开发准备
- 环境:IntelliJ IDEA 、Chrome浏览器、微信开发者工具
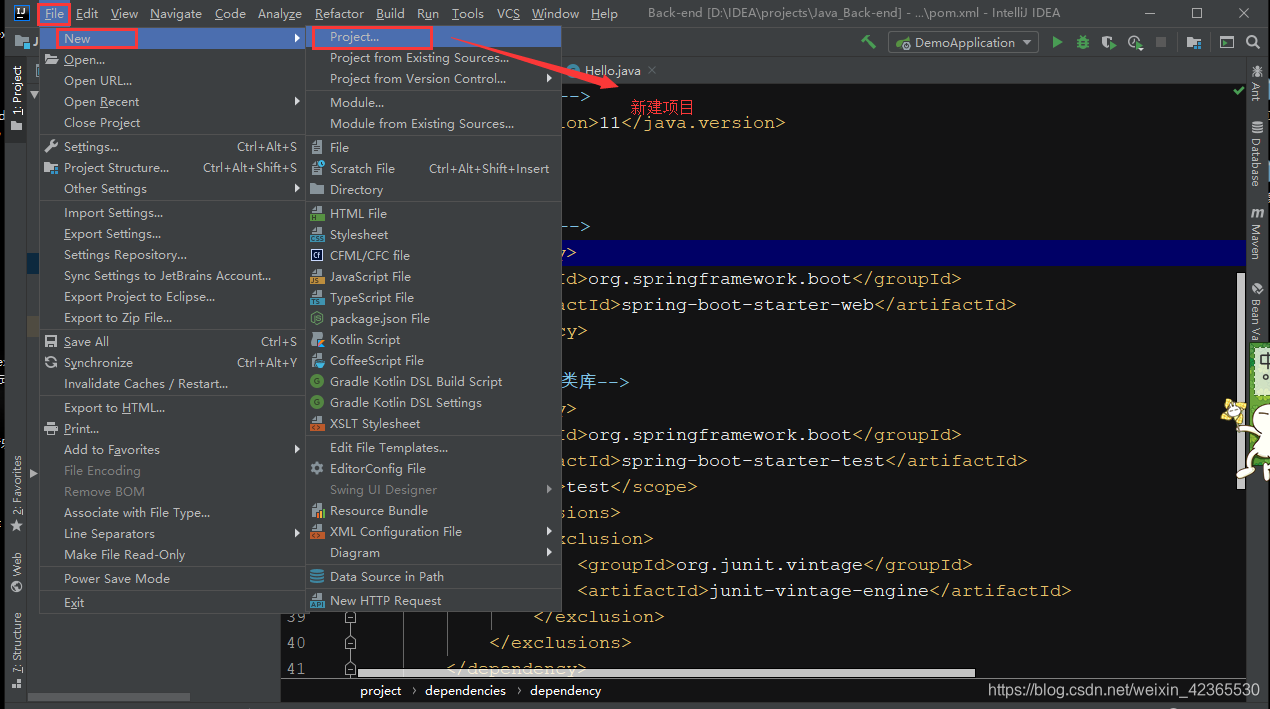
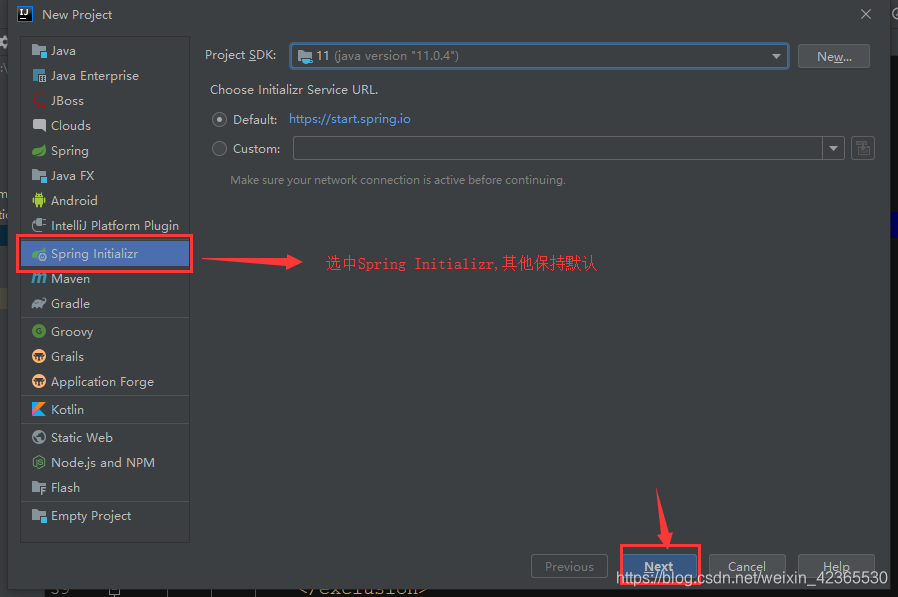
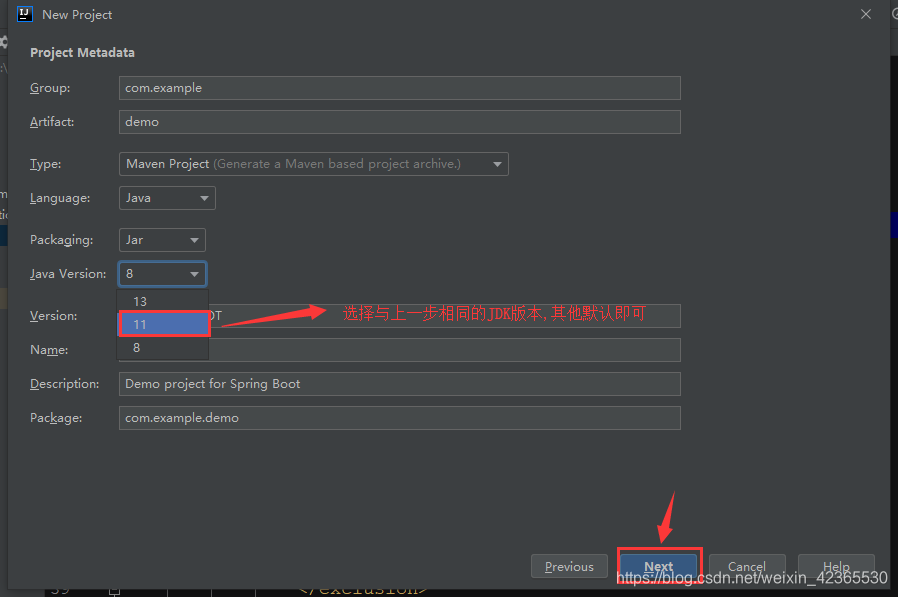
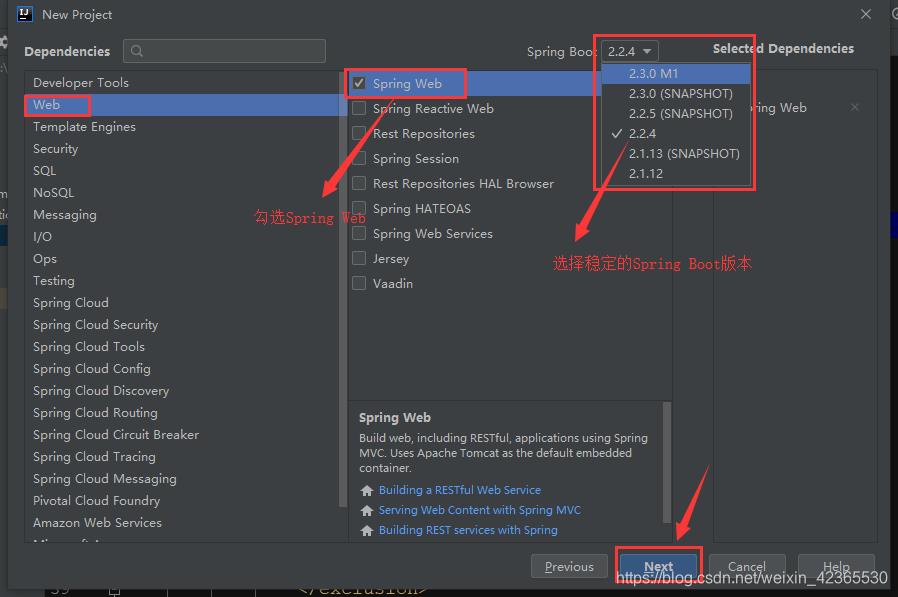
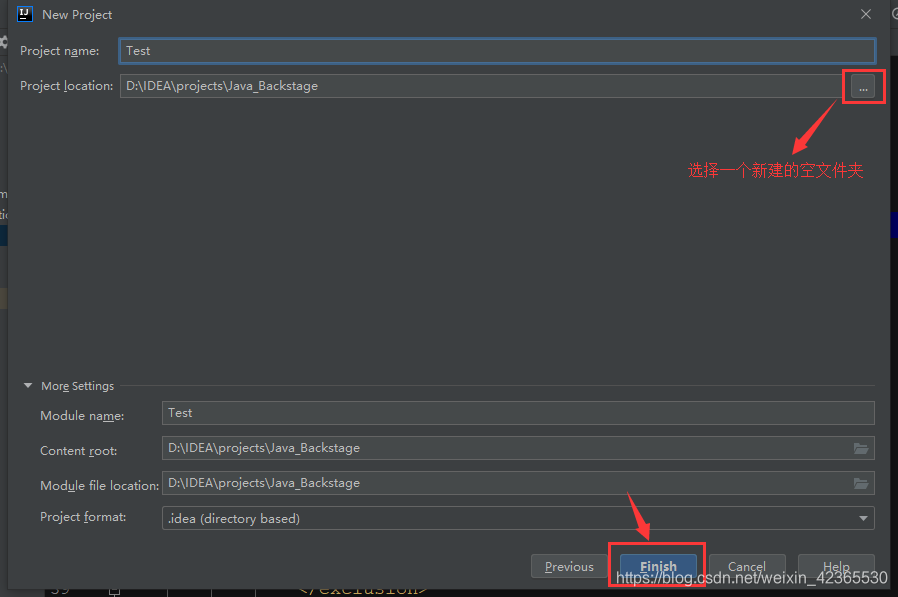
一、IDEA新建一个Java后台项目
新建项目





二、编写可供外部访问的数据后台(Java接口)
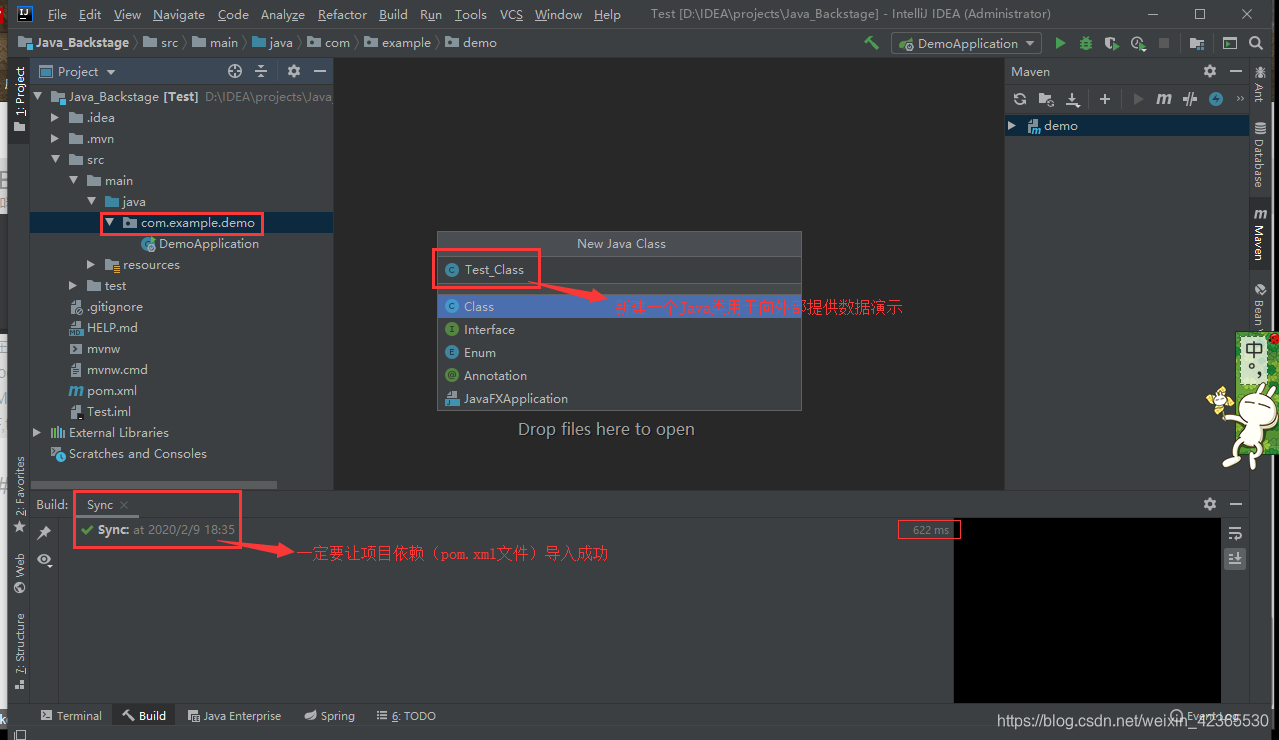
新建项目成功后,必须要让项目的依赖(pom.xml文件)成功导入,未能成功导入项目依赖的可以看我另一篇博客来解决IDEA项目的依赖(pom.xml文件)导入问题及解决

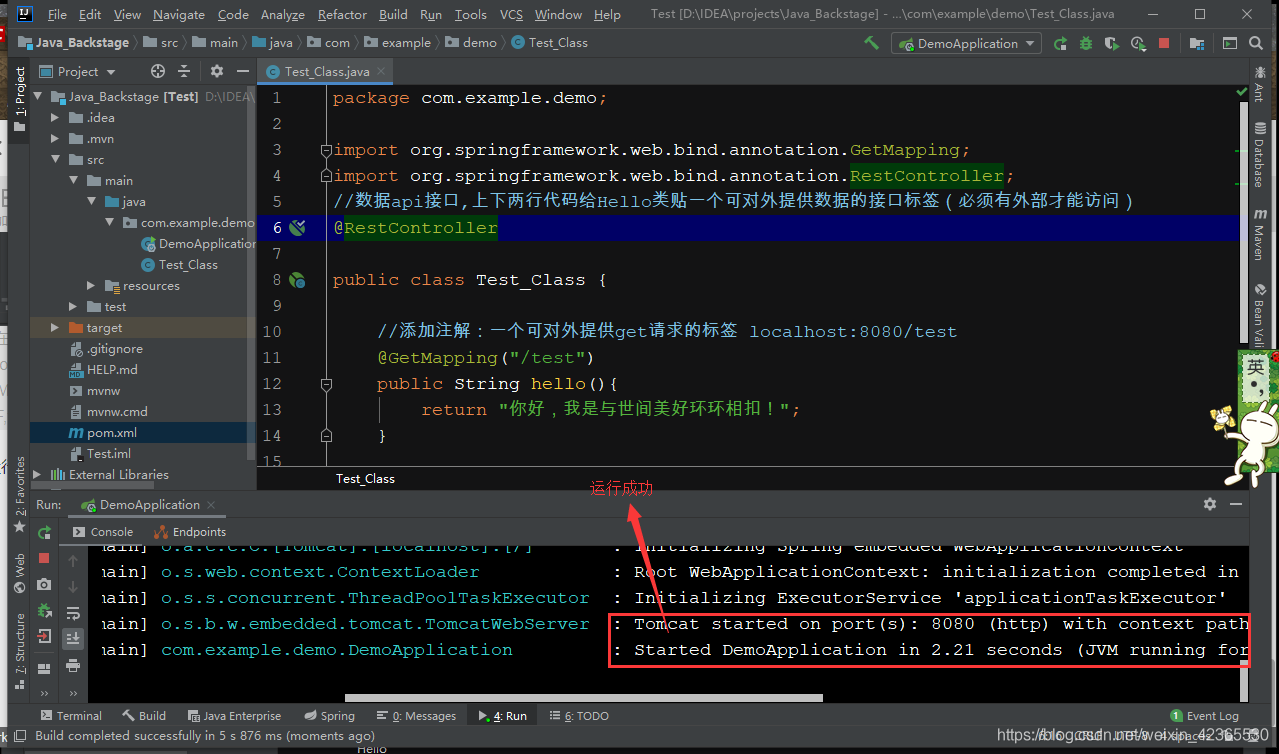
编写新建的Java类(编写Java接口)

运行项目,出现如下信息则Java接口编写完成

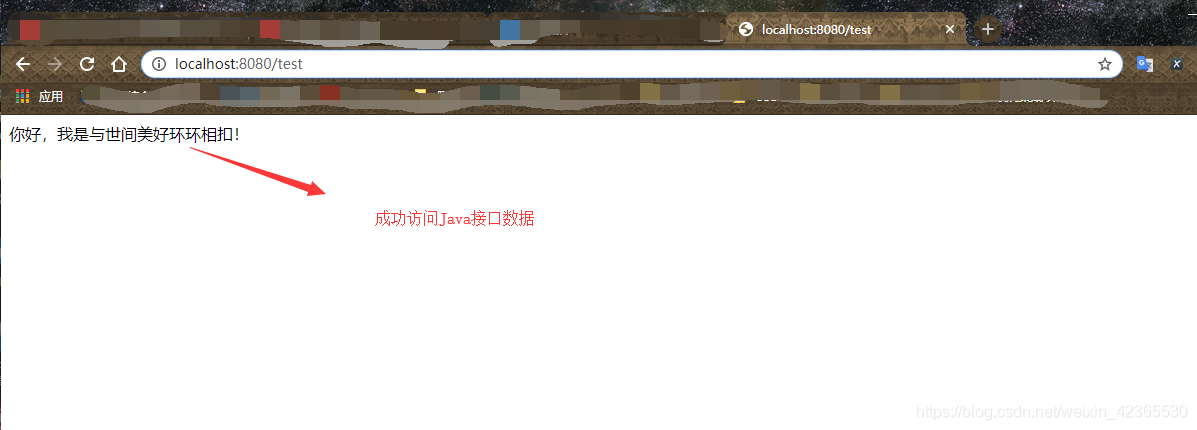
根据编写的Java接口,此时在浏览器中访问 http://localhost:8080/test 即可看到模拟的数据

三、在小程序中访问Java接口数据
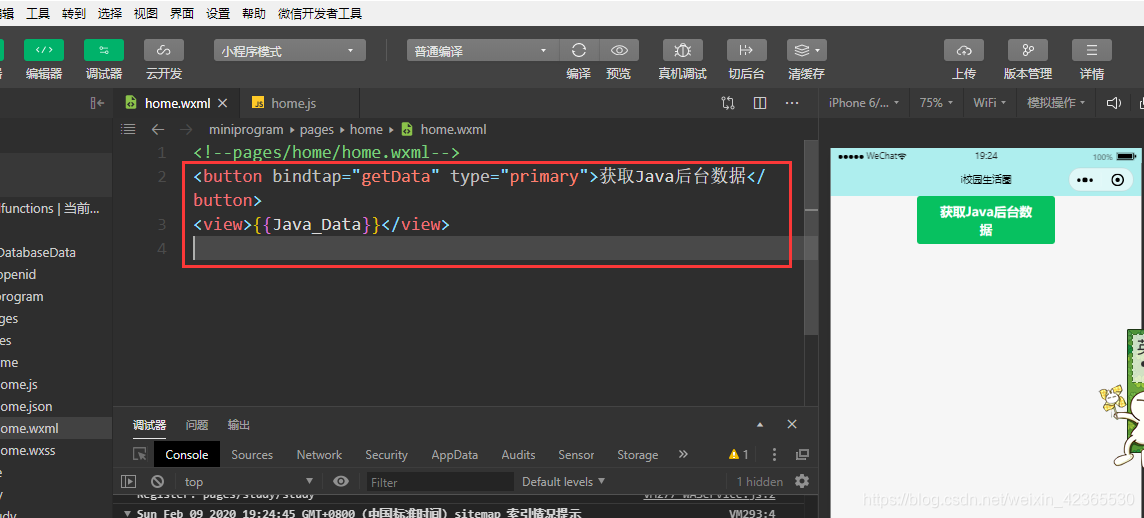
新建一个小程序项目,如下,在wxml文件中添加一个button按钮(绑定一个getData点击事件)和一个view(动态绑定Java_Data数据,用于显示获取到的Java后台数据)

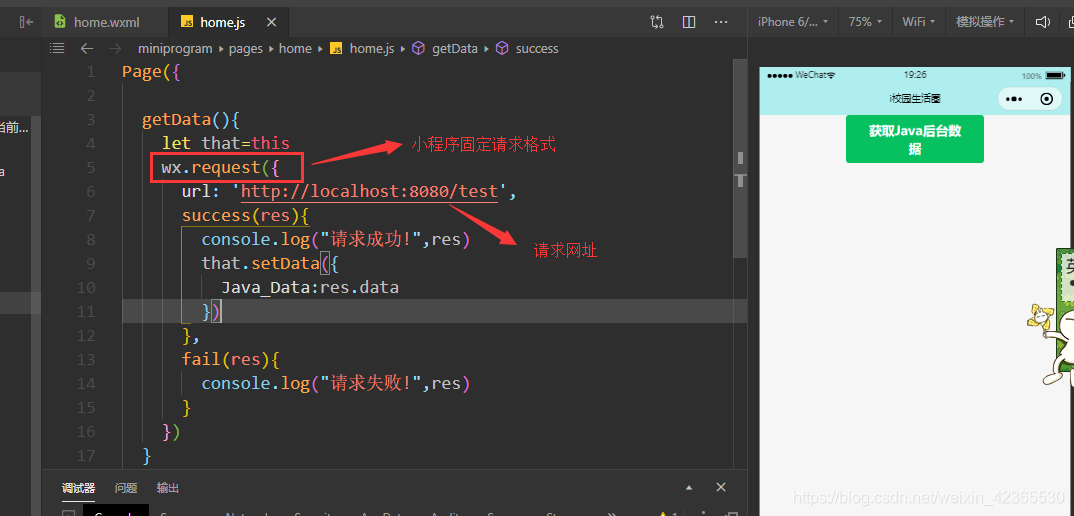
在对应的js文件中编写button按钮的点击事件,获取Java后台数据并显示在view中

如下,小程序请求Java后台数据成功,有的会请求失败(此时控制台报错提示http://localhost:8080 不在request合法域名列表中)这是因为没有将http://localhost:8080 网址添加到小程序项目request合法域名中,测试时只要在小程序详情页的本地设置中,勾选不校验合法域名即可

至此,微信小程序访问Java接口后台数据已全部完成。
关于博主
以前如果延迟开学了,我会暗喜,那样每天都可以睡到自然醒了…
那都是以前了,很久很久以前了
这个年龄,现在这点能力…不配玩,离开家自己什么也没有
希望疫情尽快过去,前线人员照顾好自己,你们辛苦了,中国加油!
