import { DatetimePicker } from 'mint-ui'
import { Popup } from 'mint-ui'
import { Picker } from 'mint-ui'
data (){
birthday:"", //出生日期
startDate: new Date('1968-01-01')
}
methods:{
openPicker () {
this.$refs.picker.open()
},
handleConfirm (data) {
}
}
<div class="personal-content" @click="openPicker">
<p class="personal-left">生日</p>
<p class="personal-right">{{birthday}}<span class="iconfont"></span></p>
</div>
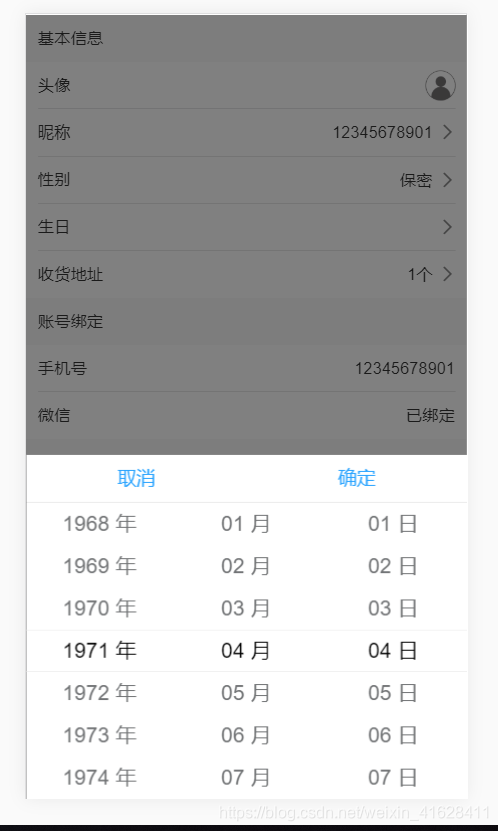
生日选择
<div class="datePicker">
<mt-datetime-picker
type="date"
ref="picker"
year-format="{value} 年"
month-format="{value} 月"
date-format="{value} 日"
@confirm="handleConfirm"
:startDate="startDate"
>
</mt-datetime-picker>
</div>