最近学Vue有要学习webpack ,用的webpack 版本是:4.41.2版本的,在打包过程用执行了这个命令
webpack .\src\main.js .\dist\bundle.js
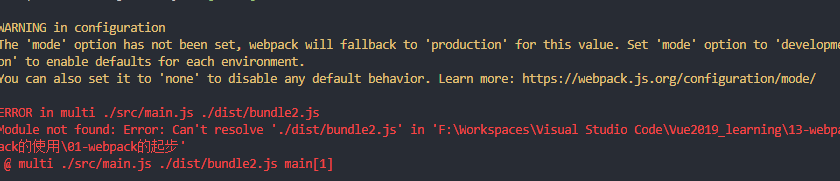
1.然后就报了下边的错误:

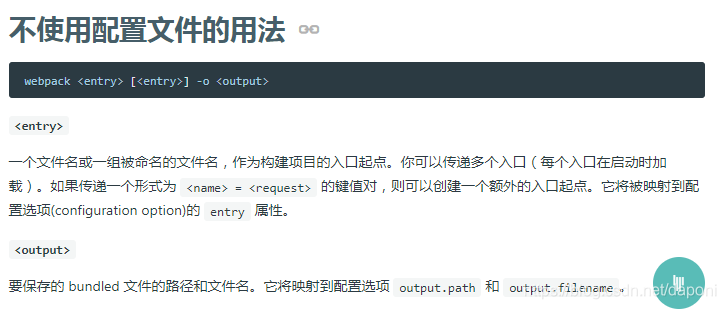
后来查看之后原来是版本的问题,我用的这个wepack 版本过高,即3.x的wepack在新版4.x的webpack已经不支持了(怪不得视频教学都是指定下载3.6或3.8版的webpack),所以我查官方文档:

原来是中间加了个 -o
webpack .\src\main.js -o .\dist\bundle.js
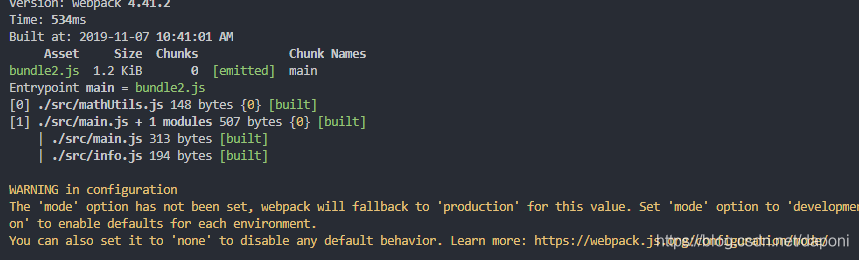
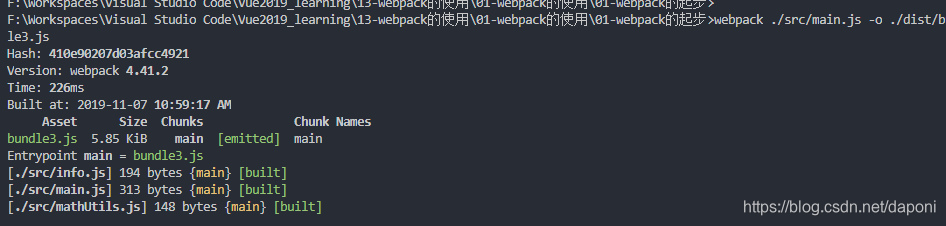
2.这样执行就正确了,不报错误了,执行之后效果是这样的

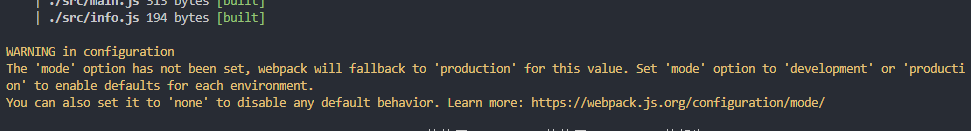
另外还有个问题就是 执行成功了,但是下边有几行黄色的很恶心的提示,这个怎么解决呢?开发者还是要读一下这几行黄字的意思:

这段警告的意思是:
在配置警报
“模式”选项尚未设置,webpack将退回到“生产版”。将“mode”选项设置为“development”或“production”,以便为每个环境启用默认设置。
您还可以将其设置为“none”来禁用任何默认行为。了解更多信息:https://webpack.js.org/configuration/mode/
意思就是你没用配置文件打包会将生成的是生产版的代码(即不留空格,全是一行代码没注释和警告),学习所用可以用开发版(代码有注释和警告等)


解决方法方法:
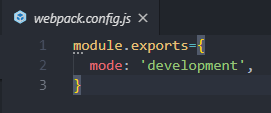
使用配置文件打包,在项目根目录上创建一个webpack.config.js文件,然后在该文件里module.exports 里设置:mode:‘development’ 这个参数,即打包成开发版就好了。
module.exports={
mode: 'development',
}


这样在执行命令操作就不会有黄色的文字提示了

结束了
