前端html5+css3静态页面开发-京东首页
项目介绍
(1)京东首页项目由html + css 布局完成页面,对前端基础知识的入门及掌握有非常好的提升效果,本项目旨在教授HTML和CSS的基础知识,提升基础技能,使用的工具可以是简单的代码编辑工具,这里使用VSCode(Visual Studio Code)进行项目代码的编辑。
(2)VSCode的下载地址:https://code.visualstudio.com/,根据自己的电脑下载对应的版本,按照默认的安装进程将工具安装好。
项目相关知识点
HTML + CSS
盒子模型 + 浮动 + 定位
部分H5标签和C3属性

项目演示图


实现步骤
(1)将所用到的图片插入项目的images文件夹中,京东图标导入项目中。
(2)将所用到的外部样式文件 normalize.css放入项目的css文件夹中。
(3)将所需要导入的字体文件font文件导入项目中。
导入后的项目如图:

(图片中的笔记文件是小编自己记录的笔记,大家可以不创建笔记文件)
引入css样式

我们要注意的是,引入外部css时,路径一定要写正确,否则将没有css样式修饰。
| 注:meta标签中charset指定了编码格式,descroption是页面内容描述,Keywords是搜索引擎搜索页面的关键字,title标签是页面标题。 | |
|---|---|
引入字体样式css部分。代码如下:

顶部html与css部分。代码如下:


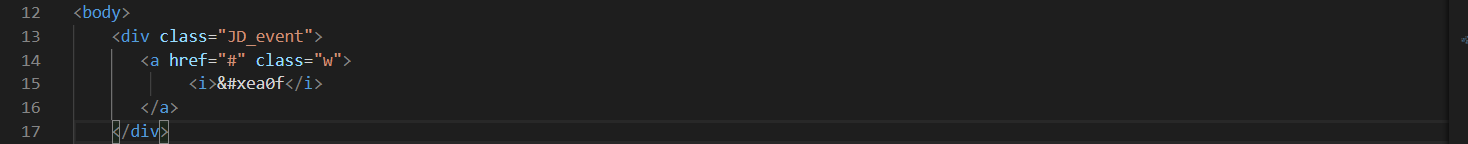
导航html与css部分。代码如下:



| 注:u标签是用于定义无序列表,一般与标签一起使用,a标签用于定义超链接,从一个页面链接到另一个页面,href属性指定的是链接的目标,#代表是错点链接。i标签中不是空格,是引入字体文件的图标。 | |
|---|---|
logo、搜索部分、热词部分、购物车、电脑、导航栏信息html与css部分。代码如下:




| 注:h1标签是标题标签,添加title属性后会在鼠标移动到标签后显示title中的内容,input标签是输入框,value属性是输入框中的默认内容,em标签告诉浏览器把其中的内容表示为强调的内容。 | |
|---|---|
剩余广告html与css部分。代码如下:








footer html与css部分。代码如下:






到这里我们的京东首页项目就成功完成了,大家是否能实现自己理想的效果呢?一起动手操作吧!