Vue项目完成后,需要发布部署到服务器上,其中有若干需要修改的地方,不然会出现资源无法找到,页面空白的情况。
1. 需要将本地阶段使用的跨域代理取消掉

2.将红框内容改成服务器目录下子目录内容


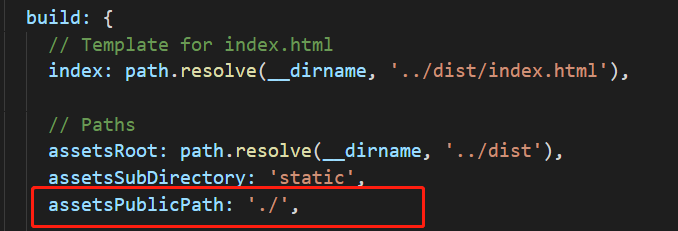
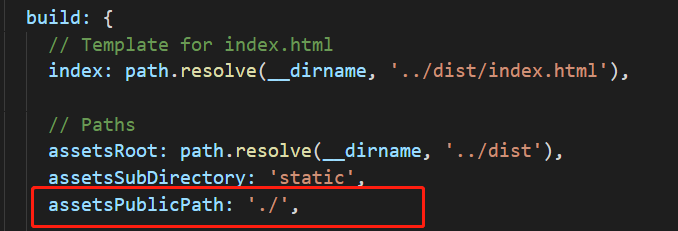
3.build 打包项默认路径由“/ ” 修改为“./”

4.路由界面,如果是history 模式,增加base 项

Vue项目完成后,需要发布部署到服务器上,其中有若干需要修改的地方,不然会出现资源无法找到,页面空白的情况。
1. 需要将本地阶段使用的跨域代理取消掉

2.将红框内容改成服务器目录下子目录内容


3.build 打包项默认路径由“/ ” 修改为“./”

4.路由界面,如果是history 模式,增加base 项
