响应式布局 Responsive layout
移动设备尺寸
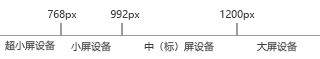
移动设备的尺寸各不相同,大体上可以做如下划分:

768px以下的是手机屏幕
768px-991px是平板ipad屏幕
992px-1199是大平板屏幕
1200极其以上是大屏幕
通用版心
超小屏:768px以下 版心宽100%
小 屏:768px-992px 版心宽750px
中 屏:992px-1200px 版心宽970px
大 屏:1200px以上 版心宽1170px
小 屏:768px-992px 版心宽750px
中 屏:992px-1200px 版心宽970px
大 屏:1200px以上 版心宽1170px
响应式布局
能同时自动适各种屏幕尺寸的网页布局就是响应式布局,响应式布局是一种能够根据不同尺寸的屏幕去动态切换css样式以便控制布局的方式。
媒体查询
可以利用css的媒体查询实现根据不同屏幕尺寸更改容器宽度实现响应式布局,如下面的代码所示,通过@media查询可以在各个查询中为同一个元素写不同的css代码,版心.w这个盒子在大屏设备中居中显示,而在手机设备中它是基于屏幕的100%显示,小、中屏也需要使版心居中,能做到这一点就是利用了@media媒体查询。媒体查询也是后一个覆盖前一个。
.w {
height: 50px;
color: white;
margin: auto;
text-align: center;
}
/*手机*/
@media screen and (min-width:0) {
.w {
width: 100%;
background: red;
}
.w::after {
content: "手机"
}
}
/*小平板*/
@media screen and (min-width:768px) {
.w {
width: 750px;
background: #4800ff;
}
.w::after {
content: "小平板"
}
}
/*大平板*/
@media screen and (min-width:992px) {
.w {
width: 970px;
background: green;
}
.w::after {
content: "大平板"
}
}
/*pc*/
@media screen and (min-width:1200px) {
.w {
width: 1170px;
background: black;
}
.w::after {
content: "pc"
}
}
<div class="w"></div>
height: 50px;
color: white;
margin: auto;
text-align: center;
}
/*手机*/
@media screen and (min-width:0) {
.w {
width: 100%;
background: red;
}
.w::after {
content: "手机"
}
}
/*小平板*/
@media screen and (min-width:768px) {
.w {
width: 750px;
background: #4800ff;
}
.w::after {
content: "小平板"
}
}
/*大平板*/
@media screen and (min-width:992px) {
.w {
width: 970px;
background: green;
}
.w::after {
content: "大平板"
}
}
/*pc*/
@media screen and (min-width:1200px) {
.w {
width: 1170px;
background: black;
}
.w::after {
content: "pc"
}
}
<div class="w"></div>
复制以上代码,保存后在浏览器打开,调整浏览器宽度很得到不同的版心宽。