2D
transform
transform(转换)是css3新增的属性 可以实现元素的旋转 位移 缩放等效果
二维坐标系
2D转换是改变元素在二维平面上形状和位置的一种技术
translate(位移)
注意事项
- 所谓的位移 是沿着x轴和Y轴移动位置
- 不会影响到其它元素的位置
- 对行内元素无效
使用方法
- transform(x,y)
- translateX(n):针对X轴
- translateY(n):针对Y轴
- translate(50%,50%) 这里的百分比是根据自身宽度和高度进行移动
让盒子实现水平和垂直居中对齐
注意:盒子必须是块级元素和行内块元素。可以用tanslate实现,用定位和translate配合更佳
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 600px;
height: 600px;
margin: 200px auto;
background-color: red;
}
p {
position: absolute;
left: 50%;
top: 50%;
width: 200px;
height: 200px;
background-color: blue;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

rotate
注意事项
- 旋转的单位是deg
- 正值为顺时针旋转 负值为逆时针旋转
- 旋转的中心点为元素的中心点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
margin: 500px auto;
border-radius: 50%;
width: 500px;
/* 过渡的效果 */
transition: all 2s linear 0s;
}
img:hover {
/* 旋转180deg */
transform: rotate(180deg);
}
</style>
</head>
<body>
<img src="./img/boy.jpg" alt="">
</body>
</html>

三角形案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 200px;
height: 35px;
border: 1px solid black;
}
/* 利用伪元素制作案例 */
.box::after {
position: absolute;
top: 9px;
left: 175px;
content: '';
transform: rotate(45deg);
width: 10px;
height: 10px;
border-top: 1px solid red;
border-right: 1px solid red;
transition: all 2s 0s linear;
}
/* 鼠标经过div时旋转 */
.box:hover::after {
transform: rotate(90deg);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

改变旋转的中心点
transform-origin:x y
- x y之间用空格相隔开
- 默认的旋转中心点(50% 50%)
- 可以用像素或者方位名词表示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid red;
background-color: red;
margin: 200px auto;
transition: all 6s linear 0s;
/* 旋转中心点 左上角 */
transform-origin: left top;
}
.box:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

旋转案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 400px;
width: 400px;
border: 1px solid red;
margin: 200px auto;
overflow: hidden;
}
.box::after {
display: block;
content: "";
width: 400px;
height: 400px;
background-color: red;
transform-origin: left top;
transform: rotate(90deg);
transition: all 1s linear 0s;
}
.box:hover::after {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

缩放
scale(x,y)
注意事项
- scale(1,1):宽高都放大1倍
- scale(2,3) 宽放大2倍 高放大3倍
- scale(5) 宽高都放大5倍
优点:可以设置旋转中心点,缩放的时候不会影响自身的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
background-color: blue;
/* 使用过渡效果 */
transition: all 2s linear 0s;
/* 让盒子居中对齐 */
margin: 200px auto;
}
.box:hover {
/* 放大2.0倍 不会影响其它元素的位置 */
transform: scale(2);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

图片放大案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img放大star */
* {
margin: 0;
padding: 0;
}
div {
float: left;
overflow: hidden;
width: 450px;
height: 288px;
margin: 50px;
}
img {
width: 450px;
height: 288px;
transition: all 2s linear 0s;
}
img:hover {
transform: scale(2);
}
/* img放大 end */
</style>
<body>
<div><img src="./img/boy.jpg" alt=""></div>
<div><img src="./img/boy.jpg" alt=""></div>
<div><img src="./img/boy.jpg" alt=""></div>
</body>
</html>

分页放大案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
margin: 200px auto;
}
li {
float: left;
list-style: none;
width: 30px;
height: 30px;
border: 1px solid #cccccc;
border-radius: 50%;
text-align: center;
line-height: 30px;
margin: 50px 20px;
transition: all 3s linear 0s;
}
li:hover {
transform: scale(2);
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<div style="clear: both;"></div>
</ul>
</div>
</body>
</html>

2D的综合写法
注意事项
- css 2D的属性可以简写
- transform:translate(x,y) rolate(n) scale(n) 按照这个顺序来写,属性之间用空格相隔
- 位移放在最前面 切记不能改变顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
background-color: blue;
/* 设置过渡效果 */
transition: all 2s linear 0s;
}
.box:hover {
/* 记住顺序 先设置 位移 再设置旋转 最后设置缩放*/
transform: translate(200px, 200px) rotate(200deg) scale(2);
}
</style>
</head>
<body>
<div class="box"> </div>
</body>
</html>

动画
动画 相对于过渡,可以实现更多变化,更多控制,自动播放等
使用动画的步骤
- 先定义动画
- 再使用(调用)动画
- 定义动画使用@keyframes 0%是起始状态 100%是结束状态。
- 调用动画必须需要的两个属性 animation-name ainimation-duration(动画的持续时间)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 定义动画 */
@keyframes move {
0% {
transform: translate(0px, 0px);
}
100% {
/* 警告 :translate(x,y)要加逗号 */
transform: translate(1000px, 0px);
background-color: blue;
border-radius: 50%;
}
}
.box {
width: 200px;
height: 200px;
background-color: red;
/* 动画的名字 */
animation-name: move;
/* 动画的持续时间 */
animation-duration: 5s;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

动画的基本实现
注意事项
- form to等于0% 100%;
- 实现更多细节可以用百分比来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1600px, 0);
}
50% {
transform: translate(1600px, 800px);
}
75% {
transform: translate(0px, 800px);
}
100% {
transform: translate(0px, 0px);
}
}
.box {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: blue;
animation-name: move;
animation-duration: 5s;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

动画的属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 定义动画 */
@keyframes move {
25% {
transform: translate(1350px, 0px);
}
50% {
transform: translate(1350px, 600px);
}
75% {
transform: translate(0px, 600px);
}
100% {
transform: translate(0px, 0px);
}
}
.pic-con {
width: 450px;
height: 288px;
overflow: hidden;
border-radius: 40px;
margin: 10px;
/* 使用动画 */
/* 动画名字 */
animation-name: move;
/* 动画的持续时间 */
animation-duration: 4s;
/* 动画的运动曲线 */
animation-timing-function: linear;
/* 动画的延迟 */
animation-delay: 0s;
/* 动画的播放次数 */
animation-iteration-count: infinite;
/* 是否反方向播放 */
animation-direction: alternate;
/* 动画结束后保持的状态 可省略*/
/* animation-fill-mode: forwards; */
}
/* 鼠标移动到此处 动画停止播放 */
img {
width: 450px;
height: 288px;
}
.pic-con:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="pic-con">
<img src="./img/boy.jpg" alt="">
</div>
</body>
</html>

注意事项:规定动画结束后的状态与动画的播放次数和是否反向播放有冲突
动画的简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1600px, 0);
}
50% {
transform: translate(1600px, 600px);
}
75% {
transform: translate(0px, 600px);
}
100% {
transform: translate(0px, 0px);
}
}
.box {
width: 200px;
overflow: hidden;
/* 动画的简写 */
animation: move 10s linear 0s infinite alternate;
}
img {
width: 200px;
}
.box:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<img src="./img/boy.jpg" alt="">
</div>
</body>
</html>

热点图
思路:利用定位和动画可做出效果,必须确保向外扩散的波浪线位于中心位置,且用盒子阴影颜色替代背景色
注意:为什么不用scale呢,因为scale会把盒子的阴影放大,视觉会受到影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #333333;
}
.map {
/* 使用定位 子绝父相 */
position: relative;
width: 747px;
height: 617px;
background: url(./img/map.png) no-repeat;
margin: 200px auto;
}
.city {
position: absolute;
top: 194px;
left: 500px;
width: 80px;
height: 80px;
}
div.city1 {
position: absolute;
top: 460px;
left: 606px;
}
div.city2 {
position: absolute;
top: 508px;
left: 500px;
}
.circle {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
background-color: blue;
border-radius: 50%;
}
div[class^="wave"] {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0px 0px 20px skyblue;
border-radius: 50%;
/* 使用动画 */
animation: move 2s linear 0s infinite;
}
.city .wave2 {
/* 使用动画 */
animation: move 2s linear 10s infinite;
}
.city .wave3 {
/* 使用动画 */
animation: move 2s linear 20s infinite;
}
/* 定义动画 */
@keyframes move {
50% {
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 80px;
height: 80px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="circle"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
<div class="city city1">
<div class="circle"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
<div class="city city2">
<div class="circle"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
</div>
</body>
</html>

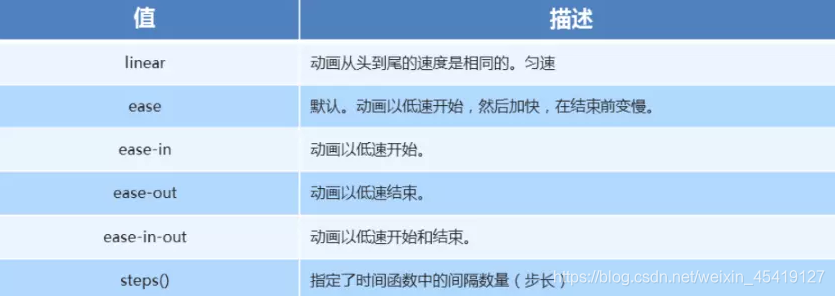
动画速度曲线详解

打字机效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 思路:利用步长可实现打字机效果 */
* {
margin: 0;
padding: 0;
}
.box {
width: 0px;
height: 30px;
/* 让文本强制一行显示 */
white-space: nowrap;
/* 剪裁 */
overflow: hidden;
font-size: 20px;
background-color: pink;
animation: move 2s steps(10) 0s infinite;
}
/* 定义动画 */
@keyframes move {
0% {
width: 0px;
}
100% {
width: 280px;
}
}
</style>
</head>
<body>
<div class="box">大家好,我的名字叫做尧子陌</div>
</body>
</html>

奔跑的小熊
注意:背景图片和小熊的奔跑,用的是背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(./img/boy.jpg) no-repeat fixed top center;
background-size: cover;
}
.box {
position: fixed;
width: 200px;
height: 100px;
top: 50%;
transform: translate(-0px, -50%);
background: url(./img/bear.png) no-repeat;
animation: bear 0.4s steps(8) 0s infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0px;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
