Vue 2
由于 npm 安装速度慢,可以淘宝的镜像及其命令 cnpm。安装 cnpm :
npm install -g cnpm --registry=https://registry.npmmirror.com这样就可以使用 cnpm 命令代替 npm 命令来安装模块了。
# 安装 Vue 2 (最新稳定版)
cnpm install vueVue 提供一个官方命令行工具 vue-cli,可用于快速搭建大型单页应用,搭建流程:
# 全局安装 vue-cli
cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
vue init webpack my-project
...开始配置项目构建好项目之后之后,安装并运行:
cd my-project
cnpm install
cnpm run dev成功执行以上命令后访问 http://localhost:8080。
Vue 项目打包使用以下命令:
cnpm run build执行完成后,会在 Vue 项目下生成一个 dist 目录,一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images。
Vue 3
由于 npm 安装速度慢,可以淘宝的镜像及其命令 cnpm。安装 cnpm (如果已安装,可忽略):
npm install -g cnpm --registry=https://registry.npmmirror.comVue-CLI
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。对于 Vue 3,你应该使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli。
# vue 3 最新稳定版
cnpm install vue@next# 全局安装 vue-cli
cnpm install -g @vue/cli可以通过以下三种方式构建项目:
1、vue init
创建一个基于 webpack 模板的新项目:
vue init webpack project-name2、vue create
vue create 命令创建项目语法格式如下:
vue create [options] project-name3、vue ui
除了使用 vue create 命令创建项目,我们还可以使用可视化创建工具来创建项目。
vue uiVite
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
npm init vite project-name通过以上 Vue-CLI 或者 Vite 工具构建好项目之后,安装依赖并运行:
cd project-name
cnpm install
cnpm run dev打包 Vue 项目使用以下命令:
cnpm run build查看版本号
查看 Vue 项目中 Vue 版本号:
npm list vue查看 vue-cli 版本号:
vue -V
or
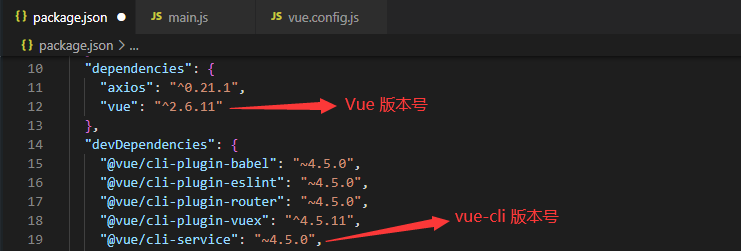
vue --version查看 Vue 项目中 Vue 和 vue-cli 版本号(package.json 文件在项目根目录下):

升级 vue-cli
# 卸载旧版本 vue-cli (vue-cli 2)
npm uninstall -g vue-cli
# 安装新版本 vue-cli (vue-cli 3)
npm install -g @vue/cli