记录下从git拉取项目后第一次构建vue + elementUi的项目过程
1、首先从git或者svn拉取项目到本地
请事先配置好Git或者SVN,这里不做过多说明。
2.IDEA安装插件Vue.js
查看机器是否安装了Vue.js插件,

上面我的IDEA是3.5的,界面和之前版本不一样,如果老版本未安装请自行安装


3.安装node.js
因为需要npm,我们需要安装nodejs,npm本身就是node.js的包管理工具
前往node.js官网,下载需要的版本

注意,下载的时候最好问清楚项目使用的版本。避免出现版本不兼容的问题。
如果要以前版本的,点这里

这个页面最下面

查看以前版本。这里可以查看node.js与其配套的npm的版本
安装node.js按步骤来就行了。唯一需要注意这里,Add to PATH 记住勾选

4.查看node.js与npm是否兼容
打开控制台查看npm和node.js的版本

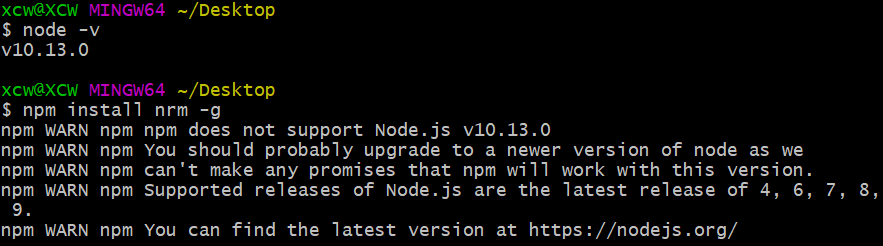
注意:可以去官网查看node.js与npm对应的版本,避免出现不支持的情况。有可能出现以前装过node,导致版本不支持
npm npm does not support Node.js,错误信息如下:

解决办法:
控制台输入 如下命令:npm uninstall -g npm
删除全局模块里面的npm,然后重新安装node.js
5.IDEA配置npm



这里的package-json选择你项目目录下package.json所在目录

script本地配置为dev,构建使用build
6.npm install
以上配置好后,第一次使用需要先对项目进行 install ,

7.npm run build
install完事后再使用build。可在IDEA中通过上面配置的npm进行build。也可在本地控制台进行,
注意:使用控制台install或者build时,必须先切换到项目的package.js所在目录下。
