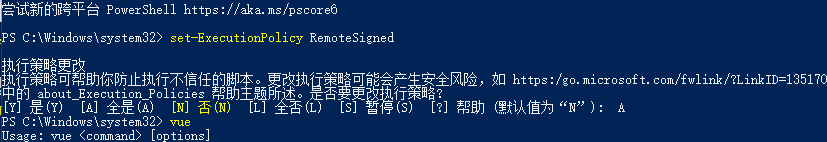
- 以管理员方式运行powershell
- 输入命令 set-ExecutionPolicy RemoteSigned,然后按回车
- 选择A选项就可以了。

3. 创建项目的步骤
1. 输入命令 vue create 项目名称
在你想创建项目的文件夹下输入命令:
vue create test1 //test1为项目名称
2. 选择配置步骤
选择最后一个手动配置。按下回车
Please pick a preset:
default (babel, eslint) //默认
> Manually select features //手动配置
接下来:
() Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router //路由
( ) Vuex
( ) CSS Pre-processors //CSS预处理
() Linter / Formatter
( ) Unit Testing //单元测试
( ) E2E Testing //e2e测试
想选择哪个就按下空格键,哪个部分就会成选中状态。配好了之后按下回车进入下一个页面。
Next:
> In dedicated config files
In package.json
一般选择第二个选项,把配置放在 package.json文件中,
然后等待项目自动创建完成。
项目目录说明
项目创建好之后的目录:

说明:
node_modules : 用来存放包管理工具下载安装的包的文件夹,打包时不需要。
public:公共资源
src:源文件
.browserslistrc:项目配置工具
.gitignore: git配置
babel.config.js:转码器
package.json:项目依赖文件
README:说明文档
萌新总结,如有错误之处,欢迎指出,共同学习!