一.html5 + css3
html结构语言
特点:
- 通过浏览器解析
- 文件名为html或htm
css样式语言(样式表)
本质:实现表现与结构分离的样式设计语言
特点:
- 控制网页的视觉表现及简单交互
- 通过浏览器解析
- 文件名为css
css引用方式:(优先级)行内样式>内嵌样式>外部样式
css选择符:
- 标签本身(名称)
- 标签特定属性:id/class
- 标签的某种状态(伪类)
<!DOCTYPE html><!--html文档的文档类型生明:这是一个html文档,版本是5-->
<html><!--html标签:html文档正式开始-->
<head lang="en"><!--html文档头部区域 head区域:给浏览器说明html文档的一些相关属性或设置-->
<meta charset="UTF-8"><!--元信息标签,给网页添加一些相关信息或设置 charset:字符集。指定此网页的编码是UTF-8-->
<!--常见编码:国际化--UTF-8/中文编码--GBK-->
<title></title>
<meta name="keywords" content="web前端开发"><!--浏览器可识别的关键字-->
</head>
<body><!--表示html文档的主题区域-->
</body>
</html><!--html标签:html文档正式结束-->二.选择符
css常用选择符
- 标签选择符:标签名称 主要对网页文档的基础标签做统一的标准化设定
- id选择符
- class类选择符
css组合选择符
- 通配选择符(*):适配文档中所有html对象 用于定义html文档中所有对象的基础样式(消除浏览器默认设置的基础样式 ,根据就近原则,放在css代码首行)
- 包含选择符:(父级对象a 子级对象b) 根据html对象的嵌套关系,指定某个元素的子级元素样式 选择符对象可以是多重包含,样式仅作用于最后的内部对象
- 群组选择符:对象a,对象b,对象c
- 指定选择符:标签名.class类名 主要适用于在使用了某个class类的所有html对象中特别指定的某一类标签
其余
- 后代选取器(以空格分隔)
- 子元素选择器(以大于号分隔)
- 相邻兄弟选择器(以加号分隔):可选择紧接在另一元素后的元素,且二者有相同父元素
- 普通兄弟选择器(以破折号分隔~):所有相邻兄弟
- 伪类
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */三.盒子模型
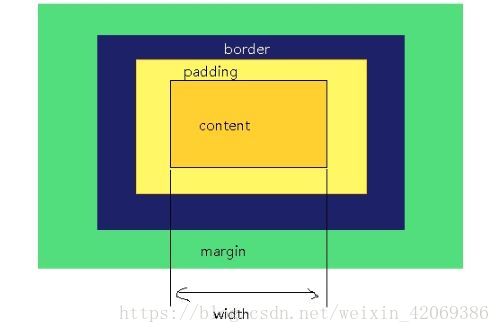
css核心:盒子模型(box model)
本质:将css作用的选择符对象当做盒子对待
标准盒子模型 :
- margin
- border : 3要素 宽度,样式,色彩
- padding(无负值)
- content
方向性复合属性值得缩写方法:
- 上下/左右 (padding:12px 12px)
- 上/左右/下 (padding:12px 12px 12px)
- 上/右/下/左 (padding:12px 12px 12px 12px)
标准盒子:盒子自身整体尺寸=内容宽/高+内边距+边框的总合
框架盒子:直接将宽高设为盒子自身的整体尺寸,如果带有内边距或边框,则通过缩小内容区域实现
二者转换:
box-sizing:content-box(标准盒子)/border-box(框架盒子)
四.块级元素和行间元素
块级元素(默认display:block)
特点:
- 独占一行(该元素前后的其他内容都要换行)
- 直接适用盒模型的所有css属性
- <div> <header><section><footer><aside><nav>**页面布局类标签
- <h1></h1>
- <p></p>
- <ul></ul>之类
- <form></form>
行间元素(默认display:inline)
特点:
- 不独占一行,多个行间元素可以在一行中呈现
- 部分适用css盒模型属性
- 宽度由装载的内容决定,宽度设置无效
- 由于受到行的限制,高度及上下方向的边距设置无效(padding-top/bottom)
- <span> <a>
- <strong></strong> 重点强调
- <em></em> 一般强调
注意:
- 块状元素可以嵌套块状元素或行间元素
- 行间元素只能嵌套行间元素,不能嵌套块级元素
- 块级元素本身即是‘盒子’,行间元素需要转换后变成‘盒子
标签(元素)的状态转换
display:设置对象的显示方式
- block:转化为块级元素
- inline:转化为行间元素
- inline-block:转化为行间-块级元素(实现同在一行中的行间元素能适用盒模型属性)
- none:对象呈现为无(元素在页面中消失)
对应inline-block显示模式的html元素:(主要应用于需要存在于一行中的元素设置盒模型属性)
- 本身是inline元素,但视觉表现上按照block效果呈现,可以直接适用盒模型属性
- 这类元素通常是代表的页面中外部引入的文件,或直接定义好的控件
- 如<img src=""><input>
display:none应用:
元素将在视觉上彻底消失,不保留物理空间
五.布局标签
布局标签:用于页面区域布局,都是块级元素
HTML5新增布局标签:
- <header></header> 头部
- <footer></footer> 底部
- <nav></nav> 导航
- <section></section> 文档中章节,区段,板块等
- <aside></aside> 侧边栏
- <article></article> 文章/文档
HTML5布局优势:
- 页码更简单,高效
- 新布局标签的明确语义告知浏览器在页面中的位置和结构意义,增强了对搜索引擎的友好性
六.float浮动属性
作用:将页面元素浮动起来,使其能向左或右排列
值:left right none
原理:
- 浮动元素将脱离默认的文档流,漂浮在默认文档流之上
- 浮动的元素会向左或向右移动,直到他的外边缘碰到父级元素或这个元素之前的另一个浮动元素的边框为止
特点:
- 不管如何浮动,始终以父级容器或他前面同层次并列的元素作为参考进行对齐
- 元素浮动后,可直接适用css盒子模型属性(行间元素脱离默认文档流的行间限制)
- 对内容的影响:尽管浮动元素脱离了默认文档流,但仍然会影响到默认文档流中的盒子里装的内容(图文),这些内容会给浮动元素留出占位。如图文环绕的版式效果
七.clear清除浮动属性
作用:规定元素某一侧不允许存在浮动元素,清除其他浮动元素对齐产生的影响
值:left(清除左边浮动元素) right both(两侧都不允许) none
原理:设置了clear的元素将不再像前一个浮动元素对齐,换行重新开始
<div>
<div style="width: 200px;height: 300px;background-color: yellow;float: left"></div>
<div style="width: 200px;height: 500px;background-color: blue;float: right"></div>
<div style="width: 200px;height: 100px;background-color: violet;float: left;clear: right"></div> <!--清除右边的浮动影响-->
</div>应用:解决网页中的塌陷问题 (塌陷:如果父元素只包含浮动元素,那么在未设置高度的同时,则父元素高度塌陷为零)
<style>
.div1{
border: 10px solid black;
}
#div2{
width: 70%;
height: 100px;
background-color: aqua;
float: left;
}
#div3{
width: 30%;
height: 100px;
background-color: chartreuse;
float: left;
}
/*解决塌陷*/
.clearfix{
zoom: 1; /*zoom属性:IE浏览器的专用属性。专门针对老版本的IE浏览器所写,为了兼容*/
}
.clearfix:after{ /*:after 伪对象选择符----在这个对象被渲染后添加一定内容*/
content: ""; /*content属性:添加的内容写在这个属性的值里。专门配合伪对象,必须写*/
display: block; /*将添加进去的内容转化为块级元素*/
visibility: hidden; /*可视化属性:控制元素是否可见,保留其物理空间(display:none;消失,不保留物理空间)*/
height: 0; /*将添加进去的内容高度设置为0,消除其占位*/
clear: both; /*将添加进去的内容作为清除浮动的对象,实现外围容器中有内容存在,因此可以自动判定高度,解决塌陷*/
}
</style><div class="div1 clearfix">
<div id="div2">main</div>
<div id="div3">aside</div>
</div>八.网页布局知识
主流布局类型:
1.静态布局(Static)
- 针对pc端的传统web设计
- 设计一个居中布局,一般具有固定高度。当浏览器窗口缩小时,页面内容会被遮挡,呈现横竖向滚动条。
2.响应式布局(Responsive)
- 针对更多的移动设备,一个web设计能兼容多个终端
- 通过css3中的Media Query(媒介查询),采用栅格化方式,分别为不同屏幕分辨率定义布局
3.弹性布局(Flexbox)
- 为实现响应式布局,C3提供的一种新布局模式
- 提供更加高效的方式对布局容器的子元素进行排列,对齐和分配空白空间
一列布局(静态布局):一列自适应居中
两列布局:一列固定宽+一列自适应
aside,.main{
height: 100%;
}
/*固定列容器*/
aside{
width: 200px;
float: left;
background-color: chartreuse;
}
/*自适应列容器,margin-left*/
.main{
margin-left: 200px;
background-color: antiquewhite;
}<aside>边栏导航</aside>
<div class="main">主体box</div>三列布局(双飞翼布局):中间列自适应宽+左右列固定宽
- 特点: 中间宽度自适应,两边定宽 中间列放置主体内容,在浏览器中优先展示渲染
- 原理: 当元素处于浮动,设置负margin>=子元素宽度时,子元素会叠盖到兄弟元素之上
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
.main1,.side-left,.side-right{
height: 100%;
float: left;
}
.main1{
width: 100%;
background-color: rosybrown;
box-sizing: border-box;
padding-left: 200px;
}
.side-right{
width: 300px;
margin-left: -300px;
background-color: chartreuse;
}
.side-left{
width: 200px;
margin-left: -100%;
background-color: aqua;
}<div class="main1">主体内容</div>
<aside class="side-left">左边栏</aside>
<aside class="side-right">右边栏</aside>