一、安装node.js
1.根据电脑的自行下载node.js安装包http://nodejs.cn

2.点击安装,按照正常的的一路点击下去
3.验证安装是否成功,按键win+r,输入cmd打开命令行工具,点击确认后再输入node -v 出现版本好说明npm安装成功

二、安装npm

三、安装webpack
1.安装webpack,按键wind+r再输入cmd点击enter键 打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

四、安装vue-cli脚手架构建工具
1.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功

五、使用vue-cli脚手架构建vue项目
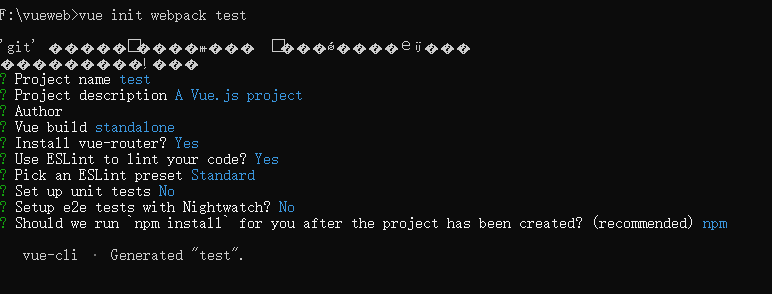
1.在命令行工具中 cd 到项目的位置,输入命令 vue init webpack 项目名称(项目名称不能存在中),配置操作下去然后会显示

Target directory exists. Continue? (Y/n) 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理) Project name (vue-test) 直接回车默认 Project description (A Vue.js project) 直接回车默认 Author 直接回车默认
Install vue-router? y Use ESLint to lint your code? y pick an eslint preset. 默认Standard setup unit tests with karma + mocha?No(单元测试不需要) setup e2e tests with Nightwatch?No(单元测试不需要)
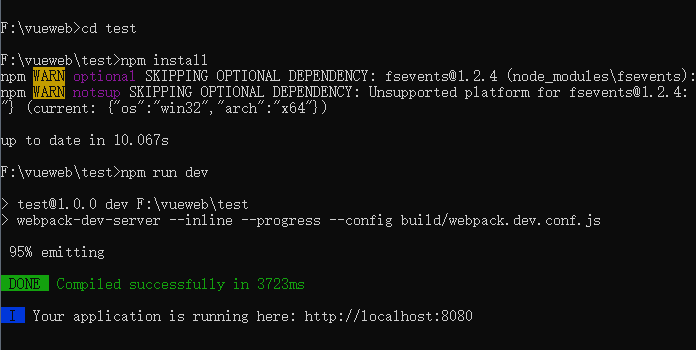
2.安装完后,cd 项目名称, 安装项目依赖:npm install ,启动项目:npm run dev

3.在浏览器输入http://localhost:8080出现

4.修改端口和npm run dev时自动打开项目

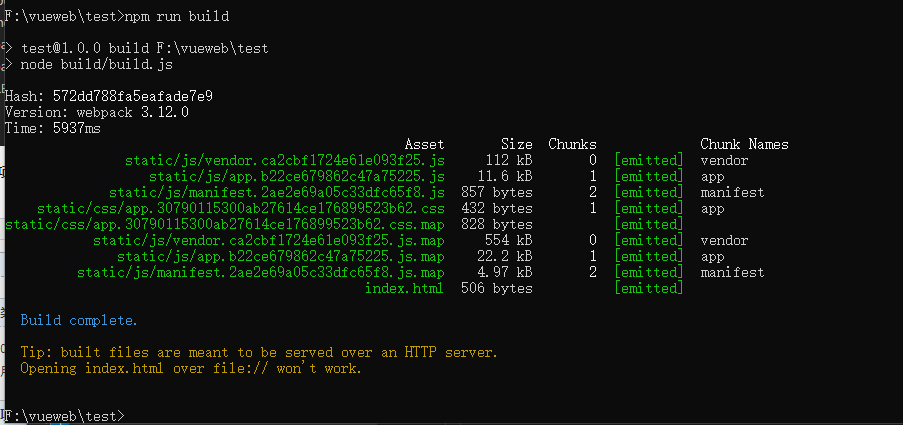
5.打包项目,在命令行工具里cd到项目的目录下输入npm run build命令就可以打包,打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目

6.在实际项目中出现打包后项目路由无法跳转
第一个问题,文件引用路径。我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
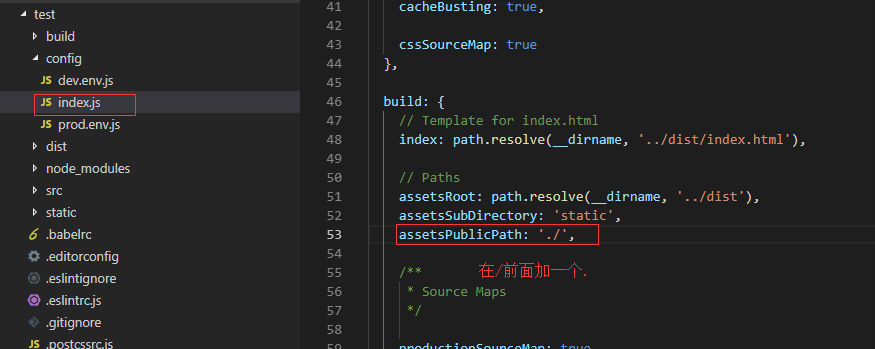
解决:到config文件夹中打开index.js文件。

assetsPublicPath属性作用是指定编译发布的根目录,‘/’指的是项目的根目录 ,’./’指的是当前目录。
改好之后重新打包项目,运行index.html文件,我们可以看到没有报错了。但是router-view里面的内容却出不来了。
第二个问题:router-view中的内容显示不出来。路由history模式。
这个坑是当你使用了路由之后,在没有后端配合的情况下就手贱打开路由history模式的时候,打包出来的文件也会是一片空白的情况,
很多人踩这个坑的时候花了很多时间,网上的教程基本上都是说的第一个坑,这个坑很少有人提起。

解决:// mode: 'history',//将这个模式关闭就好
这里并不是说不能打开这个模式,这个模式需要后端设置的配合,详情可以看:路由文档
好记性不如烂笔头,多看多记多写.