1、配置node.js
打开cmd输入:>npm install cnpm -g --registry=https://registry.npm.taobao.org 根据提示进行安装
可新建文件夹以备后续项目使用(vue文件夹)
2、安装vue脚手架

等待安装......
3、检查安装版本,确认安装成功(vue -V)


4、可关闭,在vue文件夹的地址栏中直接输入cmd,进入命令行
输入: >vue init webpack my-project 回车
上述过程解释:
Project name 项目名
Project description 项目名描述
Author 作者邮箱
Use ESLint to lint your code? 是否需要ESlist语法检查 一定选no
Setup unit tests with Karma + Mocha? 是否需要单元测试
Setup e2e tests with Nightwatch? 是否需要e2e测试(Y/N都可)
等待下载......
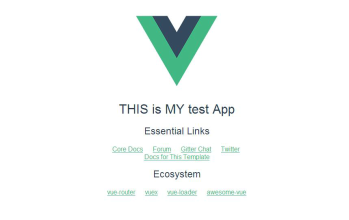
5、启动项目
cd my-project 回车
使用命令 >npm run dev 启动项目;给出返回地址: http://localhost:8080
不能关掉cmd的同时,去浏览器输入 http://localhost:8080就可以将项目启动

开发时属于热部署状态,代码保存后浏览器会自动刷新,错误提示也非常友好。
6、编译打包 >npm run build
会编译打包到项目dist文件夹下,然后我们就可以部署到服务器上。