版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaoermingn/article/details/53508265
简述
现在都要求“一站通用”,即一个网站能在各种设备上正常显示,css 3就有这么一个方法让我们实现响应式布局——@media。下面说一种materialize.css框架响应式布局的分发,和一些注意事项。
划分设备
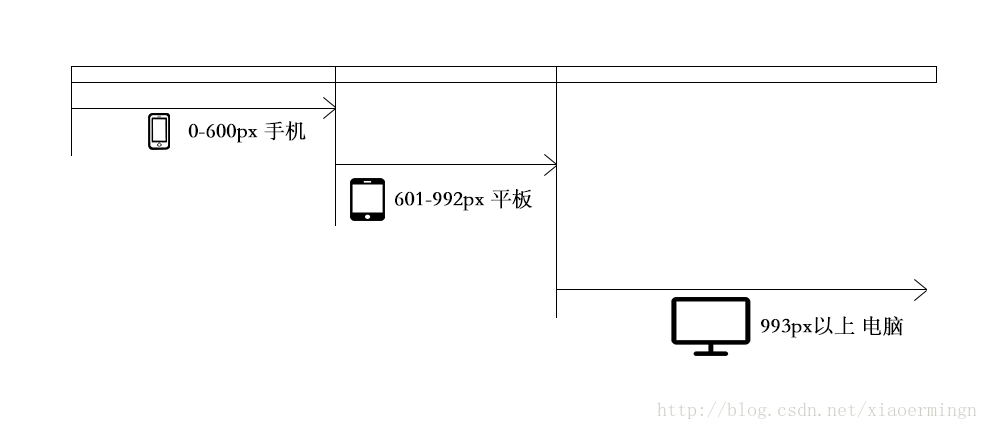
materialize.css将设备分为三类:手机、平板、电脑,通过两个值600px、992px作为分界线。
设置时就可以通过下面代码
@media only screen and (max-width: 992px) {
/* 当设备宽度小于等于992px时 */
.ct {
background-color: #000;
}
}
@media only screen and (max-width: 600px) {
/* 当设备宽度小于等于600px时 */
.ct {
background-color: #0f0;
}
}
@media only screen and (min-width: 993px) {
/* 当设置宽度大于等于993px时 */
.ct {
background-color: #00f;
}
}注意:所有的”max-width”要从大到小排,即 (max-width: 992px) 的定义要写在 (max-width: 600px) 上面;同理,所有的”min-width”要从小到大排
只要有了分界线,我们就可以任意排列组合,实现各种响应式变化。