版权声明:感谢转载,转载请注明出处。 https://blog.csdn.net/msllws/article/details/82801034
【form表单提交】
form.wxml:
<form bindsubmit="formSubmit" bindreset="formReset">
<view>
昵称:<input type="text" name="nickname" placeholder="请输入昵称" confirm-type="done" />
密码:<input password type="number" name="password" placeholder="请输入6位密码" maxlength="6" />
性别:
<radio-group name="sex">
<label><radio value="女"/>女</label>
<label><radio value="男"/>男</label>
</radio-group>
爱好:
<checkbox-group name="aihao">
<label><checkbox value="cy"/>抽烟</label>
<label><checkbox value="hj"/>喝酒</label>
<label><checkbox value="tt"/>烫头</label>
</checkbox-group>
状态:<switch name="status"/>
<view>成绩:<slider name="grade" show-value ></slider></view>
</view>
<view class="btn-area">
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</view>
</form>form.js:
Page({
formSubmit: function (e) {
console.log('form发生了submit事件,提交数据:', e.detail.value)
},
formReset: function () {
console.log('form发生了reset事件')
}
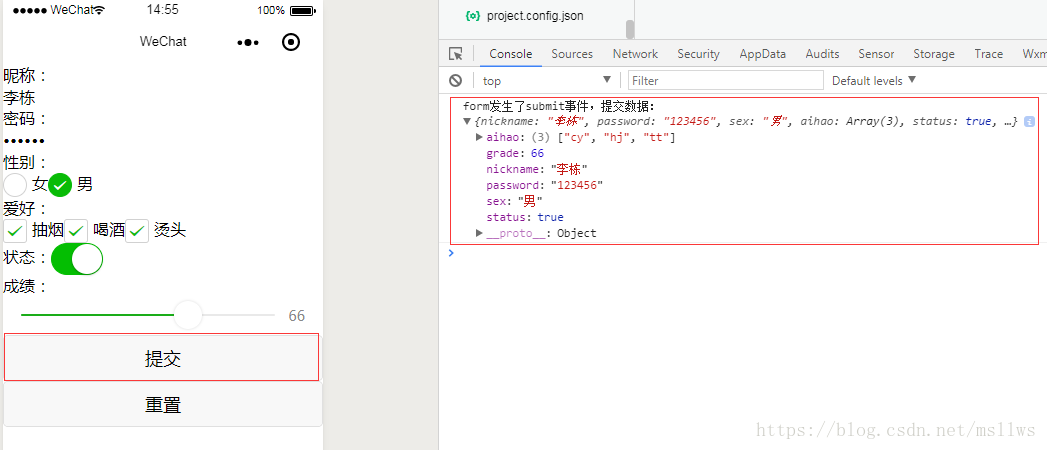
})提交触发formSubmit:
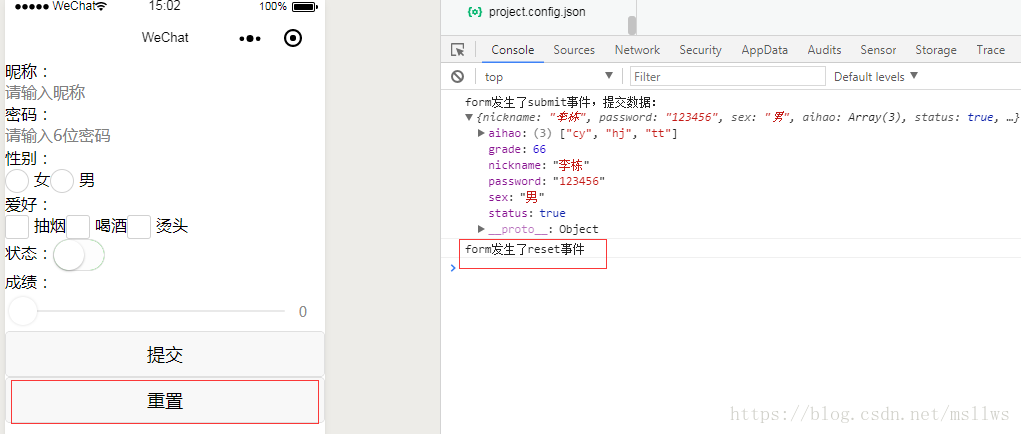
重置触发formReset:
【表单数据提交到PHP后台服务器】
使用 wx.request API发送HTTPS请求
form.js:
Page({
formSubmit: function (e) {
wx.request({
url: 'https://www.msllws.top/getdata.php',
data: {
'nickname': e.detail.value.nickname,
'password': e.detail.value.password,
'sex': e.detail.value.sex,
'status': e.detail.value.status,
'aihao': e.detail.value.aihao,
'grade': e.detail.value.grade
},
method:'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
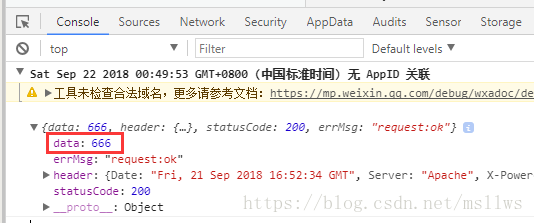
console.log(res.data)
}
})
}
})getdata.php:
<?php
$postdata = $_POST; //获得POST请求提交的数据
//打印日志 方便查看
$fp = fopen('./log.txt','a+');
fwrite($fp,var_export($postdata,true));
fclose($fp);
echo 666; //返回状态或数据提交后log.txt内容如下,这些就是PHP后台获得的数据,可以对其进行数据库操作
array (
'nickname' => '李栋',
'password' => '123456',
'sex' => '男',
'status' => 'true',
'aihao' => 'cy,hj,tt',
'grade' => '66',
)