html5新增标签
一.重新定义的html标签
Div+css的页面布局:
<header>页面的头部/区域的头部
<article>标记定义一篇文章
<nav>导航
<hegroup>一个区块的相关信息
<figure>媒体内容及标题
<progress>进度条
<dialog>对话框
<meter>程度
<hr>表一个模块的的结束
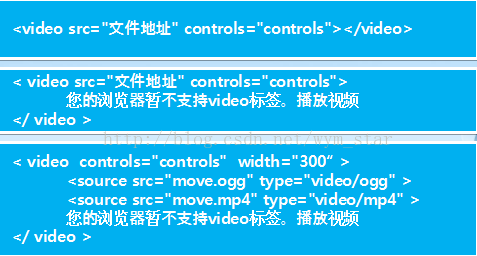
二.插入视频:
Html5支持的音频格式:MP4,webm, ogg.
<video src=”文件地址” controls> </video>
<video src=”....ogg/mp4/webm type=”video/ogg> </video>
video的常见属性:
1.Poster:加图片
(poster=”图片路径”)
2. 是否静音:mutred
三.插入音频
Html5支持的音频格式:ogg、MP3、wav
语法:
audio的常见属性:
五、form表单
<form action=”” method=”post” id=”register”>
</form>
<input type=”text” name=”user” form=”register”>
<select name=”year” form=”register”>
<option value=”1999”> </option>
</select>
<textarea name=”ext” form=”reginster”> </textarea>
<button type=”submit” form=”register”>提交</button>
表单中的必填项:
<input type=”text” form=” “ required/>
伪类选择器:
Link: 设置超链接a被访问前的样式
Visite:设置超链接a在其链接地址已被访问过的样式
Hover:设置元素在其鼠标悬停时的样式
Active:设置元素在被用户激活时的样式
Focus:设置元素在成为输入焦点时的样式
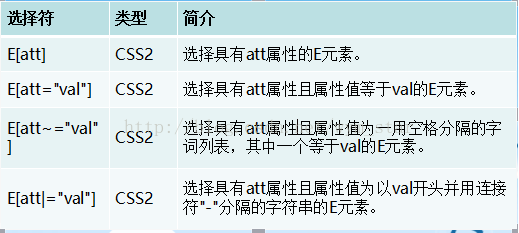
Css1&2属性选择器:
结构伪类元素:
root:匹配元素在文档中的根元素
First-child:匹配元素的第一个子元素E
Only-child:匹配元素仅有的一个子元素E
nth-child:匹配元素的第n个子元素
nth-last-child(n):匹配元素的第n个子元素
first-of-type:匹配同类中的第一个同级兄弟元素
last-of-type:匹配同类中的最后一个同级兄弟元素
Only-of-type:匹配同类中的唯一的一个同级兄弟元素
nth-last-of-type(n):匹配同类中的倒数第n个同级兄弟元素
empty:匹配没有任何子元素的元素E
伪对象选择器:
EF:包含选择符
E>F:子选择器
E+F:相邻选择器
E~F:兄弟选择器
设置透明:
1. Color:transparent
2. Opcity=0.5:整个div都边透明
3. Background:ragb(255,0,0,0.5) 针对颜色半透明
圆角:radios
去边框:input:outline:none
边框:
Border-radius 圆边
Border-radius:10px;(一个值代表四边都相同)
2个值代表左上和右下/右上和左下相同
3个值代表:左上和右上左下和右下相同
4个值代表:左上,右上,右下,左下
Box-shadow盒子的阴影
h-shadow:水平
v-shadow:垂直
Blur:模糊
Spread:模糊大小
Color:颜色
Inset:内阴影,若不写,则默认是外阴影
文字阴影:text-shadow
图片作边框:border-image
border-image:source slice width outse repeat
多背景:
谁在最上面,谁在最前头
Background:url(图片路径) 是否重复 图片位置;
url(图片路径) 是否重复 图片位置;
url(图片路径) 是否重复 图片位置;
Background-size:cover/contain/100% 100%;
滚动:
Background:attachment: scoll; /*随页面滚动*/
local; /*随内容滚动*/
fixed;固定