果发布首款 MR 设备 Vision Pro,正在倡导用于Vision Pro在真实空间中显示应用程序窗口和内容“空间用户界面设计”,苹果的设计团队解释了开发人员应该知道的空间用户界面设计的原则。
visionOS
UI设计规范
支持:sketch
Vision Pro中安装的visionOS操作系统的是其最大的特征是应用程序图标是三维呈现的。

应用程序图标由一个背景层和一两个前景层组成,最多三个:各层为正方形,1024×1024像素,重叠后切成直径1024像素的圆,成为图标。


苹果的设计团队说:“visionOS主要是用眼睛和手进行操作,所以创造一种身体舒适和安全性优先的体验是很重要的。比以往任何时候都要考虑到人体工程学来配置内容,以免引起眼睛和脖子的疲劳。”UI 设计要求上、下、左和右留出足够的空白区域,以方便人们查看。

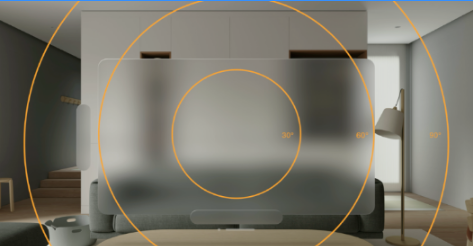
visionOS 窗口使用半透明玻璃特效,可让光线以及现实和虚拟对象透过显示。玻璃窗口会让用户觉得你的内容与周围融为一体,同时使用镜面反射和阴影来传达窗口的缩放和位置。使用默认样式创建窗口时,你会自动获得玻璃背景。

至于系统字体,类型与iOS和iPadOS相同,但为了提高可读性,稍微变粗了

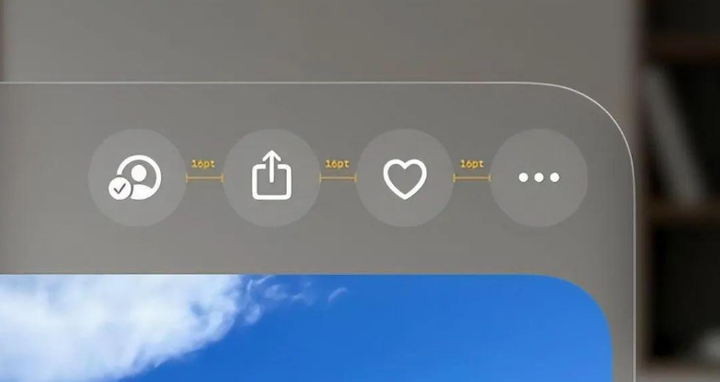
对于按钮,建议将其高度和宽度设置为至少 60pt的大小。对于 44 pt大小按钮(这是一种常见尺寸),您可以在顶部、底部、左侧和右侧设置 8 pt的边距。这将在视觉上提供按钮之间的 16pt分隔。这个纵横60pt的个设置,可以更轻松地在 visionOS 窗口中进行选择。

此外,通过用手指直接触摸出现在空间中的虚拟键盘,您可以像使用物理键盘一样使用它。

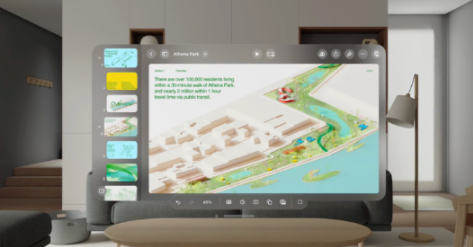
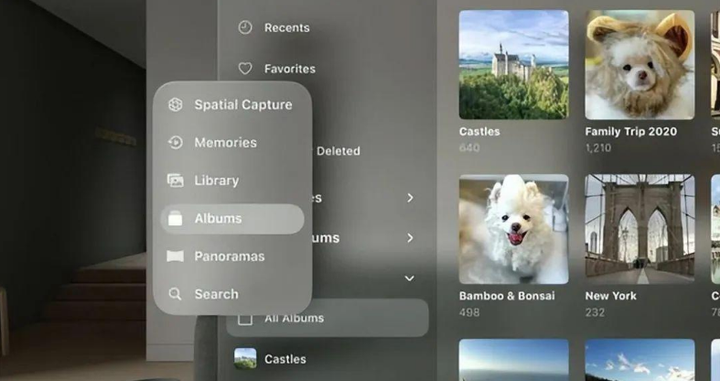
另一方面,visionOS Photos应用程序将标签栏纵向放置在左侧的固定位置。它位于左侧,以便平时不受妨碍,但是如果您查看此选项卡栏,它将自动展开以显示每个部分的标签。当您将视线从放大的标签栏移开时,它会自动关闭,让您再次专注于内容。

visionOS作为Apple全新的体验方案,在交互设计以及视觉、动态、信息表现形式等多维度做出了全面的设计方案!