做之前先要想清楚为什么要做规范?清楚的了解做一件事的价值有助于我们产生心理认同,从而更好的实施。
1.保证平台统一性
统一性是交互设计的一个基本原则,在一个长期迭代多人合作的项目中,不同的设计师会负责不同的模块,每个人都有各自的思路,就有可能会对相同的元素做出了不同的方案,对于用户来说容易造成困惑,对品牌整体形象的建设也没有好处。所以对于较大型的产品,最好有设计规范来定义基本的元素,帮助众多设计师一起做出有统一性的产品。
2.提升团队工作效率
如果有了设计规范,只需设计一次,团队中任何一个设计师需要用的时候直接拿来用就可以了,也不需要再进行视觉和开发,极大的提升了效率。
3.打磨细节体验
在整理每个元素的规范时, 经常会发现一些没注意到的问题,并进行优化。有了完整规范的过程,就是在打磨细节的过程。大型官网设计中很多模块是需要反复使用的,文章回复页
在一开始就能定义一个完全“正确”的规范其实是不太现实的。
通常情况下,在产品发展日趋平稳,产品定位和品牌形象都比较确定的时候;参与设计的人越来越多,统一性和效率的问题渐渐显现出来的时候,就是需要定义和整理设计规范的时候。
1.定位你的网站主题和名称;
2.确定你的栏目和版块;越来越多的衬线 灰色调
3.网站的整体风格创意设计
4.网站的层次结构
5.首页的设计
6.版面布局.色彩的搭配,字体的设置-文字大小的的突破与约束
7.替浏览者考虑,交互性与亲和度-增加使用手绘设计
8.考虑不同的浏览器和分辨率
9.定时增删素材内容 随着工作积累的变化 设计思想不断进步 还保持以前的素材会影响设计灵感和状态
10.语句文字--融入感情-真实信息
gif图片,很好的吸引了用户的注意
普及一下ps日常用的到的操作
···
···
···
平时在做设计的时候,大家都知道设计师一个灵感和创意的工作,当你把设计当做一份工作的时候,当每次做一个项目页面都要做出比较新颖和符合项目风格,并且不是模式化,让人感觉眼前一亮的时候,会有时候让设计师感到创意创意枯竭,都很正常,因为
1111审美:
自己感觉做得很好,别人都说不好 ,,你认为的好,是目前看过的所有作品里最好的一部分,(回看五年前的作品或收藏的作品)那么审美就会停留在五年前的水平,大脑里好的作品太少储备量有限,就会感觉自己做的挺好别人都说不好。
那问题来了 什么是好的作品:
好的作品是干净的,,页面整洁,掌控全局,和酷炫的效果融为一体,切勿喧宾夺主,放肆修饰 颜色统一

好的设计是很快让用户理解,做到有用、易用、会用的体验,把展示的东西合理的列出来还不失设计感
界面之间交互设计的合理性和易用性。一目了然的明确想要什么 举个例子:点击打开链接
需要配色的是你的页面,而不是你的图片,图随时在变化
好的设计是规矩的,同类的信息字体相同,标题和内容文本对齐,上下间距变化好的设计是符合场景的,符合场景一种是视觉感官上的,另一种是交互体验上的,志愿者网站 展示青春活力类型,儿童网站,不能做的太冷太安静,不会吸引儿童使用者的眼球和兴趣,尝试以使用者的角度去审核设计的合理与否。从色彩、版式、图标个性化出发做调整 要有意识 做什么像什么,穿秋裤打篮球
2222洞察力:
看的出自己设计的有问题 但是不知道哪里问题,,,
突破第一个问题瓶颈,审美提上去了就很容易发现自己的作品中的不足,然而此时会有一个新的问题出现,发现了自己的不足却不知道哪一块问题,所以 洞察力就是学会阅读自己的设计,从点线面出发,看是否符合页面的平衡。整体布局是否合理,背景会不会喧宾夺主,
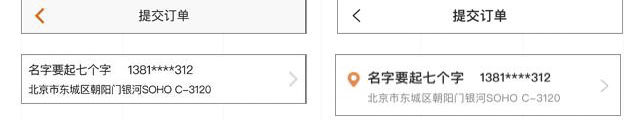
强化题目,个人信息没有主次,缺少设计感,右侧箭头过粗,显得不够精致,并增加icon点缀增加亲和力和设计感
商品信息显得过于拥挤,设计的产品图片比上线版本的还要low,还调整了logo名称文字大小,增加了logo丰富了页面,数量的位置改到右下角,平衡布局,价钱颜色改成主色调,统一主色调。
混乱燥碎,,页面清晰,页面有规律,不可长时间浏览,琐碎拼凑感
把没有理由的设计砍掉,多余的色块、多余的效果,增强颜色对比度。把过度的设计进行改善,同一个区域文字颜色保持一致,图片风格统一(尺寸和风格)
3333技法:
知道哪里有问题却不知道怎么修改,,,
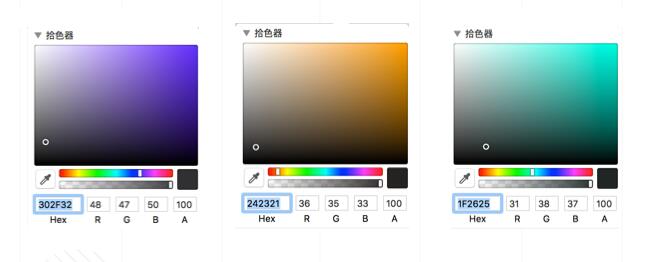
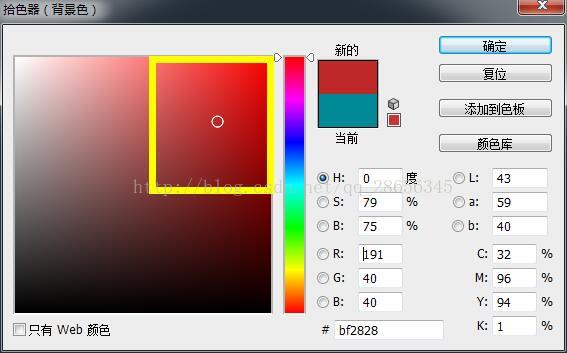
※1调色板上告别纯黑色,通常把较深的颜色看成黑色,但实际上很难找到真正的黑色,马路不是纯黑色,办公椅不是纯黑色,网页上的字体其实是也不是纯黑色。
推荐使用产品主色中调色盘左下角的颜色,距离深到什么程度看自己的把控
文字颜色建议范围:#333333到#666666;背景颜色建议范围:#FFFFFF到#CCCCCC
012345abcdef↑
网站色调,当然,一个网站不能只拥有一个颜色,一个色调会显得整个网站单调,乏味,因此还需要一些相匹配的颜色,但是不能颜色过多,不然会显得很花哨。因此一个网站的颜色最好控制在3-5个颜色左右。有一个主色调,其他颜色相衬托。
右上角顶点慎用 控制不好分分钟亮瞎了访客的双眼
这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用
※2 慎用衬线字体,(
※3 常用文字大小:导航标题20px 2标题16px 正文14px 解释12px(banner设计除外)
※4 设计别太满,模块之间留出足够的间距,会让页面更整洁透气
※ 这里分享的只是一些页面设计师要遵循的技法原则,把这些看似简单的原则记在心里,并且运用到设计张,最少可以让页面没有大的问题。至于如何让作品做到出彩并且做出自己的风格,就要提升到思想阶段了,让自己的设计有灵魂。
444思想
对自己基本满意,却不知道如何进一步提升,,,
更多的是想让设计者打开视野,学会自我思考与自我批判,知道未来在哪里,真正的了解什么是设计。
设计的目的是让用户真切的感受到价值
设计的页面最终都是为了让用户真实的感受到价值,外卖网站解决了懒人的吃饭问题,地图解决了交通不熟的问题,淘宝京东结局了没时间逛街的问题
,只要能更完美的解决用户需求,这个设计就是成功的,这就是我们所成长的方向。
多维度思考,让设计充满依据。
在工作中对于需求不仅仅理解字面上的意思,更多的理解想要达到的什么目的,这样就可以让自己的设计充满依据而仅仅是满足字面上的需求,不可以
有个人风格倾向,当一个设计者做不同页面能做出同意的风格时,说明思维已经固化了,所以不要局限自己的思维,多尝试,设计的成长就是为了一个
目的无数次的尝试后的茅塞顿开。
破解1:抄现实,
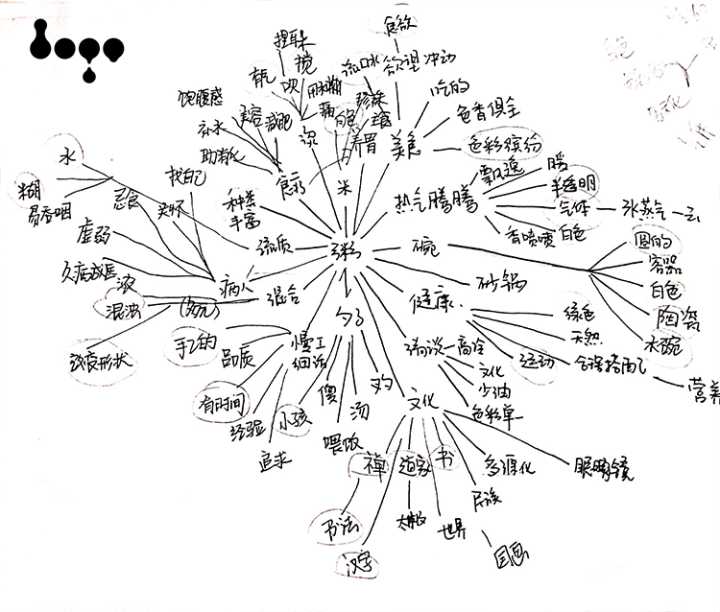
破解2:铅笔随笔(画画,万事开头难)
往往手绘是最具创造性的!大脑运转速度最快,手绘能最快速的将脑海中的联想表现出来!在手绘的过程中,不断的对页面效果进行视觉化,并自动将图形重构,筛选,组合。
上下左右,前中后,放大缩小...的去观察一个物体,更重要的一点是把你脑海中的物体图形视觉化!记住你画的这个点是一定是一个元素的关键特征!关键特征就是一个元素区别于其他元素的点
破解3:平时搜集行业信息发展趋势,积累观摩别人的作品 各个方向的网站积累 说不定什么地方可以用的行(设计不分好坏,至于何时与不合适,不在于主观判断,而在于我们是否通过设计传达出本身我们想要表达的信息)
搜素材技巧:花瓣网 站酷 站长素材 千图网 昵图网 视觉中国 致设计 (素材和理论分析)爱集
自由畅谈:关于主题,不受任何限制,让思维联想发散,尽可能的提出不同视角的想法。
二次联想:在他人的想法上再次进行联想,来提出新的设想。
一直沿用的扁平化风格,可以保证色彩统一,带有明显风格特点,是简单出效果的制作方法,用颜色让设计风格更加深刻。
短线风格,2015年 法国设计师MBE在dribble上最先设计出来的风格,一个图形上设计了一个断线,同时在缺口中间增加一个黑点或线段作为活跃的效果,让画面更加欢快轻松。
适量插画风格,一般多用于活动使用,表现年轻、有活力,
插画风格、轻拟物风格、艺术风格
ps图层见解
1)PSD图层太多,当时记得,时间一长容易忘记。
2)项目设计过程难免有需求更改、修改建议,导致设计稿需要反复修改,杂乱的图层结构是不是让你更添一愁呢
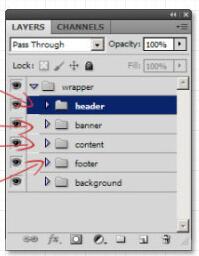
1)PSD图层命名
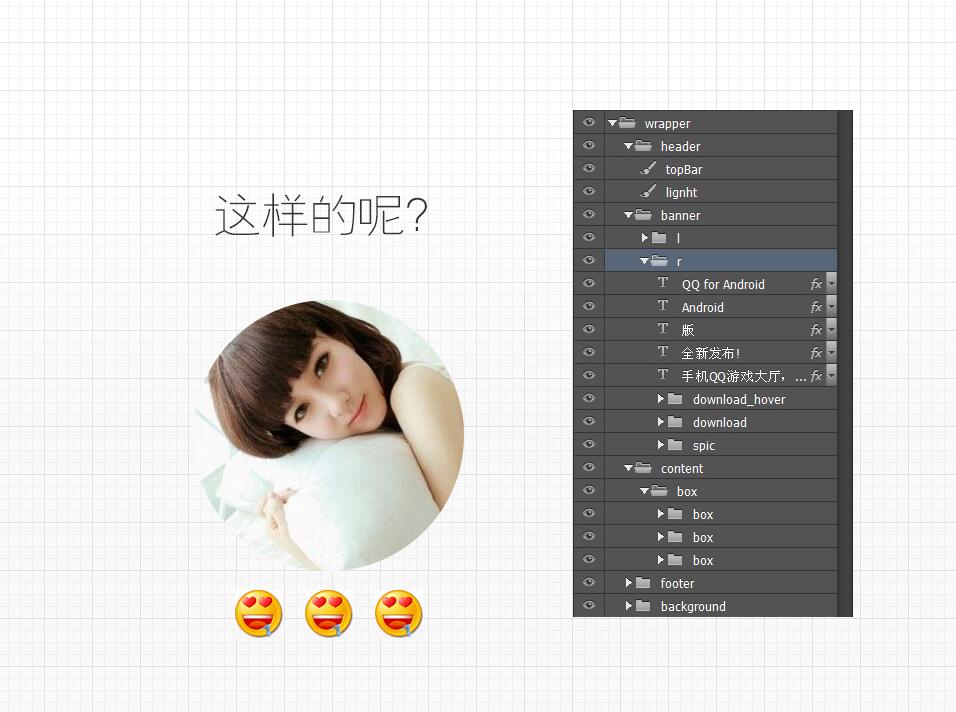
2)模块化管理你的图层
3)智能对象的使用


我自己不怎么喜欢链接图层(右图红色区域),我更喜欢分组(左图),按照每个功能快来建组;如果你喜欢链接图层那你就用吧~~
智能对象的使用简单的说就是智能对象反复放大缩小时候不会失真出现锯齿和模糊变形
图层:
LOGO尺寸:30、60、90、120、240、480-------16、24、32、48、64、72、96、128------
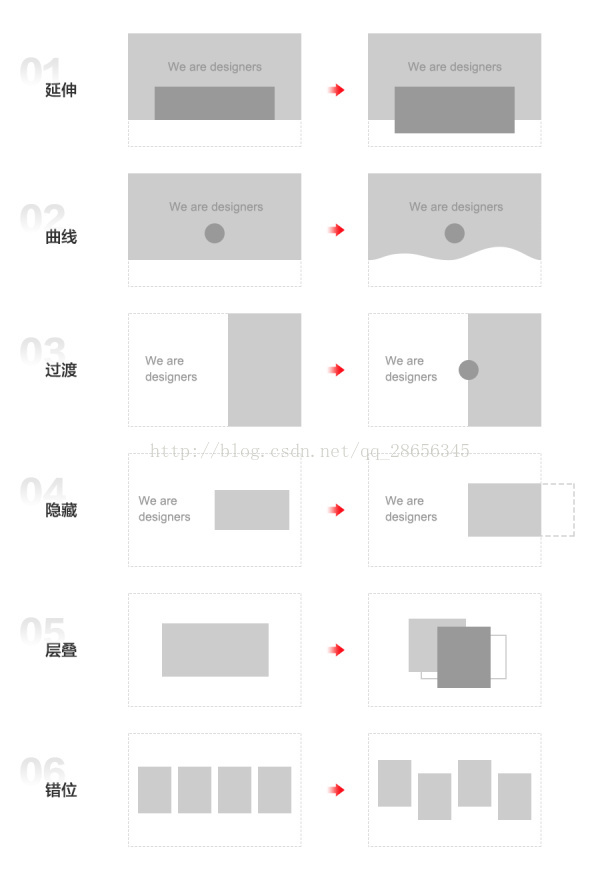
在栅格规范内做设计,上下左右、垂直居中对齐,横平竖直、方方正正的看着舒服,信息布局清晰易读,表面看没什么问题,但经常会有那么点死板,缺少点活力。
1
2
知乎web端设计规范
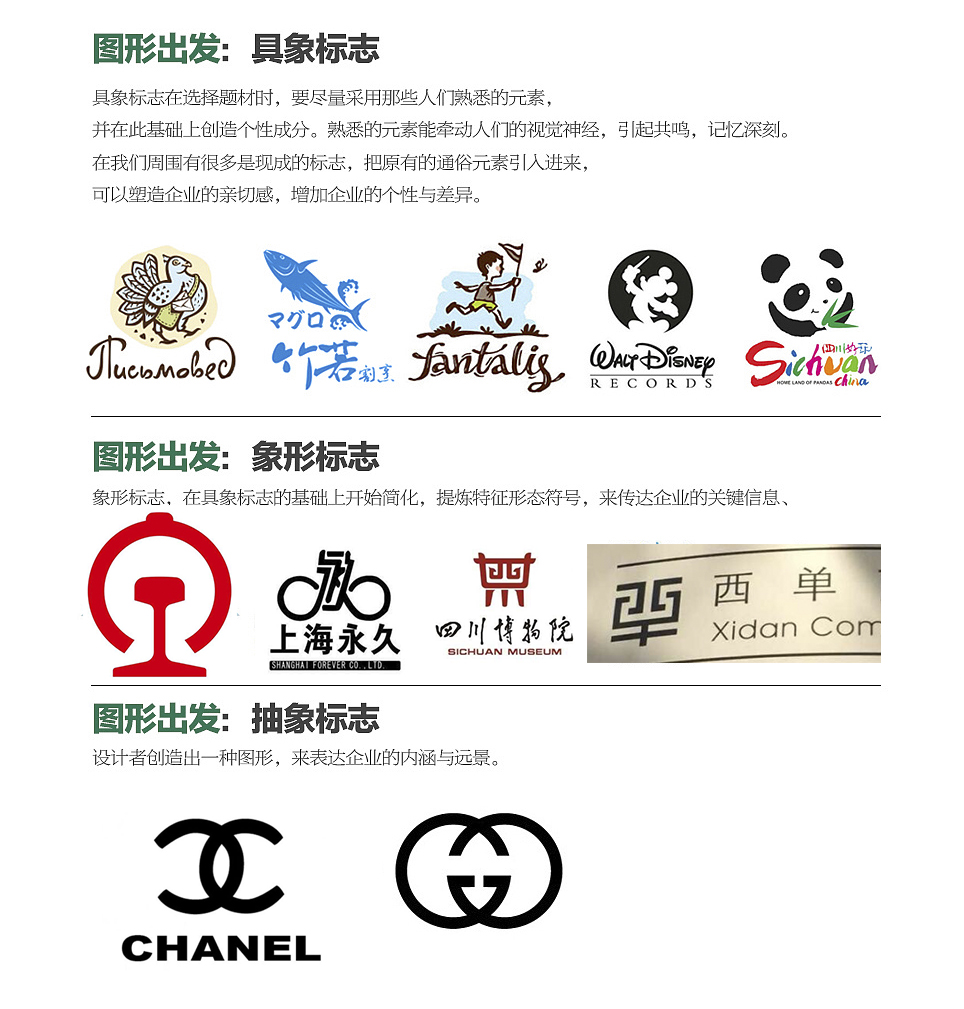
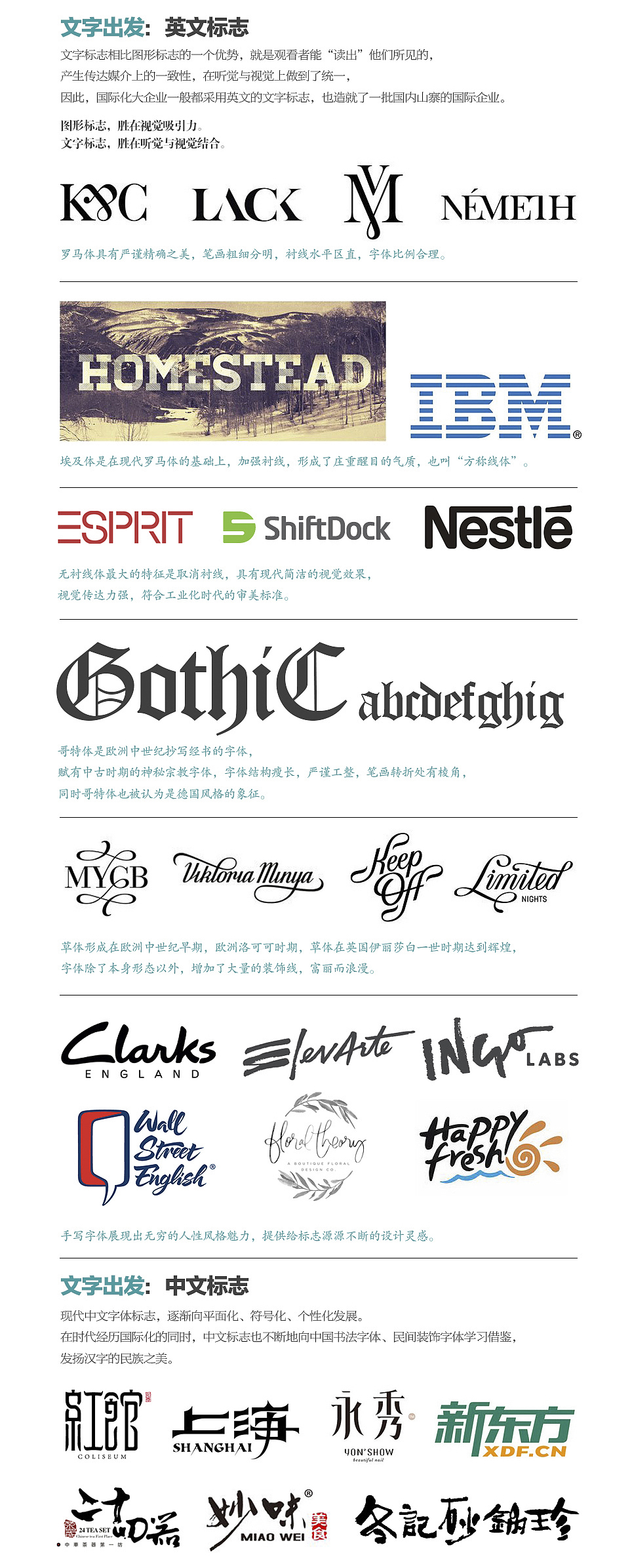
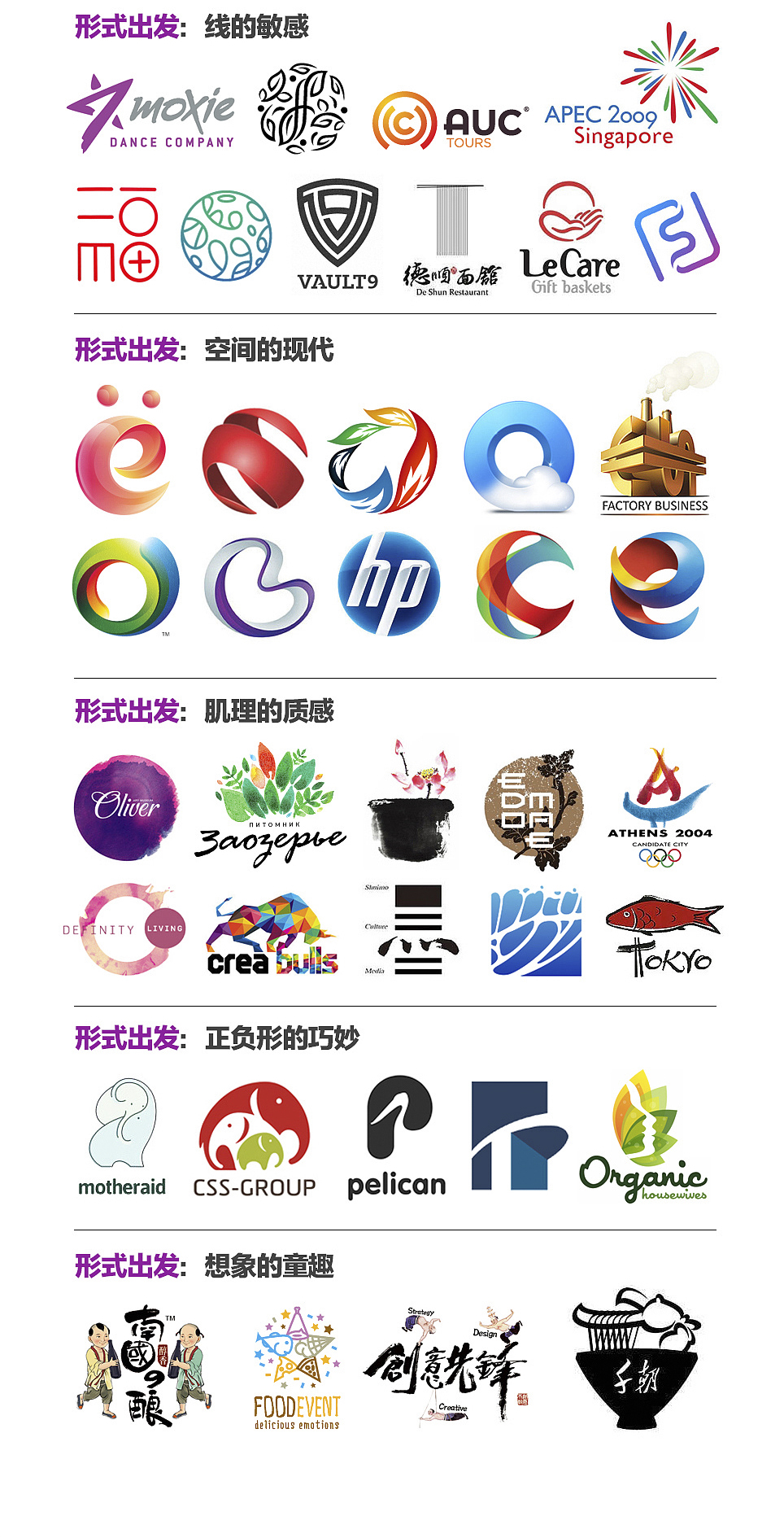
LOGO设计的四种思路
···
···
···