UI-平台设计规范
IOS
尺寸与屏幕分辨率(PX)
- iPhone
320*480 640*960(4) 640*1136 750*1134 1080*1920 - iPad
1024*768 2048*1536
不需要每个尺寸都做,设计当前市面上流行的手机尺寸750*1134
界面的基本组成元素
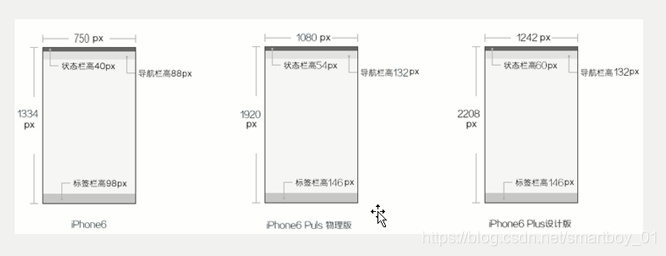
iPhone界面一般由四部分,通常使用750*1134尺寸设计
- 状态栏
信号、运行商、电量等显示手机状态的区域,高度:40px ,Plus:54 - 导航栏
显示当前界面名称,包含想要的功能或者页面的跳转按钮,调度:80px,Plus:132 - 主菜单栏
页面的主菜单,提供整个应用的分类内容的快速跳转,高度:98px,Plus:146 - 内容区域
展示应用提供的相应内容,布局变更非常频繁,高度:910px

最新的IOS风格中,弱化了状态栏,将状态栏与导航栏做在一起,不过尺寸高度没有变
字体大小
英文Helvetica Nenu,一种纤细简单的文字
中文为一种较细黑体(常用华文细黑,不是微软雅黑)
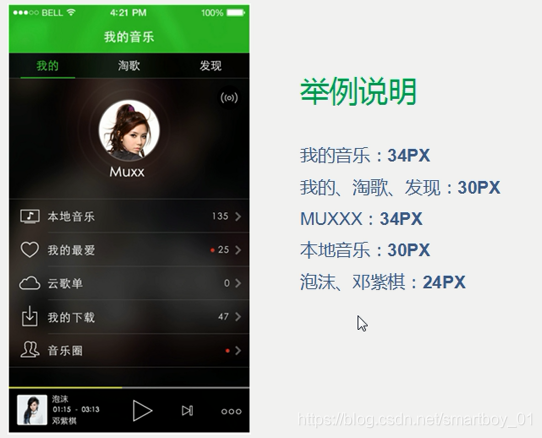
- 导航标题:medium 34px
- 按钮和表头:light 34px
- 表格:Regular 28px
- Tab页图标标签:Regular 20px


APP: 字体最小不能小于18px,可以用20px,一般用24px
图标尺寸
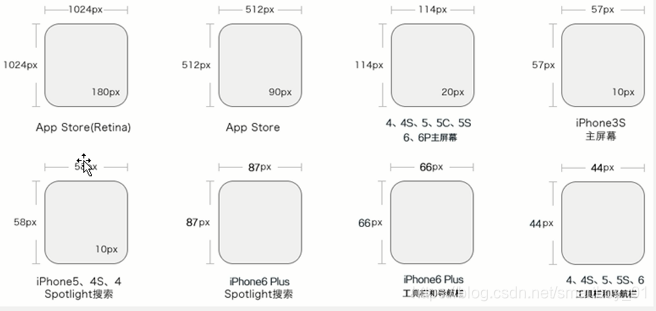
图标都按最大10241024(256256)设计,之后按比例进行缩小,调整;高光与圆角不需要做,IOS会自动生成
- 程序应用 120*120px
- 主屏幕 114*114px
- Spotlight 87*87px
- 标签栏 75*75px
- 工具栏和导航栏 44*44px

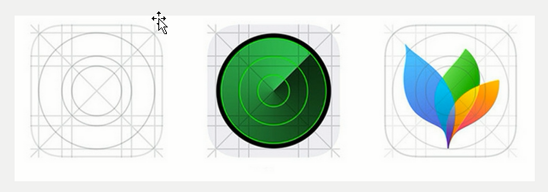
IOS黄金栅格系统
可以在图标上很好的确定元素的尺寸和对齐,不过即使在原生应用的图标上也没有严格按照这个栅格系统设计。所以如果自己的图标不严格完全对齐栅格可以表现很好,可以不用严格遵守。(尽量接近)

UI布局概述
- 可点击对象区域:尺寸不要小于44*44px
- 将重要的内容和功能放在权重较高的位置,将重要的元素放在前半屏比较好,对于阅读习惯从左到右的用户,贴近屏幕左侧更易引起关注
- 利用视觉表现形式的权重各平衡,尺寸较大的元素具有更高的权重,对于尺寸较小的元素,更能吸引目光看上去更重要
UI手势交互

Android
尺寸与屏幕分辨率(PX)
- Android
482*800 720*1280 1080*1920
Android尺寸比IOS多,建议采用720*1280设计
App界面与IOS基本相同:状态栏、导航栏、主菜单栏与中间内容

不论IOS不是Android,字体大小都不是死的,PC端做好效果后导入手机查看实际效果,然后再确定。
