作为一名前端开发人员,应该有很多像我一样不会写后台接口,但是网上非常多的项目都是需要后台数据支持的,这个时候前端开发人员可能会犯愁,现在我给大家推荐一个网站,可以帮助我们简单模拟后代数据
1.首先,在该网址https://www.fastmock.site注册登录,然后点击添加项目

完成输入即可
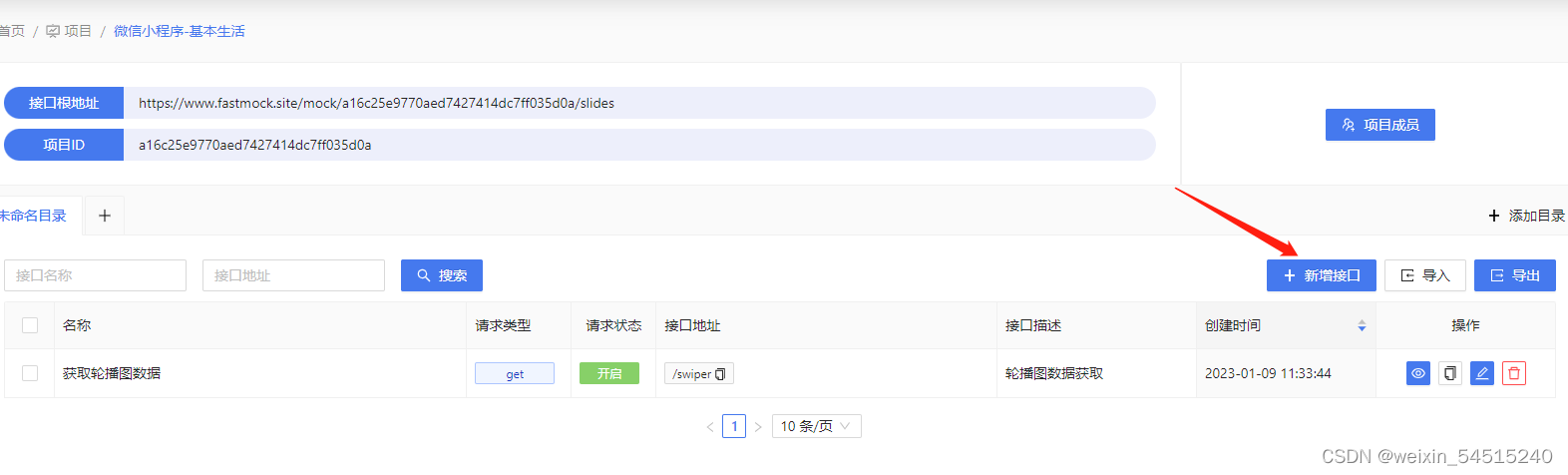
2.创建完成后,点击进入创建具体接口,
点击新增接口,然后按需输入即可,这是我的,可供参考。
3.然后复制接口路径,在小程序中使用,由于初期阶段,我还未对接口做二次封装,
在对应url将粘贴的路径复制即可。
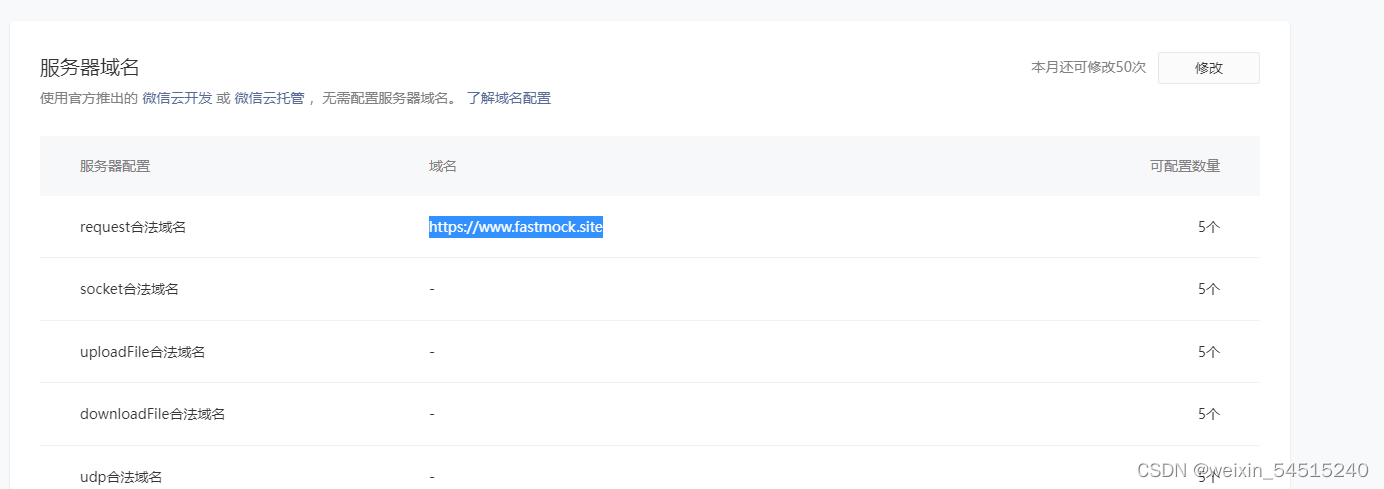
4.我们需要去到微信小程序中,通过合理域名的配置,由于微信小程序的母体环境是微信客户端,微信出于安全角度,只允许访问https开头的合法域名,所以我们需要去配置合法域名,像平时后台那些项目我们直接就能调用到了

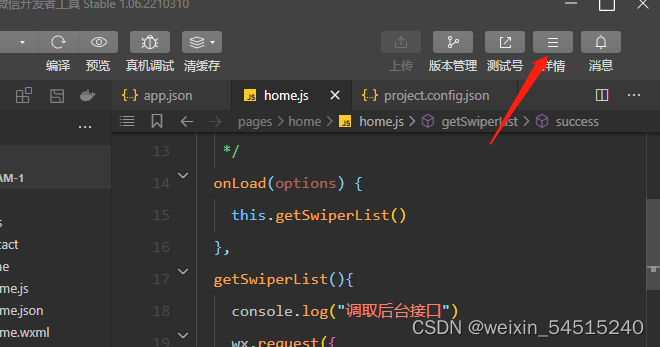
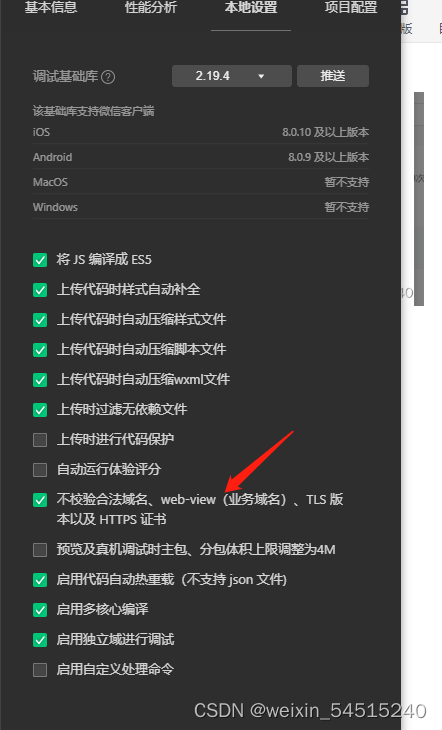
5.值得注意的是我们需要去到微信开发软件的详情设置处,找到不校验合法域名选项,才能访问到数据,不然是会报错的,但是我提前提醒一下大家的是,目前这个选项只能处于开发阶段使用,就是帮助我们在后台接口未正式出完之前进行数据测试和调试的,提升前端开发人员的进度,真正上线的时候,即使我们勾选了,微信也会进行校验