前言(文章随笔)
我们都知道,响应式布局就是为了让我们的网站可以同时适配不同分辨率和不同的手机端,能够让用户有更好的体验
为的就是防止页面在其他一些屏幕分辨率上样式直接崩盘,如果我们只考虑了某个特定的屏幕分辨率,而不考虑其他屏幕,这样的话,当用户用手机或者其他一些设备打开网站发现,整体的布局已经惨不忍睹,给用户带来了很不好的体验,就造成了用户的流失
`
所以响应式布局就随之诞生了!!!
-
那么随着时间的变化,响应式布局的方法也是多种多样,下面列举下常用的几种:
一、百分比布局
百分比布局就是利用对属性设置百分比来适配不同屏幕,注意这里的百分比是相对于父元素; 能够设置的属性有 width、height、padding、margin,其他属性比如 border、font-size 不能用百分比设置的,先看一个简单例子:


顶部是利用设置图片 width: 50%来适应不同的分辨率,由于原始图片高度不同,所以第一张图片顶部会有空白,这种情况最好两张图片宽高保持一致,如果使用强制高度统一,会导致图片变形;
注意:当屏幕大于图片的宽度时,会进行拉伸;解决拉伸方法就是改为max-width: 50%,但当屏幕大于图片的宽度时,两边会有空白。栏目是利用设置单栏目 width: 25%来适应不同的分辨率。
由于没办法对 font-size 进行百分比设置,所以用的最多就是对图片和大块布局进行百分比设置。
二:使用媒体查询 (CSS3 @media 查询)
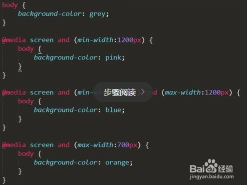
利用媒体查询设置不同分辨率下的css 样式,来适配不同屏幕,先看一个简单例子:

三个不同分辨率下显示对应的背景色。
媒体查询相对于百分比布局,可以对布局进行更细致的调整,但需要在每个分辨率下面都写一套 css 样式;分辨率拆分可视项目具体情况而定。
注意:IE6、7、8 不支持媒体查询。
方案三.rem 响应式布局
当前页面中元素的rem 单位的样式值都是针对于html 元素的font-size 的值进行动态计算的,所以有两种方法可以达到适配不同屏幕:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YTqIAYkq-1591117976433)(file:///C:\Users\Lenovo\AppData\Local\Temp\ksohtml14596\wps21.png)]
第一种利用媒体查询,在不同分辨率下给 html 的 font-size 赋值。
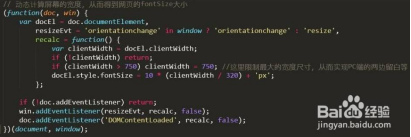
第二种利用 js 动态计算赋值,详细代码如下图:

缺点就是打开页面时候,元素大小会有一个变化过程。
方案四、vw 响应式布局
根据 PSD 文件宽度或高度作为标准,元素单位 px 转换为 vw 或 vh,比如font-size: 12px,PSD 文件宽度 375,转换公式 12 * 100 / 375,则样式改为font-size: 3.2vw。
现阶段手机端用的最多就是这个方法,能保持不同屏幕下元素显示效果一致, 也不用写多套样式。
方案五、flex 弹性布局
利用 flex 属性来适配不同屏幕,下图利用简单的属性实现栏目响应式
其实在我们实现页面的过程中,通常不只是使用一种方式,而是结合着多中方案来进行适配不同屏幕,比如说:
对于大块区域可以进行百分比配置,通过flex弹性布局来栅格化,分成多少份,进行一个布局
是不是要适配移动端,还可以进行rem适配 或vw适配. 通过媒体查询去设置最小宽和最大宽
以及vw结合rem 进行布局、、等等
所以我们通常都是结合着几种方案去实现页面布局,可以更好的达到适配的效果
这可能理解的有些片面,真正要说的话,这个根据需求来去选择要用哪种布局方式