最近一直困扰我一个背景问题,也是Vue的项目,问题就是在Vue上添加一个好看的背景,每次去网上查的时候,几乎所有插过来的答案都是一样的,我一度怀疑他们理解的背景和我理解的背景是两个东西
网上的答案:
在主div上设置:
<div :style="backgroundDiv">
</div>
data中的设置:
data() {
return {
backgroundDiv : {
backgroundImage : 'url(' + require('../assets/image/BJ1.jpg') + ')',
backgroundRepeat : 'no-repeat',
backgroundSize : '100% 100%',
},
}
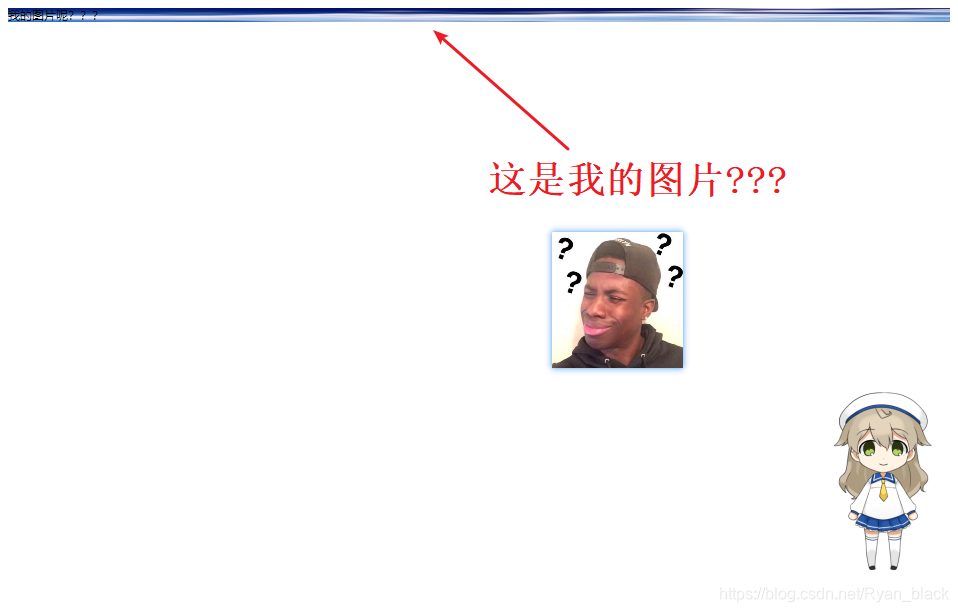
代码没有问题,但是效果并不是想象中的效果,页面如下:

当我以为我代码出毛病的时候我尝试在我的div区域中写了一行字,效果出来了:

这图片只存在于div区间内(我才知道大家理解的 背景!!! 图片是这个意思.)我理解的一直是桌面背景这个意思,不知道有没有人和我一个理解.
在这里我谈谈我的个人理解,因为是Web单页应用,背景应该是加到

index.html这个文件中,如果要在不同的Vue中设置不同的背景,那么就可以使用如下代码:
最外边的div
<div id="building">
</div>
<style>
#building{
background:url("../assets/image/BJ1.jpg");
width:100%; //大小设置为100%
height:100%; //大小设置为100%
position:fixed;
background-size:100% 100%;}
</style>
如上100%的大小设置的是页面的大小,图片无论多大都会去适应页面的大小,效果如下:

这是在不知道搜啥的时候用全屏背景四个字搜到的一位大佬的写法
点击查看原版
