本篇将结合之前所讲述的语法,将HTML5与CSS3结合制作一个简单的网页。
制作网页时,应该先规划好网页架构及版面安排,通常网页版面可以划分为几个区块,包括“标题曲”、“菜单区”、“主内容区”、“页脚区”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ROBOT PARADISE</title>
<link rel=stylesheet type="text/css" href="color.css">
</head>
<body>
<div id="main">
<!--标题-->
<header>
<h1 id="text1">HTML5+CSS3</h1>
<h1 id="text2">HTML5+CSS3</h1>
</header>
<!--左侧区块-->
<aside>
<nav>
<ul>
<li><a href="index.html">最新消息</a> </li>
<li><a href="lucky.html">在线抽奖</a> </li>
<li><a href="falsh.html">flash动画</a> </li>
<li><a href="movie.html">短片欣赏</a></li>
<li><a href="message.html">留言板</a> </li>
</ul>
</nav>
</aside>
<!--主内容-->
<article>
<section class="consection">
<fieldset>
<legend>最新消息</legend>
"机器人取名活动"开始咯<br/>
即日起到4月1日止!<br/>
起名条件:<br/>
<ul>
<li>有内涵、有意义</li>
<li>不得违法低俗</li>
<li>不得超过5个字符</li>
投稿信箱:[email protected]
</ul>
</fieldset>
</section>
<div class="consection">
<img src="images/1.jpg" width="120">
<img src="images/2.jpg" width="120">
<img src="images/3.jpg" width="120">
</div>
</article>
<!---页脚-->
<footer>欢迎光临</footer>
</div>
</body>
</html>以上代码展示的是主页面HTML5部分,未加修饰,执行结果如下:

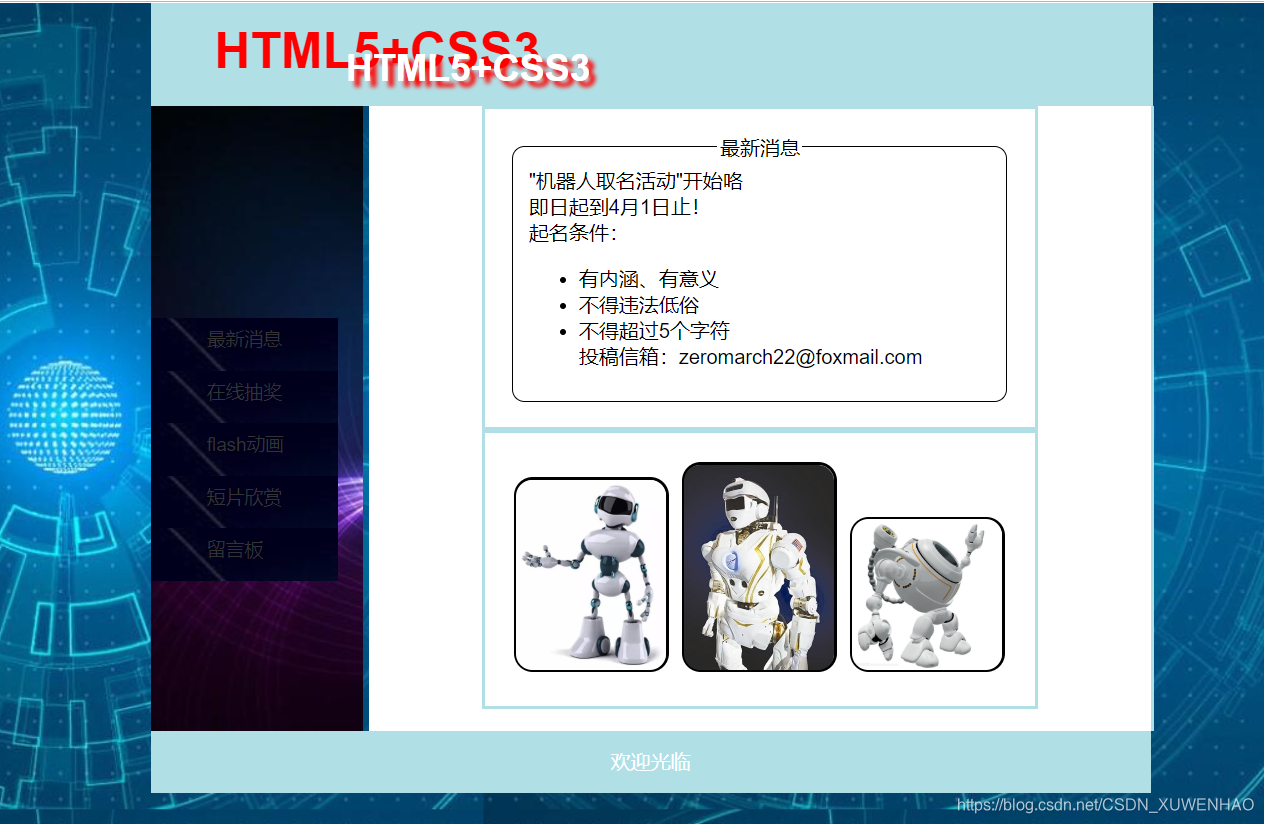
接下来让我们对这进行CSS3美化修饰,通过对照不同的容器即可参考:
body{
margin:0px;padding:0;
font-family: Helvetica,Arial,sans-serif;微软正黑体;
}
#main{
margin: 0px auto;
width: 800px;
}
header{
border:1px #B0E0E6 solid;
width: 800px;
height: 80px;
background: #B0E0E6;
}
aside{
width: 170px;
float: left;
height: 400px;
background: url("images/tc1.jpg") no-repeat;
color: #ffffff;
}
nav{
border:0px #000000 solid;
margin: 0px auto;
padding: 0px;
margin-top: 170px;
}
article {
border-right: #B0E0E6 solid;
width: 625px;
margin-left:175px;
height: 400px;
background: #ffffff;
}
footer{
boder:1px #B0E0E6 solid;
background: #B0E0E6;
color:#ffffff;
width: 800px;
height: 50px;
text-align: center;
line-height: 50px;
}
h1#text1{
margin: 0px;
padding: 0px;
top:15px;
position: absolute;
font-size: 40px;
color:#FF0000;
margin-left: 50px;
}
h1#text2{
margin: 0px;
padding: 5px;
position: absolute;
font-size: 30px;
color:#ffffff;
top:30px;
margin-left: 150px;
z-index: 1;/*将层次放在第一层*/
filter:glow(color=#ff0000,strenth=5);/*设置光晕滤镜*/
text-shadow:5px 5px 5px #ff0000;/*设置阴影*/
}
body{
margin: 0px;
padding: 0;
font-family: Helvetica,Arial,sans-serif,微软正黑体;
cursor: url("images/link.cur"),auto; /*改变光标*/
background-image: url("images/tc.jpg");
background-attachment: fixed;
}
nav{
border: 0px #000000 solid;
margin: 0px auto;
padding: 0px;
margin-top: 170px;
}
nav ul{
list-style: none;
margin: 0;
padding: 0;
}
nav li a{
display: block;
width:150px;
height: 42px;
background-image: url("images/clj.jpg");/*超链接时原始状态背景图*/
line-height: 35px;
text-indent: 45px;
text-decoration: none;/*不显示下划线*/
color: #333333;
font-size: 15px;
}
nav li a:hover{
background-image: url("images/clj2.jpg");/*鼠标移动到链接时的背景图*/
color: #ffffff;
}
.consection{
display: block;
border: #B0E0E6 solid;
width: 400px;
left: 10px;
top:10px;
margin: 0px auto;
padding: 20px;
}
fieldset{
border:1px solid;
border-radius:10px;/*圆角边框*/
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
fieldset legend{
text-align: center;/*文字居中*/
}
img{
margin: 3px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border: 2px solid;
}
执行结果如下,颜色搭配不太精美,需要朋友们自己去搭配,这里只是大致讲解一下原理性的方式: