一、搭建项目:
1、安装vue-cli脚手架:
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
npm install --global vue-cli
2、创建项目
vue init webpack my-project
3、打开项目+运行:
cd my-project
npm run dev
二、开发编辑器配置
此处使用vs code编辑器
1)安装可识别vue的插件:
vetur 一键生成vue模板
2)保存格式化代码设置:
如下图,打开setting.json文件,设置:
// #每次保存的时候自动格式化
"editor.formatOnSave": true,

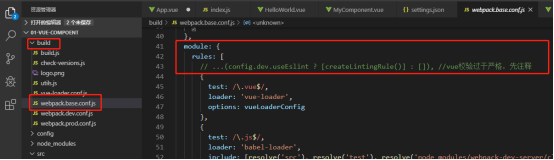
3)如果编译后会有警告,是因为vue代码检验过于严格,看到影响开发心情,可以做如下处理:
将 build/webpack.base.conf.js 里的下面这行代码注释或删除
...(config.dev.useEslint ? [createLintingRule()] : []), //vue校验