72、前端脚手架介绍
vue.js有个vue-cli脚手架,基于node.js的开发环境。作者帮你把开发环境大部分东西都配置好了
你把脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
73、vue-cli脚手架生成项目
参考官网安装脚手架:
https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli //最新版本
npm install -g @vue/cli-init //既可以用2.x也可以用3.x版本,用这个兼容
查看版本:
vue -V
生成脚手架命令:
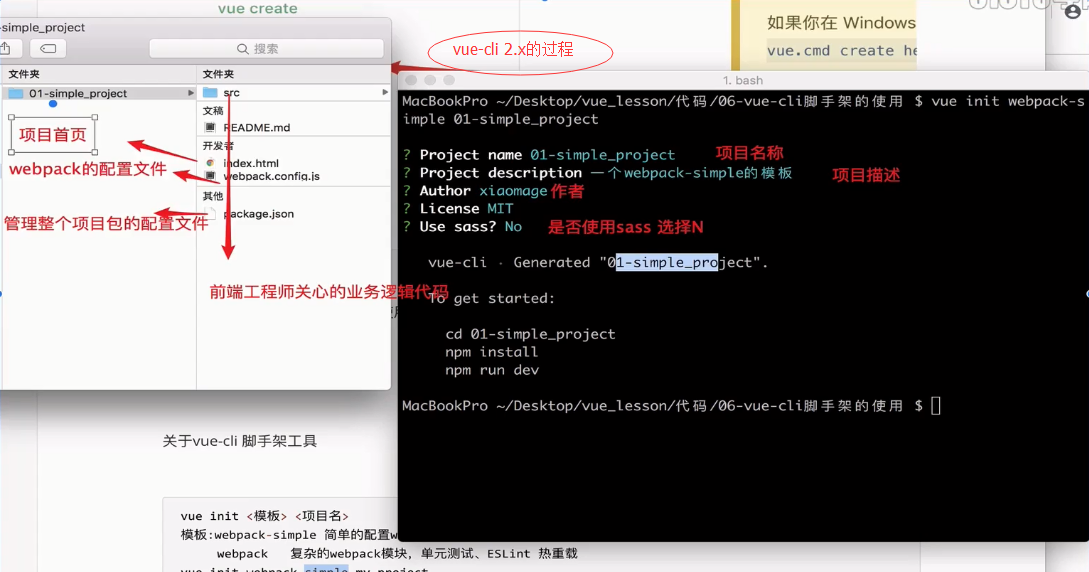
vue init <模板> <项目名>
vue init webpack-simple //简单配置的webpack模板
vue init webpack //复杂的webpack模板,单元测试等
生成脚手架项目:vue init webpack-simple my_project
进入项目目录:cd my_project
自动安装依赖:npm install