图标
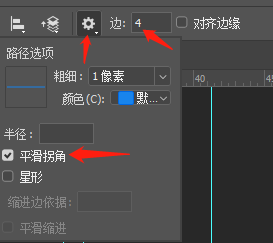
- 多边形,4边,平滑拐角

- 小白调整大小,先对齐两边,然后再自由变换调整对齐四边

- 信号发射:圆环-描边5px-小白删除选中锚点,剩下1/4圆环。修改描边属性:居中对齐、端点为圆形;ctrl+j复制,自由变化,按shift以固定点缩放


技巧(统一形状效果)
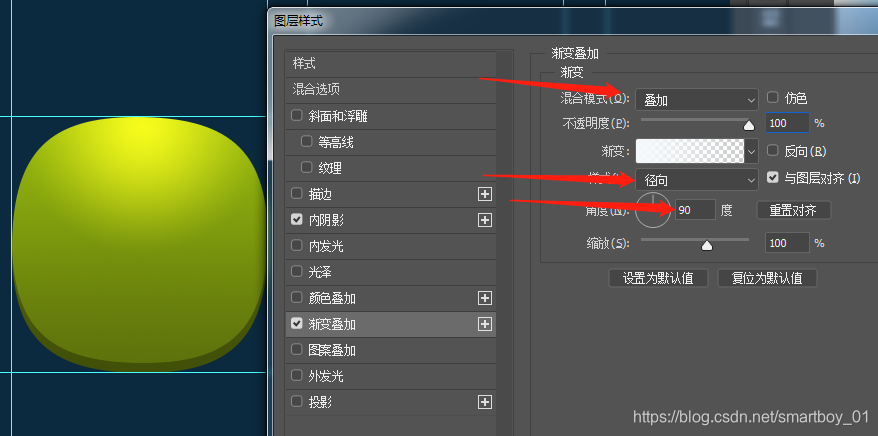
通过图层样式打造的效果,可以方便复用,复制后不用修改即可复用
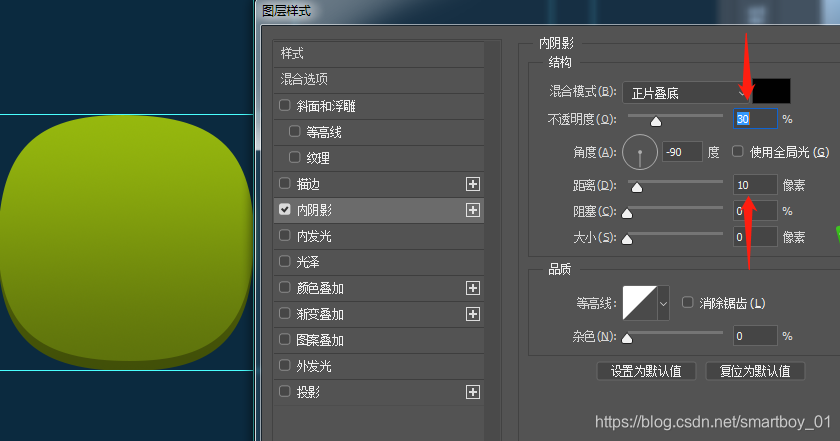
- 内阴影:控制厚度,并使边缘比较硬朗

- 渐变叠加:控制高光(白色到透明的径向渐变)

- 投影:控制投影效果
帧动画
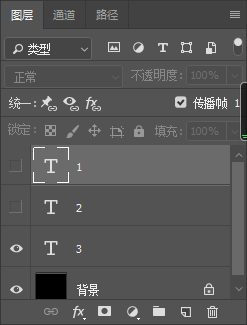
显示隐藏图层
- 创建不同图层,每个图层显示不同的内容

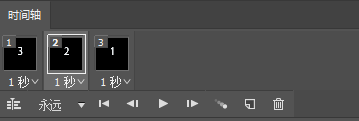
- 窗口-时间轴,创建帧动画
- 设置帧显示内容,不同帧设置不同内容

- 文件-导出-存储为web所用格式gif
位移
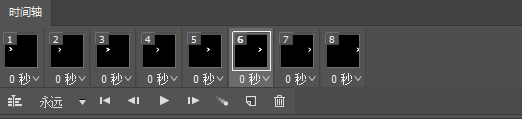
- 窗口-时间轴,创建帧动画
- 设置帧显示内容,移动图层中内容的位置,此时只有一个图层
- 通过移动图层中每帧的位置,形成动画效果

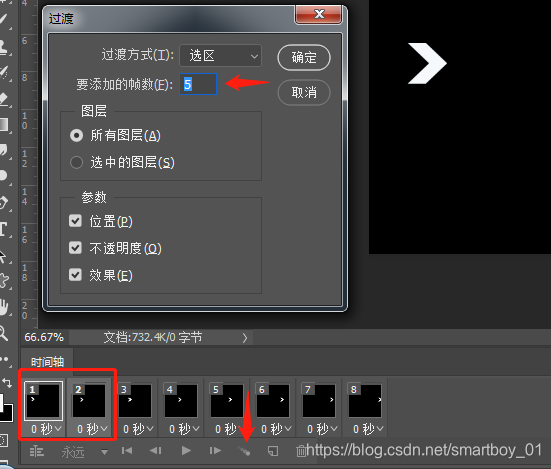
- 添加过渡帧,使过渡自然,具有过渡效果,不至于过渡过于突兀

动作(窗口-动作)alt+f9
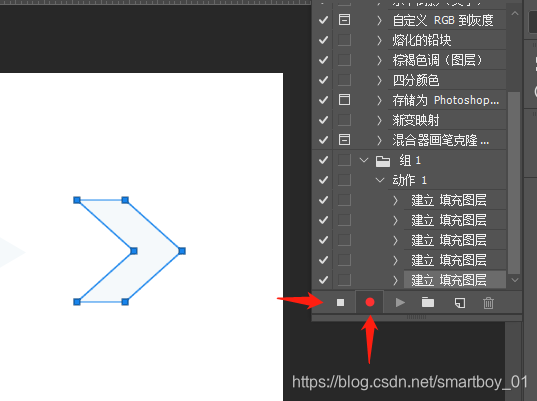
- 新建组,再建动作,默认开启动作记录
- 会自动记录每步操作
- 操作完成后,停止动作记录
- 再次需要使用时,打开动作面板,播放动作即可自动完成
- 注意添加最后的存储动作,自动保存动作结果

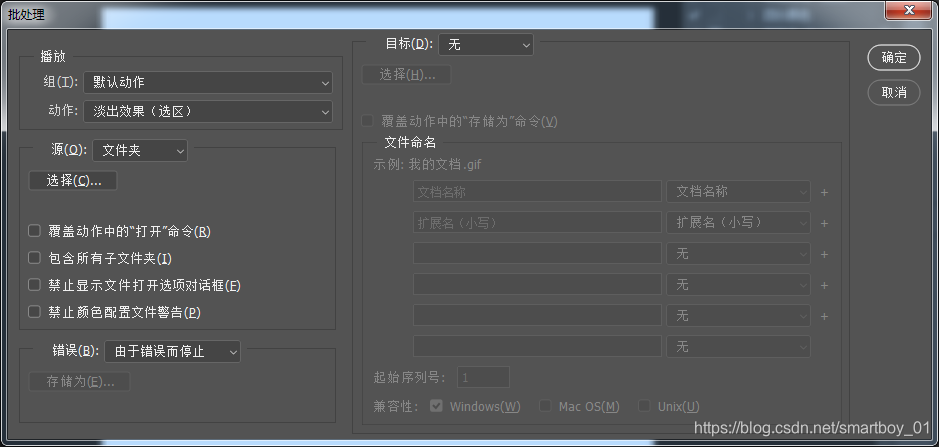
- 文件-自动-批处理,可以使用动作进行批量处理

木纹
简单方法
- 直接使用带有木纹的图片
- 剪切蒙板,使图片仅仅对形状生效
自己制作木纹
- 新建图层,制作黑色选区,黑白前后背景色
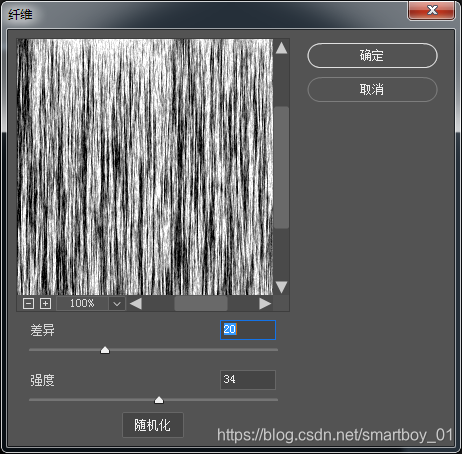
- 滤镜-渲染-纤维

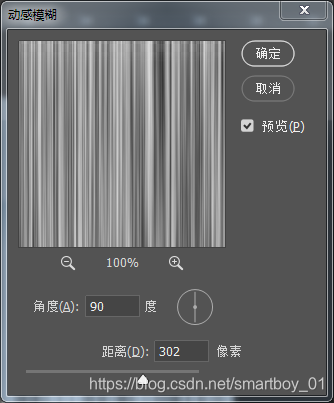
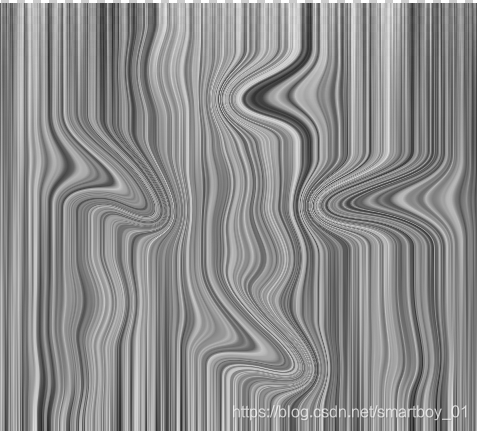
- 滤镜-模糊-动感模糊,角度与纹理角度一致,调整距离(两端会越来越透明),通过多复制几层加深纹理效果,ctrl+e合并图层到一层

- 滤镜-液化制作纹理变化效果

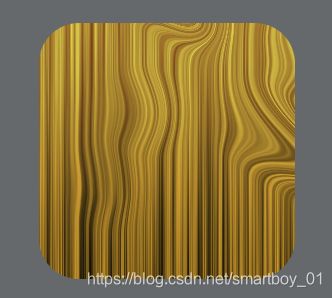
调整木纹颜色
- 法1、新建调整图层,色相饱和度调色(调色原理上是改色相,黑白没有色相不能修改,只能修改除黑白外的色相),本例中只能修改灰色色相

- 法2:调整下层形状颜色,设置为前景到背景的渐变,然后木纹图层样式改为叠加,可以方便的通过修改形状颜色制作木纹颜色效果(比上一方法效果好)

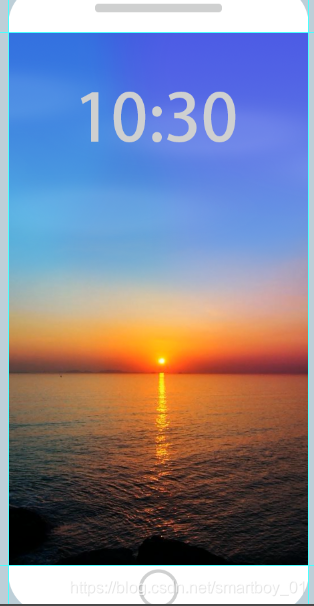
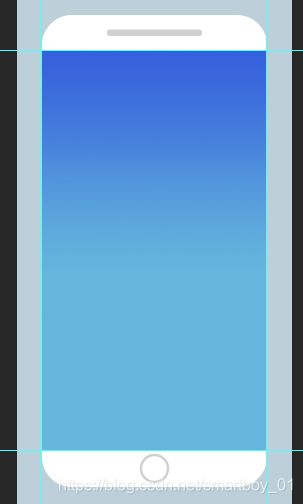
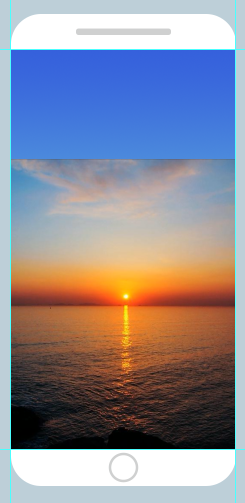
壁纸
- 先制作一个手机外形

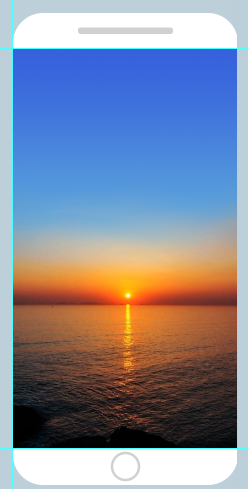
- 加载高清图片,图片高度不够时,可以通过选中上半部一小部分使用自由变换,拉伸,尽可能使变形部分够小

- 添加蒙板,抹除变形部分使衔接更自然

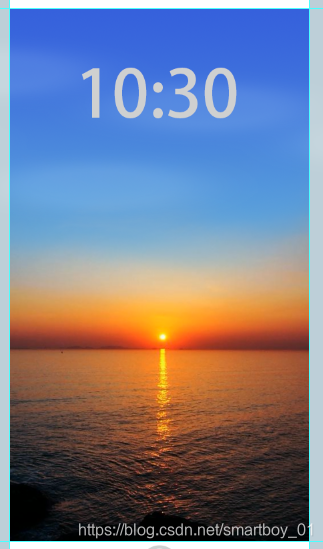
- 添加天空中变化,画笔随意添加白色圆点,自由变换,alt+左键拉伸,调整不透明度,图层混合模式改为柔光

- 添加天空中颜色变化,新建图层,混合模式为柔光,紫色画笔点缀