最近在看vue.js教程,看到有vue-cli这个项目脚手架,很好,而且内部带有webpack和热更新,省去自己创建项目目录结构的很多时间,这样可以专注开发了!!
首先,要确保电脑中已经全局安装了vue。我在这里只说安装过程,不说其他了,如果各位想要了解的可以自行百度哦!
安装vue-cli
1、使用npm(前提是电脑上已经安装node环境才能使用npm哦)全局安装webpack,在命令行中输入:npm install webpack -g,等待一会就能安装上了,安装完成之后可以输入webpack-v 进行查看是否安装上,一般都能上。
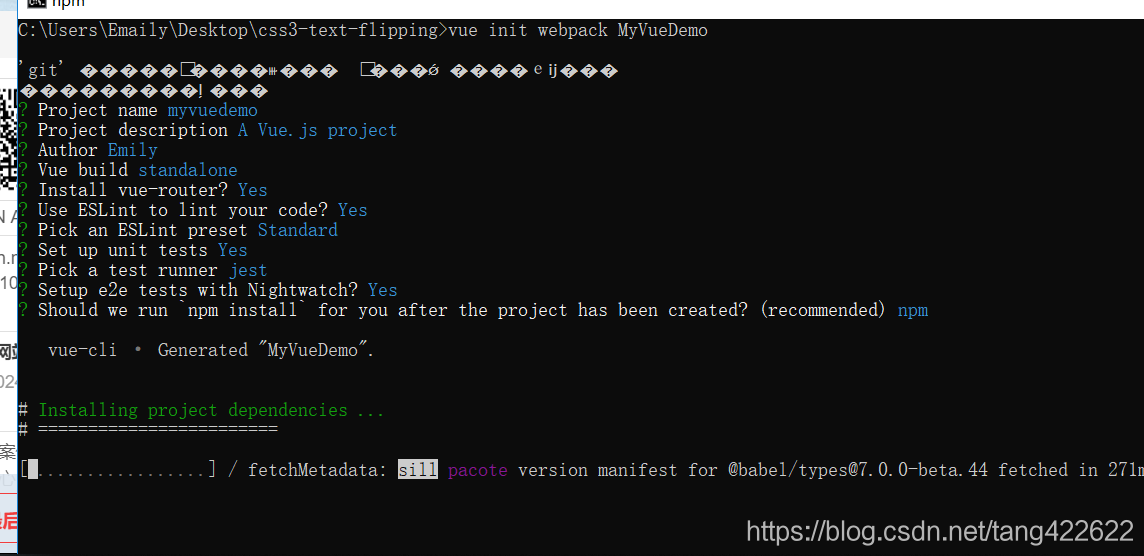
2、全局安装vue-cli,命令行中输入:npm install --g vue-cli安装过程如下图所示:

可以看到我输入命令之后有几个不能识别的字符,这是因为在输入项目名称的时候我输入了大写字母,会提示项目名称不能包含大写字母的,所以要用小写字母的哦!所有关于初始选项的命令输入完之后开始创建项目。等待一会就ok了,如果嫌弃时间太长,可以使用淘宝镜像下载,这里不再赘述,可以搜索一下,自行安装。
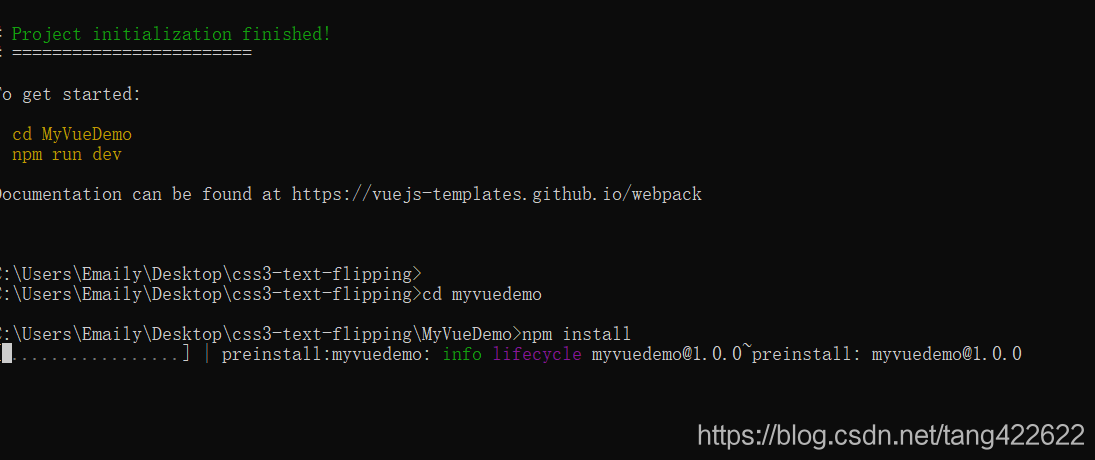
3、安装依赖:npm install


安装完成之后cd到自己刚才新建的项目,我进入的是:cd myvuedemo
进入之后输入命令:npm install ,这个命令会自动下载项目中所有用到的依赖(ps:这以后做项目时也不上传自己的node_modules文件夹)
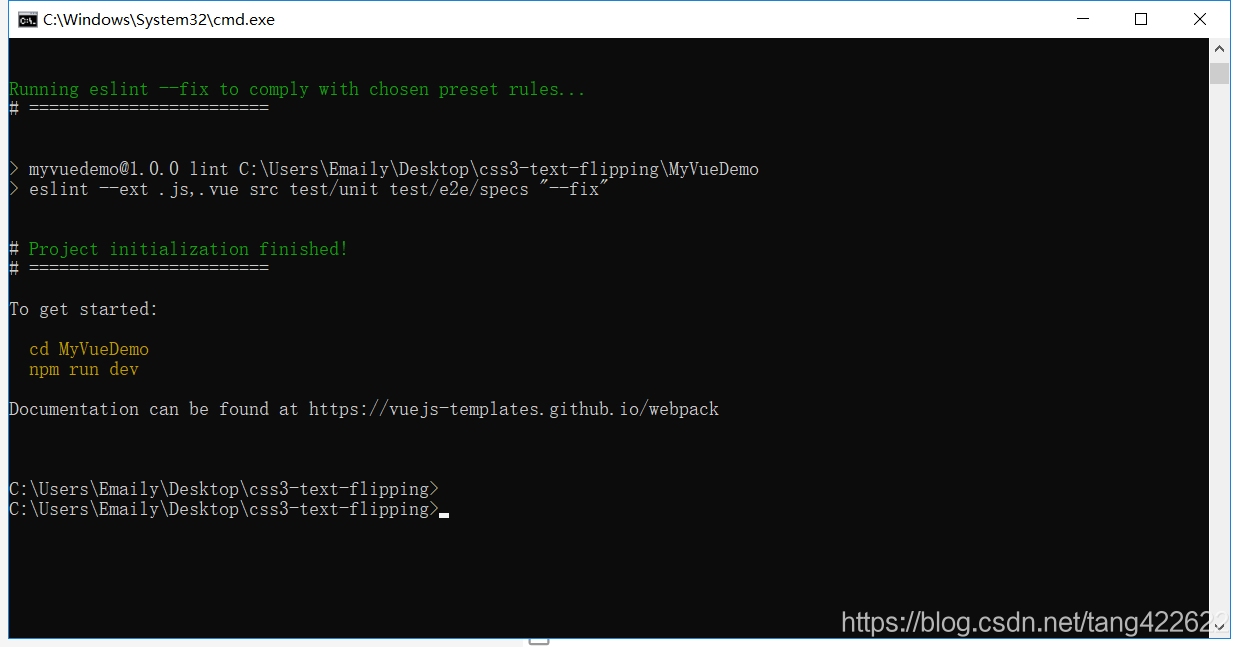
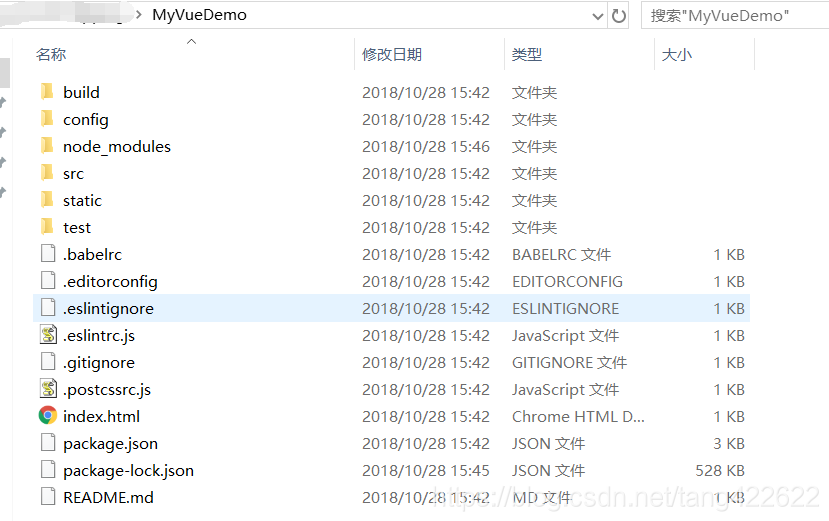
安装完成之后项目中会多一个node_modules文件夹,文件中夹中就是项目运行时所用的全部依赖。
项目文件夹如图所示:

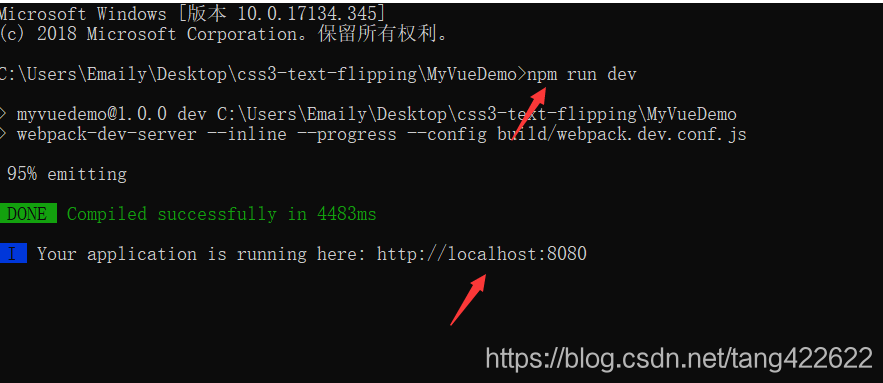
到这里就安装完成了,可以运行一下项目,运行方式是在项目文件夹中打开命令行工具,输入:npm run dev 打开浏览器输入默认端口地址,就可以看到vue-cli默认的一个页面 如下图:


恭喜你完成了你的第一个项目,并运行成功!!
第一次写自己的分享,写的不太好,希望大家能看懂,不懂的可以留言哦,有意见的也可以留言,我会改正并继续努力的。