切图:对于UI设计图的素材裁切,为前端提供设计元素
什么样的设计元素需要切?:前端代码程序员实现不了的一些,例如艺术字,图片,独特设计等等
所需要的软件PS中的工具切片工具:

网页设计规范:尺寸、字体、组件
尺寸:分辨率72像素/英寸、颜色模式RGB
网页分为展示区、安全区(保证用户正常浏览重要的内容)

字体:系统默认字体、图形化字体(需要切图导成图片)
扫描二维码关注公众号,回复:
10477052 查看本文章


系统默认字体:宋体、微软雅黑、黑体、英文(Arial无衬线字体)

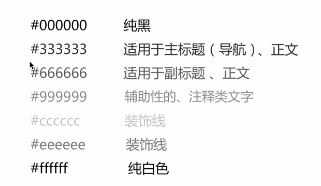
字体颜色、大小:



组件规范:设计的元素尺寸规范
