宝塔面板部署node+vue项目注意事项
宝塔连接云服务器
如果服务器上没有安装宝塔面板,需要先安装,安装流程如下:
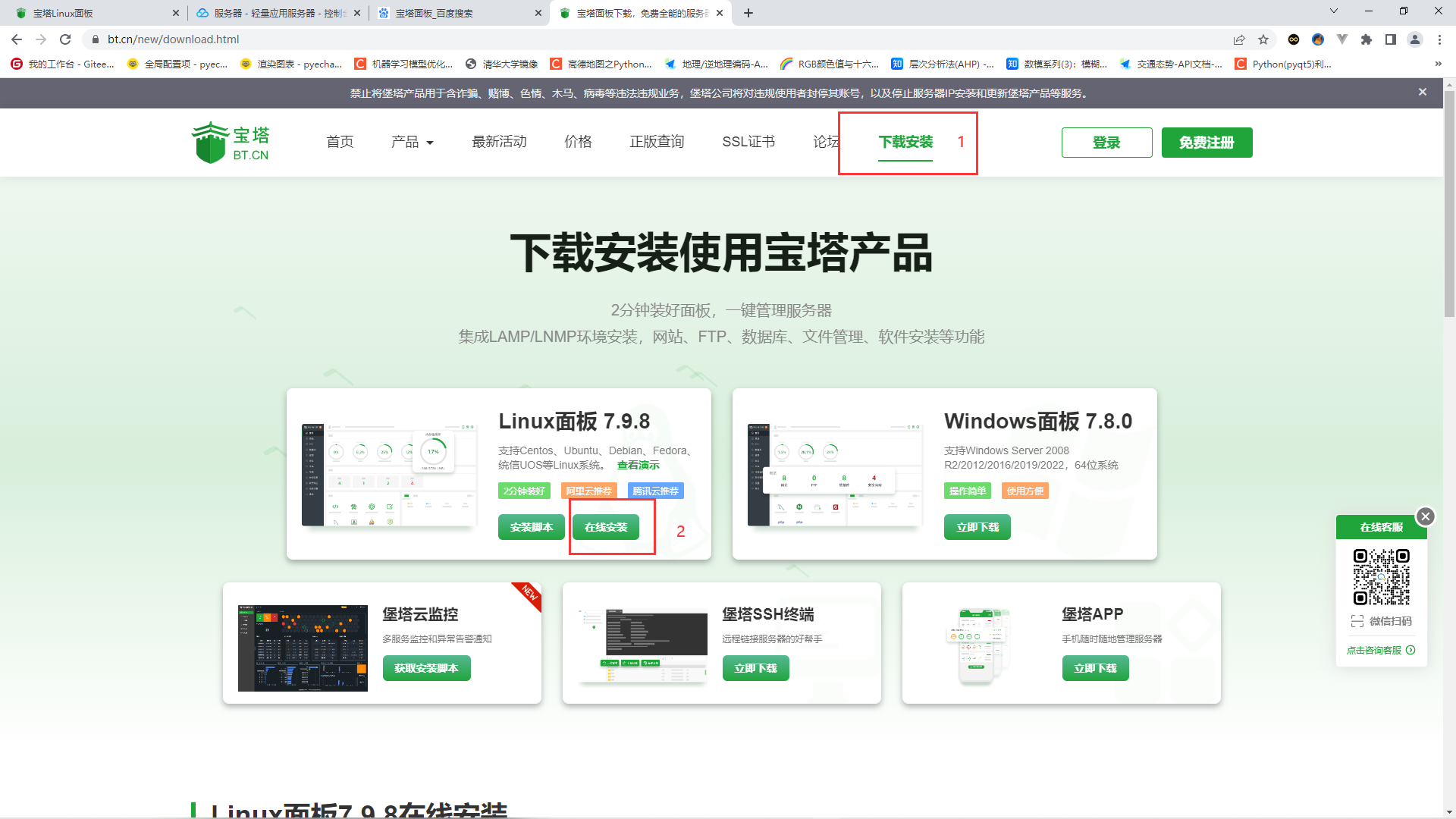
从宝塔官网主页进去,点击下载安装,然后点击在线安装

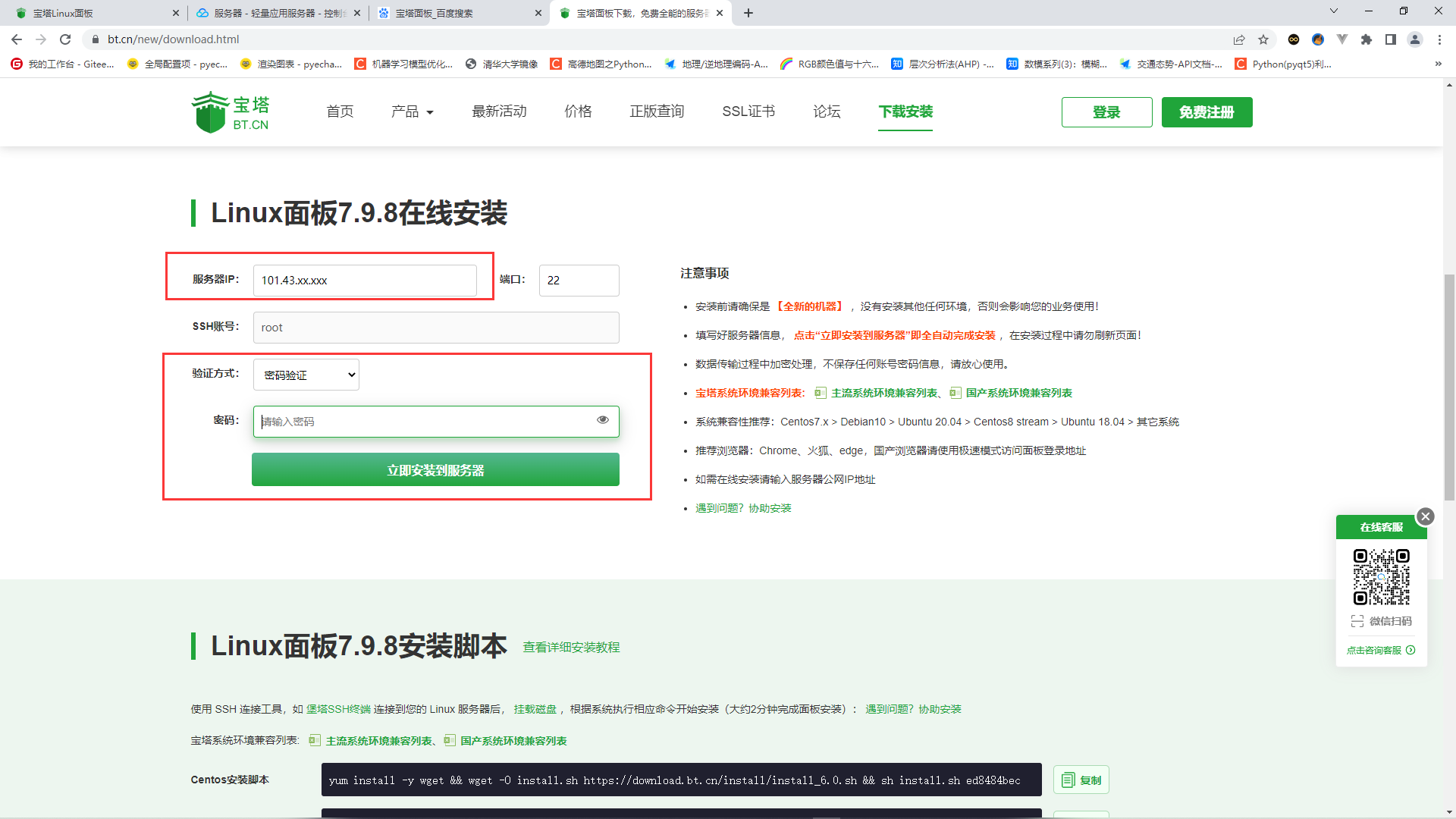
输入服务器IP和密码在服务器上安装宝塔面板

等待一段时间,安装完成之后,会弹出一个对话框,告诉你宝塔面板的地址、用户名和密码
在浏览器上输入面板地址,然后输入用户名和密码即可连接到云服务器
部署前端vue项目
分这么几个步骤
- 把前端项目上传到文件中,要把模块文件删除了再上传,不然可能会出问题,另外,前后端项目可以传在同一个大文件夹下面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-btobZtcp-1679984786407)(C:\Users\HP\AppData\Roaming\Typora\typora-user-images\image-20230316183201083.png)]
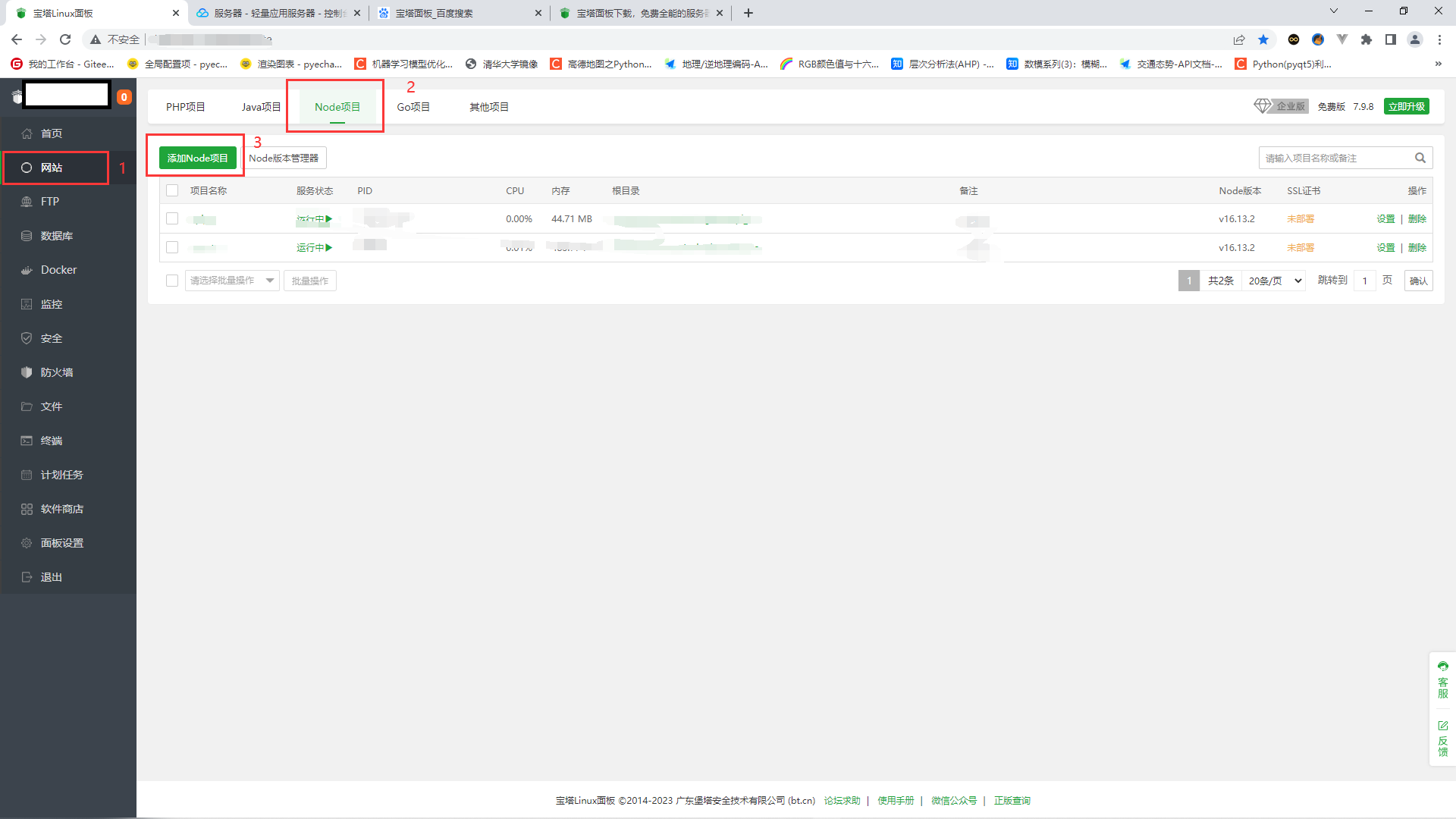
- 创建网站,依次按下图点击网站——node项目——添加node项目

-
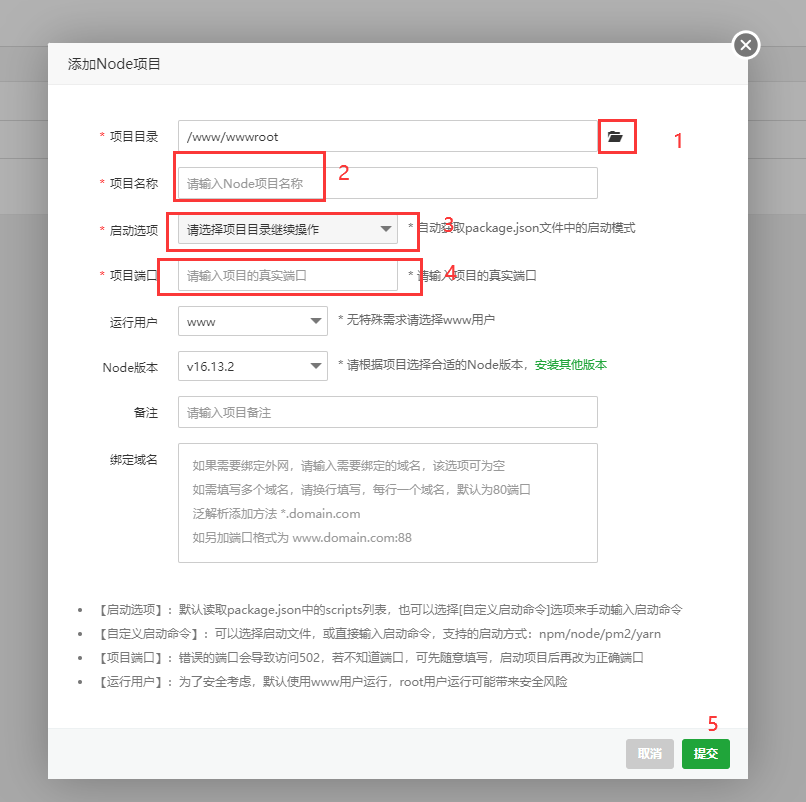
分五部添加vue项目
- 打开刚才上传的vue项目
- 输入项目名称
- 第三步不需要自己操作,package.json文件中配置好了项目的启动命令,这里会直接填充
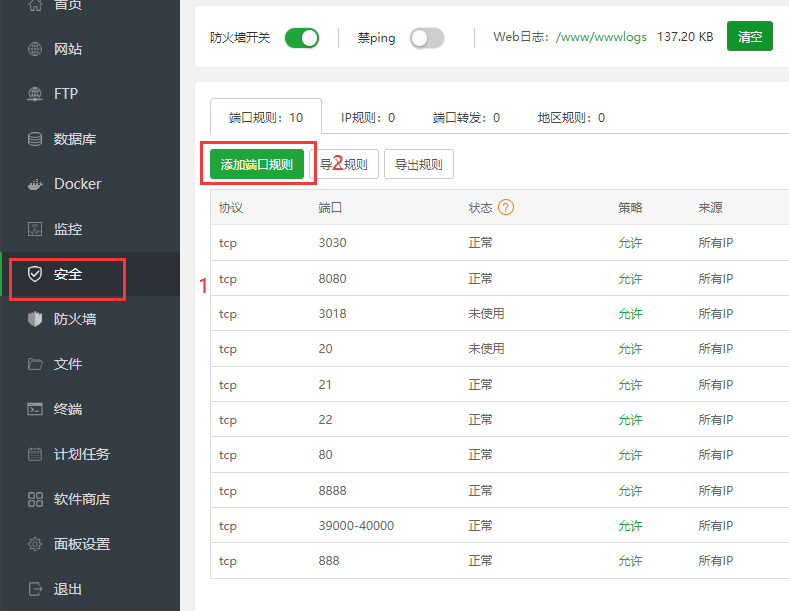
- 端口要填,这里有个点要记住,端口不要和其他的有冲突,而且,非常重要的是,云服务器中,一定要把这个端口给开启,不然会访问不到
- 点击提交

-
提交后,还要进行域名管理,需要绑定一个域名,不知道为啥,不绑定就访问不了
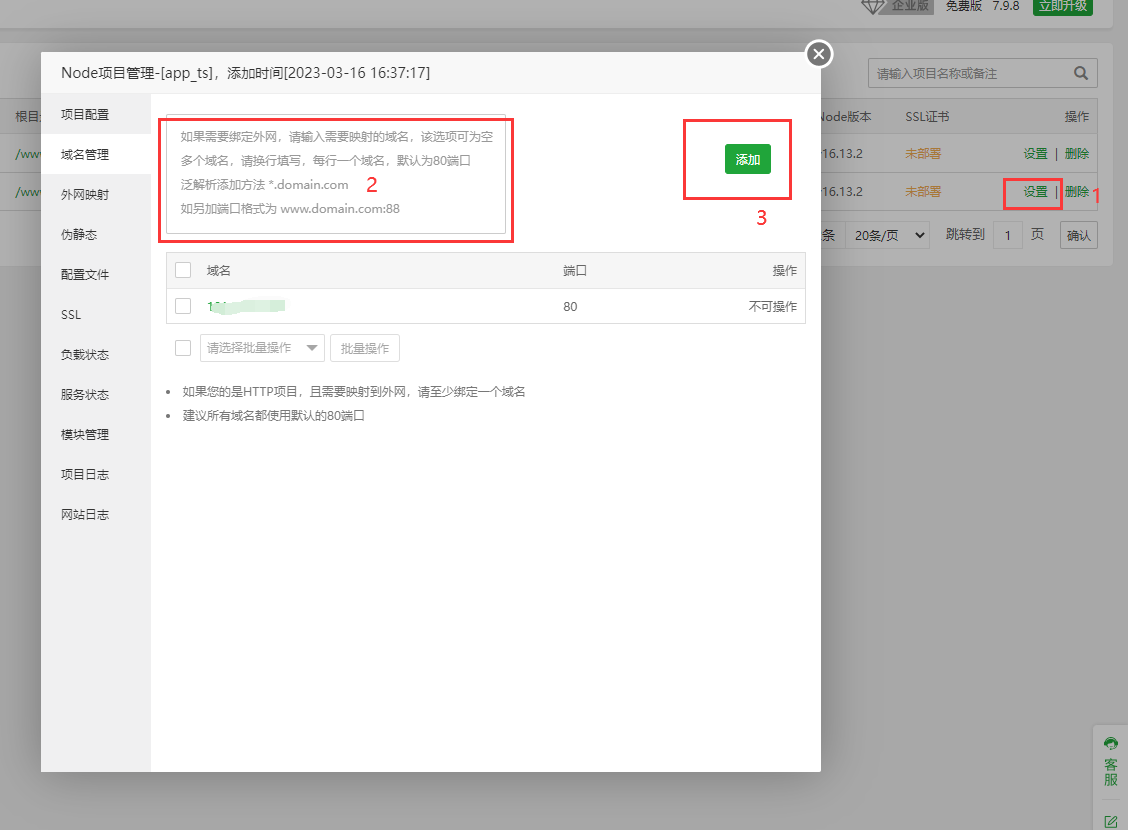
也是分三步
- 点击项目右侧的设置
- 点开域名管理,在输入框里输入域名,如果没有域名,就输入服务器ip就行了
- 点击添加

-
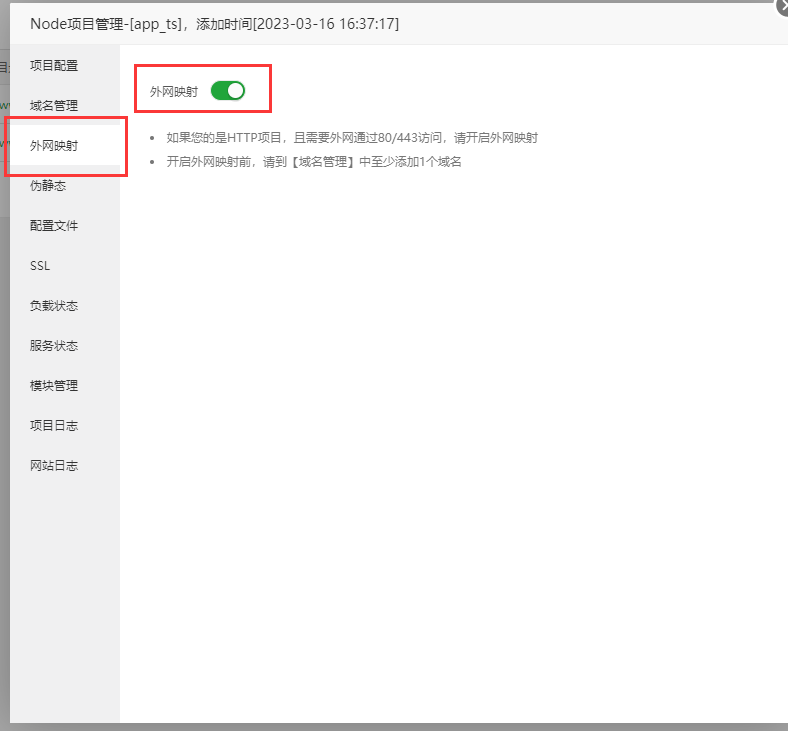
打开外网映射,这个也很重要,且容易忘记

完成这些,基本上就能启动vue项目了
还有一点,就是要改项目的后端地址,需要统一将本地服务器地址改成云服务器地址
部署后端node项目
前几个流程基本上一致,就是需要注意把端口开好,服务器上要开,宝塔面板上也要开

数据库导入
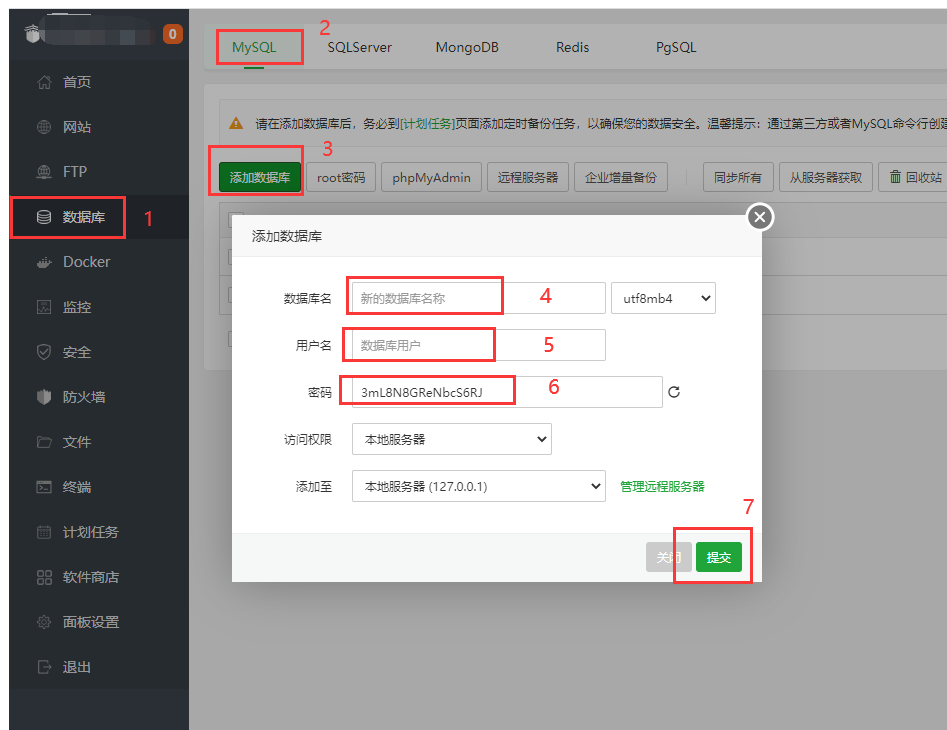
首先要在宝塔面板的数据库中新建数据库,这里最好和代码里的数据库名字一样,不然要改代码比较麻烦,在新建数据库名的时候,用户名就和数据库名一样了,这里可能要去修改一下后端的数据库用户名,密码是随机生成的,也可以自己修改,填写完成后,点击提交,就会创建一个空的数据库。把本地数据库转存为带数据和结构的sql文件,导入到这个宝塔上刚刚创建的数据库中就可以了
有一点是需要注意的,后端接口中链接数据库的相关代码需要看一下,看是否和创建的数据库信息一致,否则可能连不上数据库