vue 项目 使用sass以及注意事项
1,安装依赖:
npm install node-sass --save-dev
npm install sass-loader --save-dev
注:
通常使用npm安装会出现以下报错,安装失败。(网路问题)

可以通过淘宝的npm镜像安装node-sass,解决以上问题。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
$ cnpm install node-sass --save (使用淘宝镜像安装node-sass)
注:安装淘宝镜像后,仍无法安装node-sass的情况,执行下列命令
$ npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
说明:
--registry=https://registry.npm.taobao.org 淘宝npm包镜像
--disturl=https://npm.taobao.org/dist 淘宝node源码镜像,一些二进制包编译时用
--sass-binary-site=http://npm.taobao.org/mirrors/node-sass 这个才是node-sass镜像
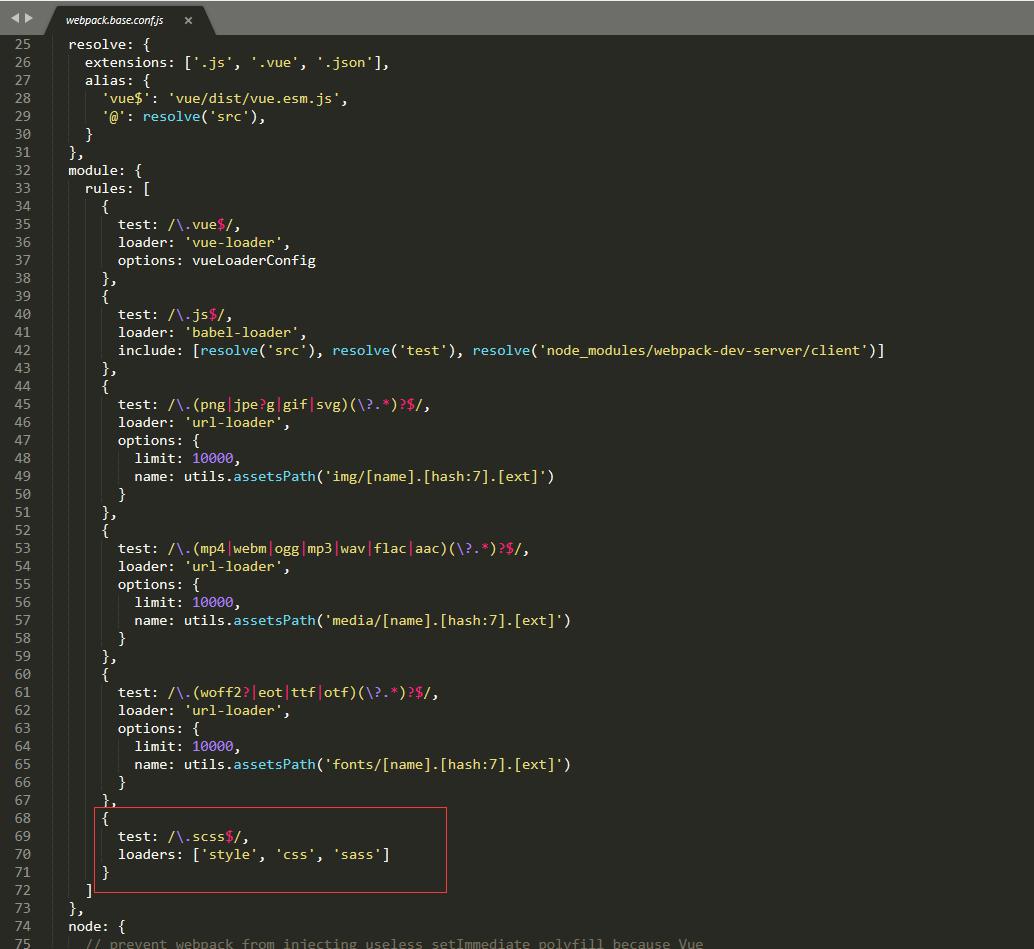
2,进入webpack.base.config.js 配置scss:
如下图:

如上添加配置scss:
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
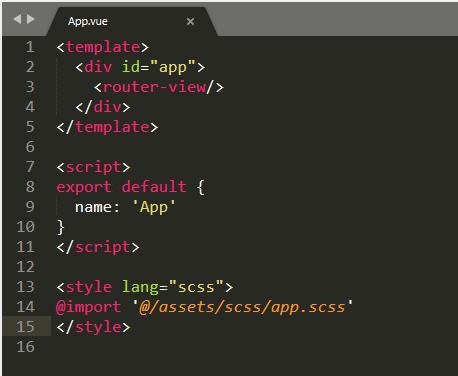
3,如何引用外部的scss文件。

如有不足之处,请多多指教!!!github项目地址:https://github.com/whiskyma