刚刚申请博客粘贴一篇以前写的关于如何使用vue-cli搭建项目的文章。
1 、 全局安装vue cli
npm install --global vue-cli;
2 、 创建项目
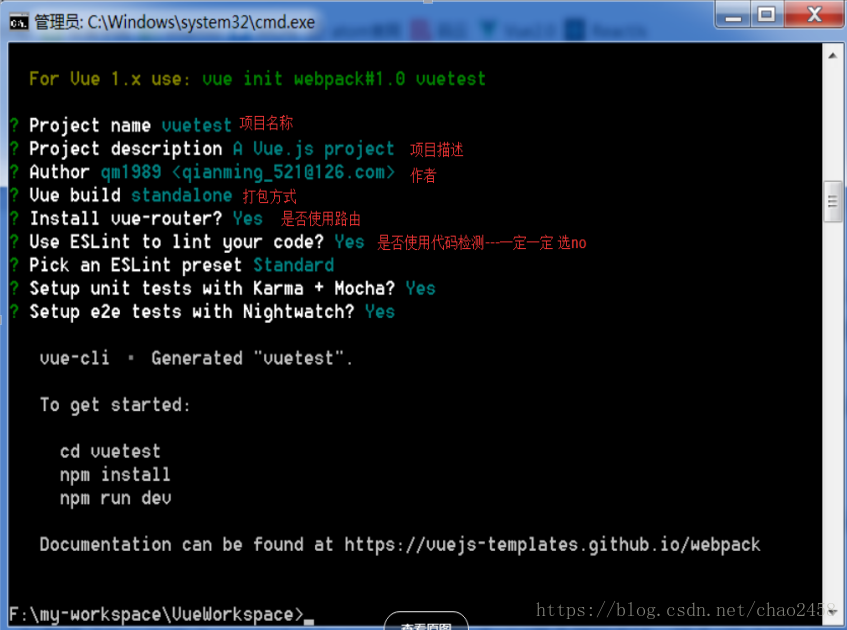
vue init webpack manage(manage 项目是名称);
这里说明一下个人意见, 除了那个代码检测的选项 基本可以一路回车完成项目的创建。当然最后的那个下载选项可以不选择npm ,现在最新的可以选择yarn或者 cnpm ,毕竟npm还是比较慢的 。
等待下载结束 我们的项目就建好了。然后在命令行输入 cd vuetest 进入目录 ,输出npm run dev 运行项目就OK 了。
这里cli 会为你搭建一个本地的服务器 地址就是 : http://localhost:8080。

在浏览器中打开相应的地址 ,就是项目相应的页面。这样一个项目就算是初步创建完成了。
扫描二维码关注公众号,回复:
2347625 查看本文章


后续还有一些相应的配置咱们下一篇再来慢慢的完成。